Although Utopian reviewers do have a few tools for doing the reviews, some of them are not well maintained. They are updated when it is needed but not actively developed, which is a pity I would say. Thus I decided to give it a try and bring an alternative (set of) tools that could make the reviews easier and more comfortable to do.
The initial steps are going to be small, and I must warn you that the progress may be irregular. On the other hand, I take it as an opportunity to learn something new, e.g. to make a Chrome browser extension called UTmod. As @amosbastian started learning new things, I was far behind. But at least I can take his creation as a template when trying to configure tools such as webpack or browser manifest file.
Anyway, what is it about? I'd like to introduce a super early version of a browser extension that should ease the review process. UTmod currently does not contain many features. Though, I was able to recreate the review questionnaire and add a few things on top of it. You will not need to go to https://review.utopian.io anymore. At least that is the first goal.
UTmod features

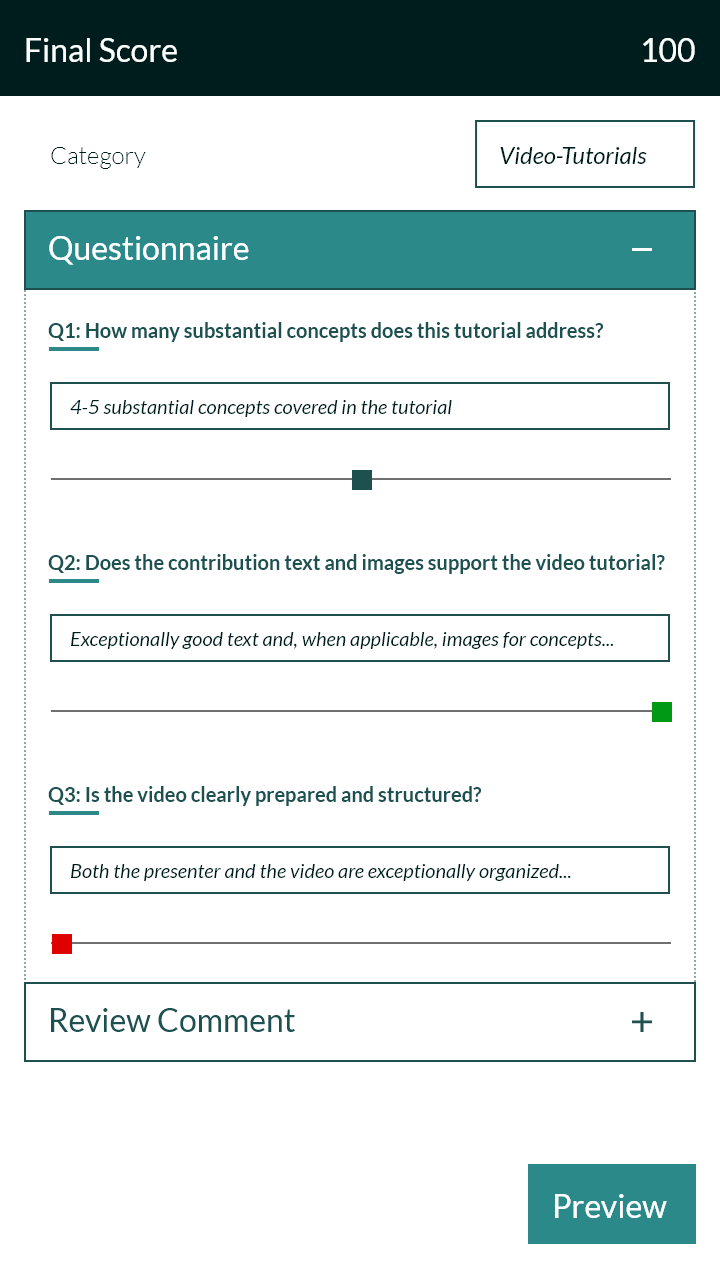
Initial mockup of the extension
I started working on the design "sketch". I made a potential self-made design which I thought could work well. In the end, I took the mockup as a simple guide. The final version will be slightly different.
The idea was to have essential things visible all the time. In this case, it is the score. I took the idea of @amosbastian to include an additional slider to adjust score if needed. The more straightforward part of the implementation has been done, but as I mentioned at the beginning, it is not final.
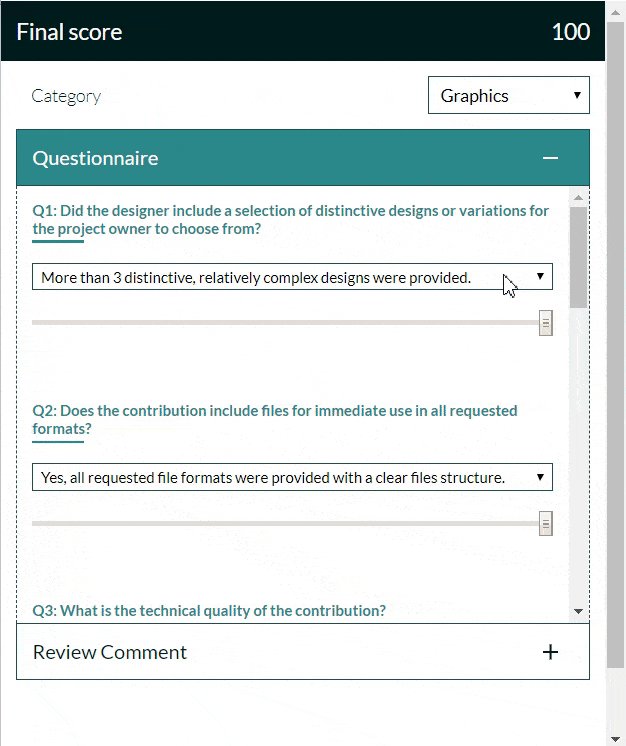
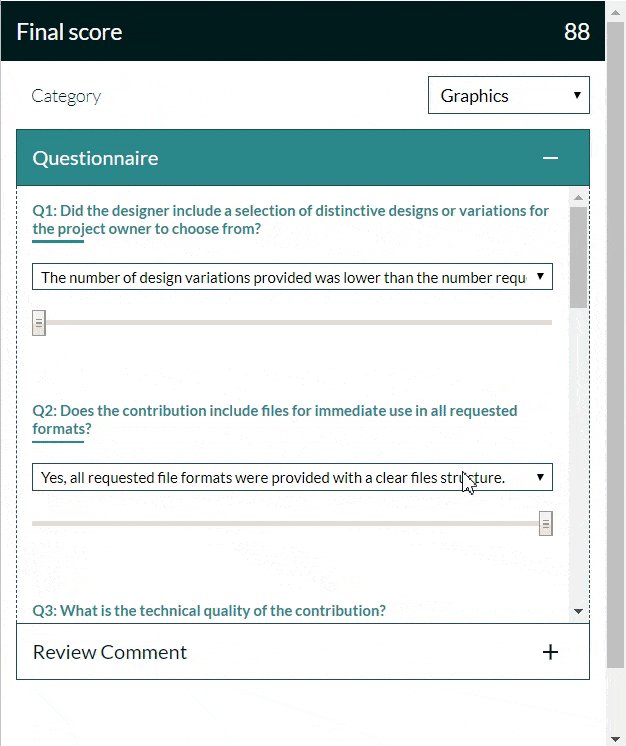
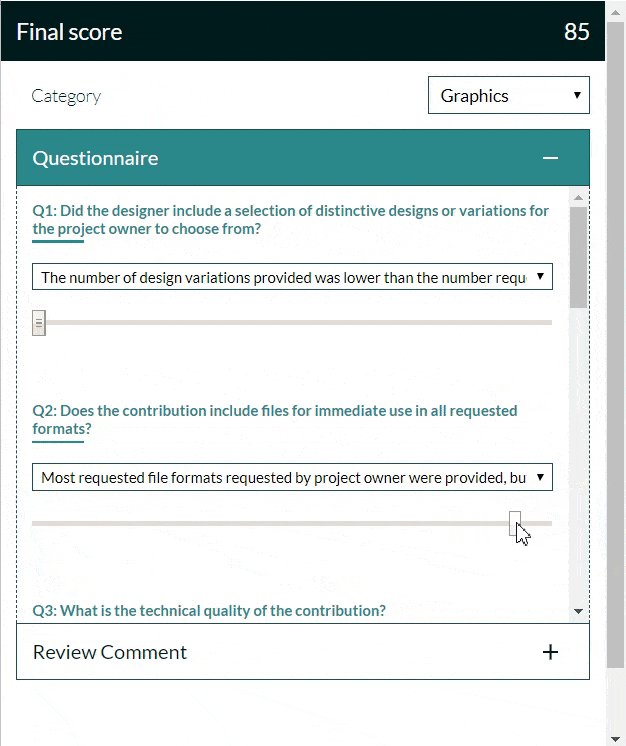
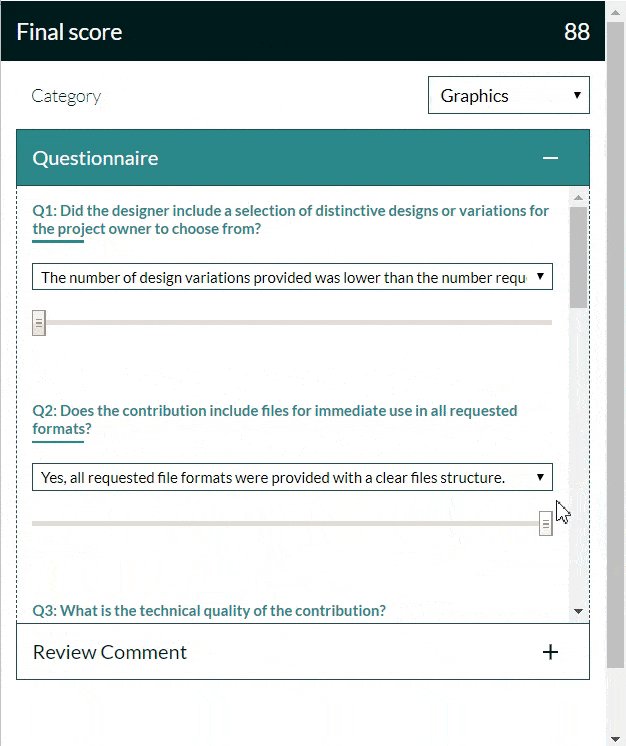
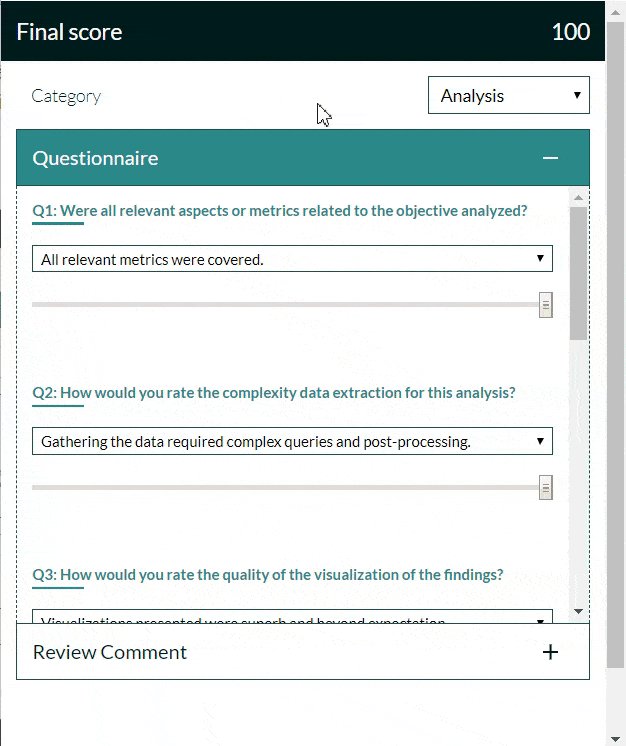
Category questions
As expected, the questions are displayed according to the selected category. The extension is still bound to the list of the official questions. That means I had to preserve the order of data as a link to the review result is generated during the review. Other than that, extending the questions base should be quite easy and can be changed if needed as the questionnaire is generated dynamically.
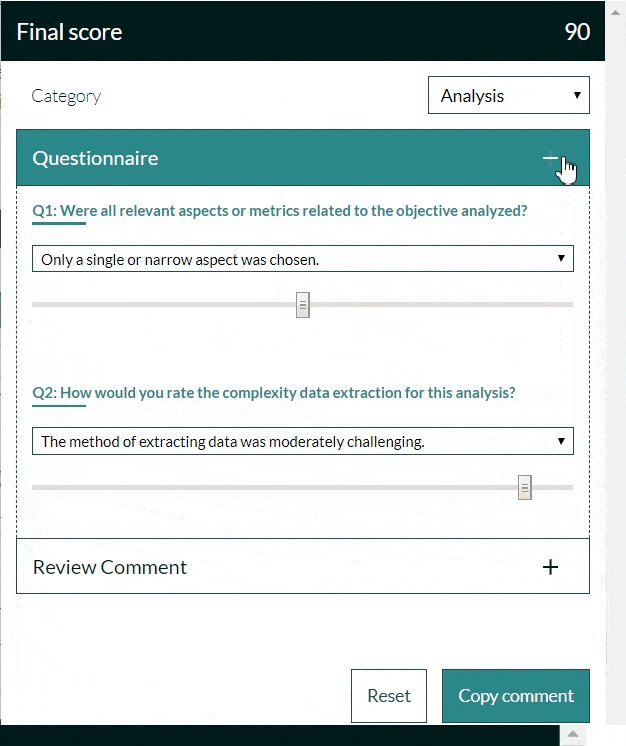
Score
A part of the work was a redefinition of the scoring system. Unlike in the current questionnaire, I changed the model to utilise score weights multiplication. The range remains from 0 to 100, but it is going to be more dynamic thanks to the sliders. A reviewer will be able to adjust the score if they have a reason to do so.
 |  |  |
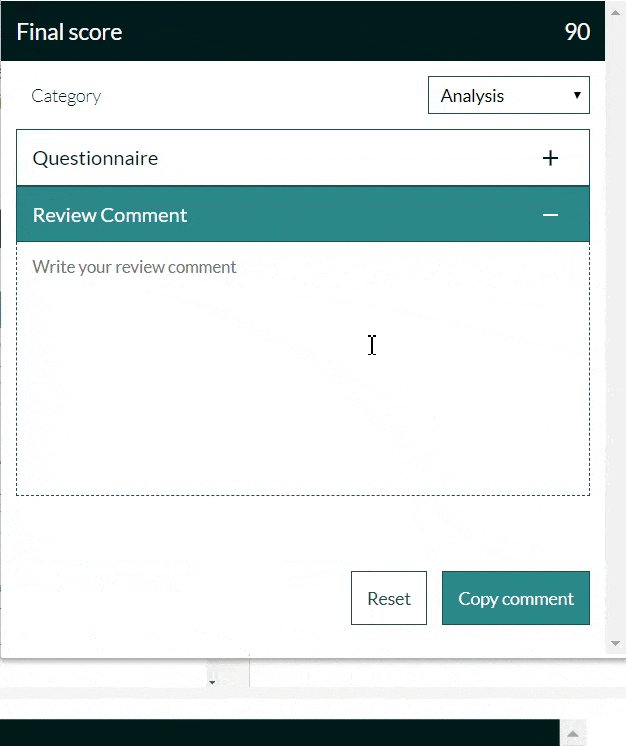
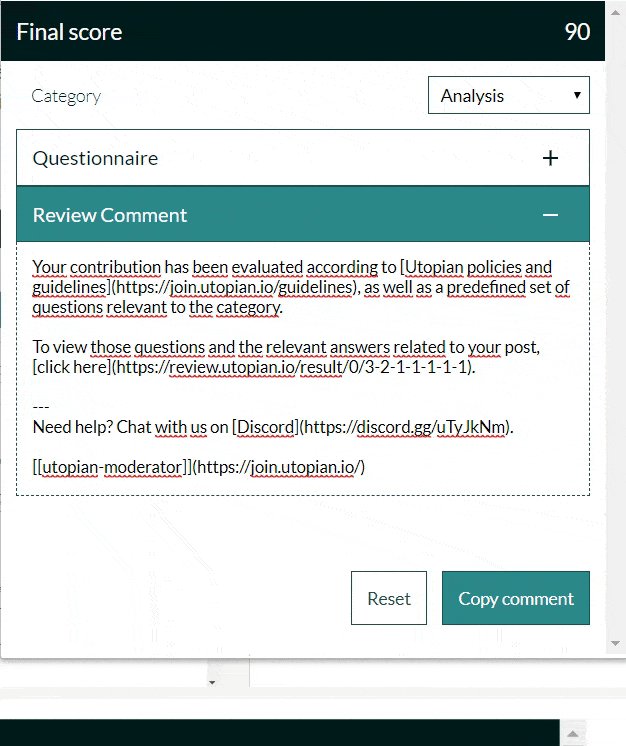
Review comment
The aim is to make it easy to write a review comment. For the moment, I added only a simple text area for custom comments. It is not mandatory to use it, but when you click the "Copy comment" button, your comment will be included as well. Otherwise, you will get the usual comment footer with a link to the review result and a link to the Discord server.
Todo
It is obvious the extension is not final, and its layout may not be the best. It works, but it will be improved.
- Adjust layouts.
- Style sliders, add checkpoints to it.
- Require a comment if the default score is changed.
- Post a comment from the extension directly.
- Add some features to the posts at steemit, busy, steempeak for readers to know the status of a contribution.
- Create icons for the extension.
- Other points will come in time.
Would you use such an extension? Which features would you like to see? Let me know in the comments.
Disclaimer: The extension has been created at my own discretion. Although the scoring model is working, it is an experiment and has not been officially approved by the Utopian team.
Repository
You can find the source code at https://github.com/espoem/UTmod-extension/.

Thank you for your contribution @espoem! Nice piece of work and great initiatives!
npmyou might also want to configure the CI throughhttps://travis-ci.comthat will show a nice green build and passing if you have any unit tests.manifest.jsoncontains unnecessary permissions for exampleunsafe-evalis not required as far as I can see from your code.popup.jsshould be related to the popup UI only and all other logics such asgetReviewCommentBodycould be better moved to a different module/file - which you can unit test if you domodule.exportsThanks! I will start using it next time!
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Fyi https://review.utopian.io/ was made by @ms10398 and not by me!
Hey, thanks for the review. Some of the points may be useful for a later stage of development of the extension. Regarding unsafe-eval, I had issues in installing the extension locally while using webpack --watch as an error was raised in the browser and the js file could not be used otherwise.
you can remove unsafe-eval for production in that case.
I actually setup 2 manifest.json, 1 is for development and 1 is for production
process.env.NODE_ENV === 'production' ? [ { from: path.resolve('src/manifest.production.json'), to: `${path.resolve('dist')}/manifest.json`, }, ] : [ { from: path.resolve('src/manifest.development.json'), to: `${path.resolve('dist')}/manifest.json`, }, ];I written a vue.js based cli generator plugin, which will generate both files shown in here https://github.com/superoo7/vue-cli-plugin-chrome-ext/blob/8902ef6645045ade463b40dea132f92ac5b63615/generator/generate/manifest.js
Thank you for your review, @justyy! Keep up the good work!
Nice one! I will definitely consider using it once it has ticks on the slider showing the points of the questions. Although it already looks pretty good, maybe some @tobiasg magic could help improve it (I feel bad for tagging him so much since he's a busy guy, but he's the best).
I'm also glad to hear my extension served as some kind of template for yours. Was a pain figuring it out when I started on it, and I didn't really like any of the template generators (as mentioned by @justyy) myself.
What will you get if the ticks are there? I don't use the additive scoring model so numbers would only show some sort of a weight. Moving the slider around is for adjusting the value, which means that you always have a starting point.
Posted using Partiko Android
Somehow I missed that you also changed the way the scoring works, but from looking at the GIFs I thought it was still the same. Since I didn't look at the code I don't exactly understand how different it is than the current system (you say you use a weighting, but I don't really get it yet). In my opinion it would be better if you kept the behaviour the same, and included the sliders as per my suggestion. Otherwise I think it could cause problems if some people are using your version, while others aren't. But like I said, I haven't looked at the code, so I could be completely wrong about this.
It did get me thinking about something else though. Maybe it's also better (not just for yours, but in general) that, once the sliders have been implemented, the results page includes the actual score given per question instead of the answer. For example:
Q: How would you describe the formatting, language and overall presentation of the post? A: 8.5/10instead of
Q: How would you describe the formatting, language and overall presentation of the post? A: The post is of decent quality.This way the answers can still be used as a guideline for the reviewer, but the contributor gets a clearer overview of where their contribution was lacking (or amazing). Also contributors will have a better understanding of where we put the emphasis when scoring a contribution (e.g. code quality has a much higher weighting than the quality of the commit messages), which I've seen some complaints about.
The problem with the review result page is that there is no persistence. Once the questionnaire is changed, all previous reviews are invalid. The extension does not solve this issue (yet) as it generates a link to the review page and thus has to follow the rules of their questionnaire implementation.
Not sure how feasible this is because the starting score is 100. Since I multiply the score with a "weight" in [0;1] (excluding bonus points), there is no direct sign of how many points you get for a particular question.
For example (A is the current model, B is a model used in the extension), let's have 2 questions with 3 answers each.
A) In the current system, you start at 100 and decrease it when something is not top. Points for each question (1: 0, -25, -50; 2: 0, -25, -50, 3: 0, -25, -50). Selected answers are (1, 3, 2)
The resulting score is therefore 100 - 0 - 50 - 25 = 25
B) The starting point is 100; each answer has a weight which is multiplied with the score. I experimentally adjusted the weights corresponding to the current scoring.
Questions and weights (1: 1, 0.75, 0.5; 2: 1, 0.75, 0.5; 3: 1, 0.75, 0.5), selected answers are the same as in A.
The final score is 100 * 1 * 0.5 * 0.75 = 37.5
The model is experimental and can be updated any time.
Thank you so much for participating the Partiko Delegation Plan Round 1! We really appreciate your support! As part of the delegation benefits, we just gave you a 3.00% upvote! Together, let’s change the world!
Hi @espoem!
Feel free to join our @steem-ua Discord serverYour post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation! Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Congratulations! Your post has been selected as a daily Steemit truffle! It is listed on rank 9 of all contributions awarded today. You can find the TOP DAILY TRUFFLE PICKS HERE.
I upvoted your contribution because to my mind your post is at least 4 SBD worth and should receive 107 votes. It's now up to the lovely Steemit community to make this come true.
I am
TrufflePig, an Artificial Intelligence Bot that helps minnows and content curators using Machine Learning. If you are curious how I select content, you can find an explanation here!Have a nice day and sincerely yours,

TrufflePigThis is a nice tool!
A little idea about the slider, make it snap to each values instead of being completely free.
Hey, could you elaborate more? The idea is to have the choice to adjust the score for different reasons. Though it is not implemented at the moment, any change from the default values will require additional input from the reviewer to back their decision.
Hey, @espoem!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
SteemPlus or Steeditor). Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!