hello steemit
today i will show you how to create a 2d animation from an image in unity 2017. I will use this image as an exemple :

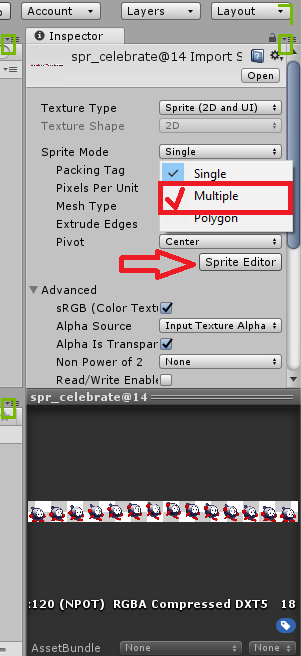
1st step
select the image . In the "Inspector" window , change "sprite mode" form single to multiple and press "Sprite Editor"

2nd step
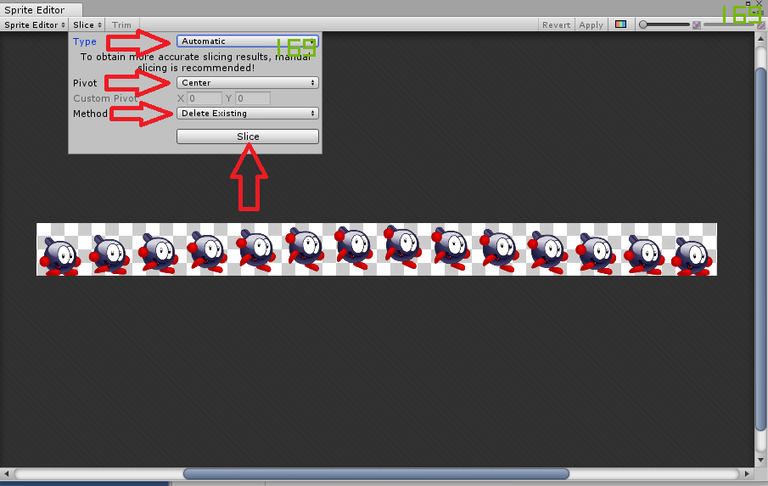
the "sprite editor" window will open
make sure that type set to "automatic",pivot set to "Center" and method set to "Delete Existing".
after that press "Slice"

3rd step
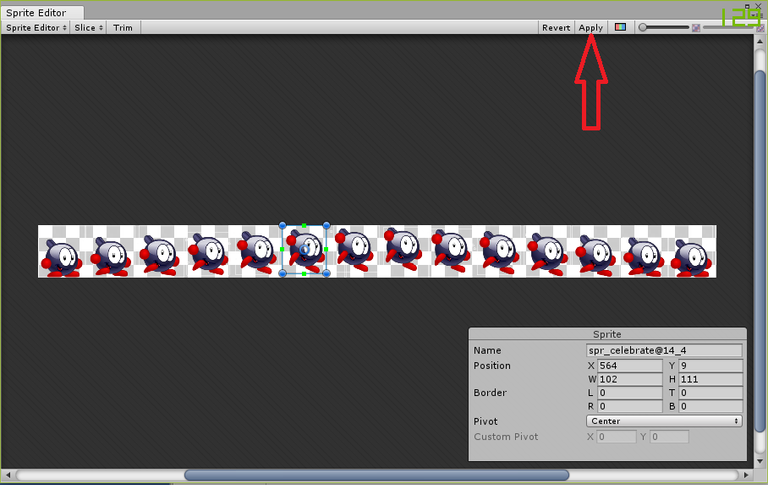
Now, every part is alone all what you need is pressing "Apply"
4th step
last step
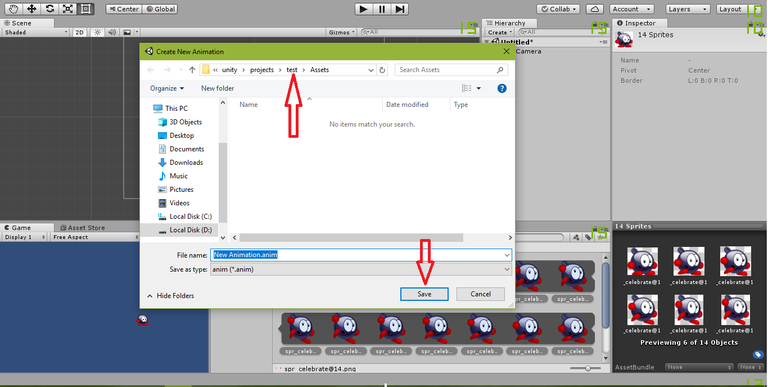
now you need to save your animation , a window will open automatically .all you need to do is name your animation and save it
now when you hit play button you can see that your animation is working 😁
Thank you for reading.I hope this article is useful for you. if there is any problem , just write a comment 😁
see you in the next article. 💓 💓
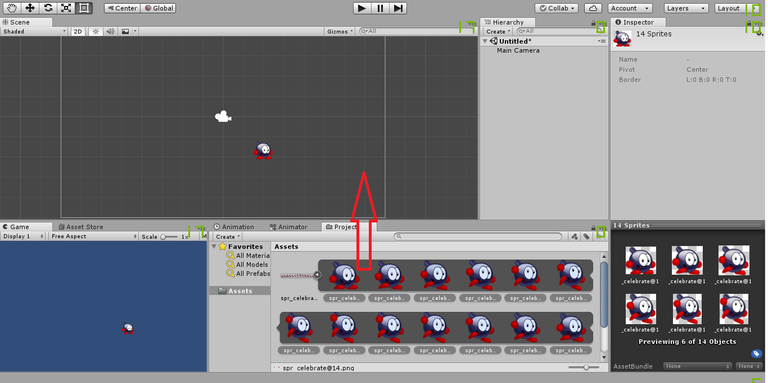
 Now, select all the pictures (or the pictures that you need),drag and drop them into the Scene window
Now, select all the pictures (or the pictures that you need),drag and drop them into the Scene window