Introduction
This post is specially dedicated to bloggers who want to maintain both Steemit and Blogspot. This post is NOT to encourage individuals to copy paste other user's content. Plagiarism is totally uncool.
Blogspot?

Blogspot is like one of the first platforms to provide people to blog. It's still common to use it of course because (1) They don't know about Steemit (2) Blogging is fun. In my opinion, I say people still use it because it can be connected to our Google+ Accounts, which is easier to build engagement with the public. If you want to stay anonymous and leave a comment, it's possible to do so.
According to my personal experience, some of my friends told me that they wanted to upvote and comment in Steemit, but somehow it was a barrier for them to leave a short note for me. Hence, they could only read and do nothing about it. Second, Blogspot is still a need for me because the most common search engine (Google) will usually display Blogspot links first if we wanted to search for more information from blogs. Information such as Personal Review, Unboxing and Travel Itinerary is the tops searches from Blogs.
Tutorial
The steps taken may be different from other web browsers. I am currently using Google Chrome as my Web Browser. Remember to use posts that are older than 7-days to avoid plagiarism check by Bots such as Cheetah and Steem-Cleaner.
1# Choose your post
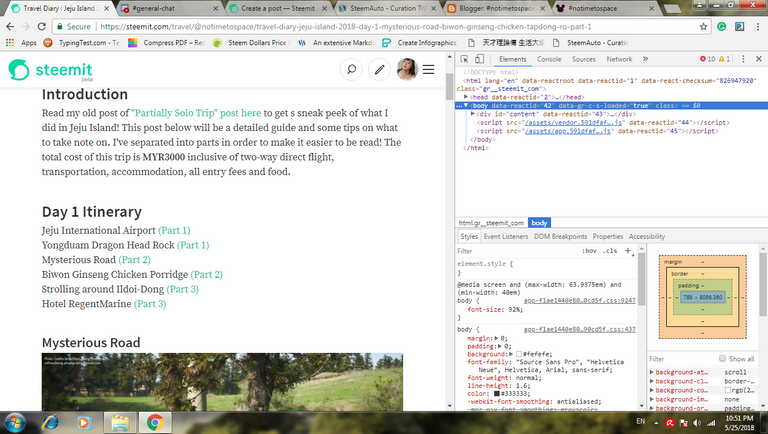
I will be choosing my Jeju Day 1 post which is posted 1 month ago as my example. After choosing your post, press F12 on your keyboard (Same row as Esc). You will see a bar of computer language at you right.

2# Select Element in Page
Selecting Element in Page means selecting what do you want to retrieve from this webpage. Basically, just use your mouse to click it.

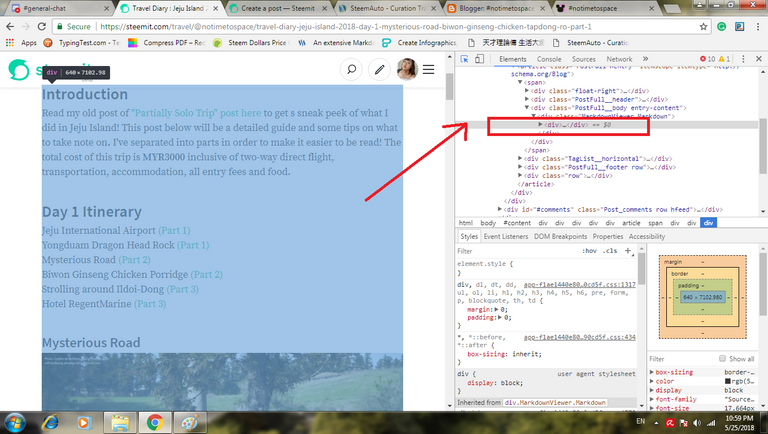
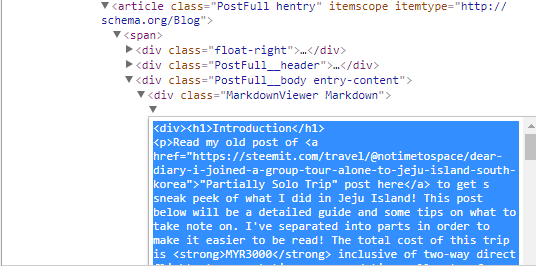
Then, point to your post. Remember, this part is where you select what do you want to copy from your post. We want the whole post content, including images and words. While you are pointing/clicking at your content, the right side of your screen (computer language) will highlight accordingly. it's the HTML code of the content.

What is HTML?
I don't know what is HTML but the only thing I know is that Blogspot supports HTML codings. Well, you can always ask Mr Google for it.
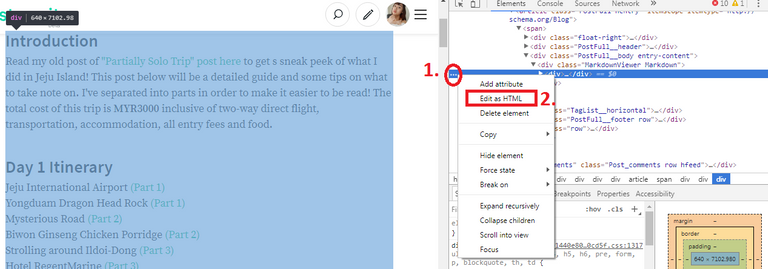
3# Edit as HTML
No idea what it means as "Edit", but this is the part where you can copy your content including images, headers, bold texts, italic texts and etc. exactly like in you Steemit Posts to Blogspot.


4# Paste it in Blogspot
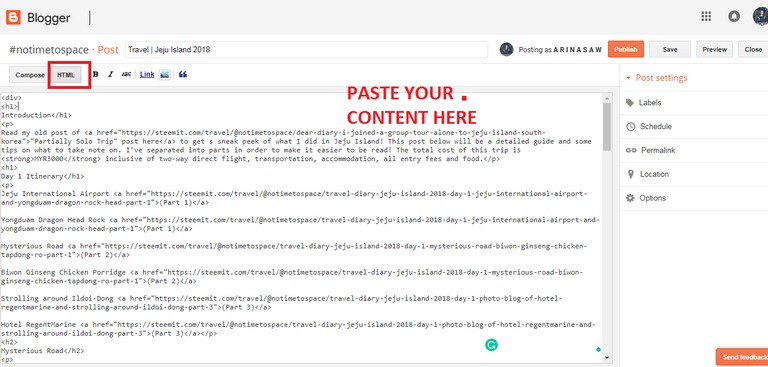
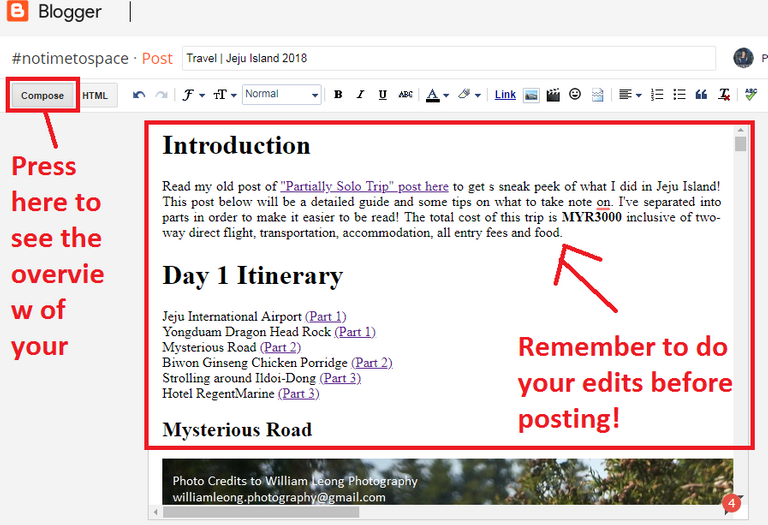
Now it's time to head to your New Post section in Blogspot. Remember to click on the HTML Button because the computer language that you copied is in HTML form. Every edit such as Bold, Italic, Header and images are all in HTML form. You can press on Compose Button to double check and see how it turns out in Blogspot. All sizes of images, headers and fonts are according to the settings in Blogspot.


5# Publish Post
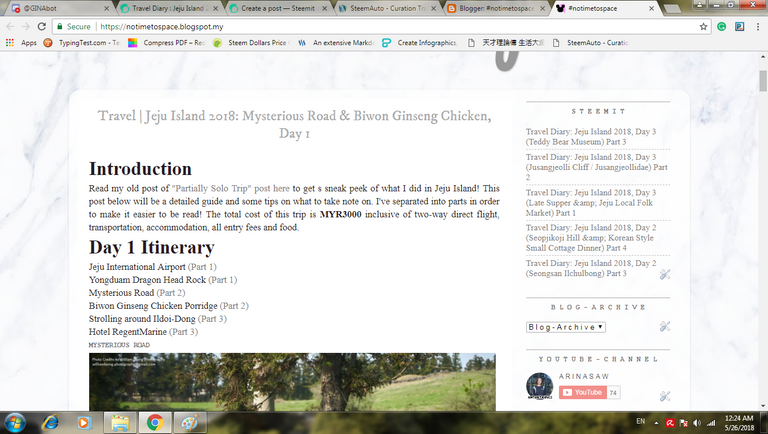
Press post and Hooray, your blog is up on Blogspot! Remember, it may not look exactly alike as Steemit. This is because all edits such as fonts, font size, heading size etc. are all based on your settings in Blogspot. You can always go to Blogspot's setting to make your changes.

Remember, Plagiarism isn't a cool thing to do. This is a guide for those who have both platforms and wanting to maintain both in the shortest time possible. Lot of work, but still, worth it. Thank you for reading, hope it helps.


Travel and Lifestyle Blog
No-time-to-space because we haven't explored the whole earth yet.
Facebook | Instagram| Steemit | Youtube | Gmail





Animated Banner Created By @zord189


Related Content
This is a good area of interest for those who want to do automation. I believe the process can be done through automation although I don't have the specific details on how would it fully function but the idea can be done so you won't have to do it manually. :)
There's automation at the Related Content. I spent about a week (back then) to break the code.
But for automation to post in Blogspot from Steemit is currently impossible unless someone is going to do about it. :(
I think there's really a way haha, I'm not into it right now to provide something like that. I hope someone does if it turns out, many people would use it. :)
I created a code for another purpose, but it can be easily simplified to get steemit posts, navigate to blogspot and paste the content. The autohotkey script is here: https://www.autohotkey.com/boards/viewtopic.php?f=6&t=60901&p=257401#p257401
I was thinking of posting in a steemit alternative, some which allows to monetize content forever... Do someone know if there is an alternative?
How do you earn from Blogspot? I got quite interested 😁
I never earn money from blogspot, but I've put efrort in making my blog visible especially to malaysian beauty bloggers out there.
It helps to allow marketers from various brands to send me products and I'll write about my honest feedback and review about it. 😀😀
But nowadays it's slightly hard because INSTAGRAM is taking over blogspot readers. Therefore I'll focus more in Steemit and repost it in Blogspot ⭐
Great tutorial. Thank you for sharing.
You're welcome :)
Cheers
Could be an opportunity to put footers for non-steemian readers to sign up for steemit? That way they can upvote you!!
Ohh, yaaa I didn't think much for that 😱 . I'll try I'll try ⭐⭐
yea do do.. tweak your footer nia.