Neler Öğreneceğiz?
- Page Speed Optimization for SEO eklenti kullanımı,
- Web site hızlandırma,
- Dosyaları sıkıştırma.
Gereksinimler
- Wordpress alt yapılı web site
- Page Speed Optimization for SEO Plugin
Zorluk Düzeyi
- Orta Seviye
Eğitim İçeriği
Merhabalar arkadaşlar bu yazımızda Page Speed Optimization for SEO eklentisi ile web sitemizi hızlandırmayı öğreneceğiz. Eklenti ayarlarını kullanarak dosya sıkıştırma işlemiyle mevcut web sitemizin hızını arttıracağız. Böylece ziyaretçiler tarafından olumlu bir çalışma yapmış olacağız. Aynı zamanda arama motorlarının botlarının istediği de hızlı bir web site olması biz de bunun ayarlarını tam olarak öğreneceğiz.
Eklentiyi yüklemek için yönetici panelinden Eklenti Ekle kısmından ismini aratarak bulup aktifleştirmemiz gerekiyor.
HTML

Minify HTML seçeneğini aktif ederek HTML sıkıştırmayı açıyoruz. Böylece HTML dosyaları sıkıştırılarak daha az yer kapyalacak. Strip HTML comments seçeneğini seçmenize gerek yoktur.
CSS

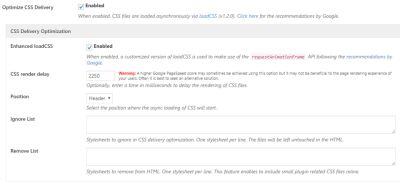
Optimize CSS Delivery seçeneğini aktif ediyoruz. Aktifleştirdiğimizde görseldeki ekranlar bölümü açılacaktır. Buradan ayarlarımızı yaparak CSS işlemini de tamamlamış olacağız.
CSS render delay: 2250 değeri en stabil değer olacağız için farklı değer vermenize gerek yoktur. Eğer deneme yanılma olarak değer vermek isterseniz maximum 3000 değerini vermelisiniz.
Ignore List: CSS işlemi için yok saymak istediğiniz dosyaları satır satır yazabilirsiniz.
Remove List: Küçük eklentileriniz için kullanabileceğiniz bölüm. Boş bırakmanız daha yararlı olacaktır.

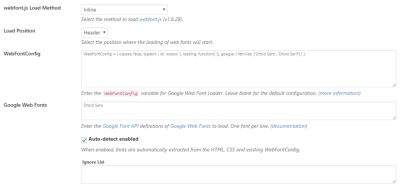
webfont.js Load Method: Bölümünde Inline seçeneğini seçiyoruz.
Load Position: Header seçenekleriyle bu bölümü de aktifleştiriyoruz.
WebFontConfig ve Google Web Fonts bölümlerini boş bırakmanız yararlı olacaktır. Eğer ileri derece bilginiz mevcut ise buraları web sitenize uygun doldurabilirsiniz.
Auto-detect enabled seçeneğini aktifleştirdiğinizde HTML, CSS ve WebFontConfig dosyaları otomatik olarak ayıklanır.
Javascript Load Optimization seçenekleri için Script Loader bölümünde little-loaderı seçiyoruz. Position bölümü için Headeri seçiyoruz. Bunların yanında Force Async, Abide Dependencies, jQuery Stub seçeneklerini aktifleştiriyoruz.
Lazy Load Scripts aktifleştirdiğimizde Facebook ve Twitter için satır içi komutları hızlandırır. Aktifleştirdiğinizde aşağıdaki kod lazım olacaktır.
<div data-lazy-widget> <! -
<div id = "fblikebutton_1" class = "fb benzeri" data-href = "https://pagespeed.pro/"
data-layout = "standart" veri eylemi = "true"> </ div>
<script>
FB.XFBML.parse (document.getElementById ('fblikebutton_1'). parentNode || null); = "beğen" data-show-faces = "true"
</ script>
-> </ div>

CSS seçeneği de aktif ediyoruz. Ön bellekleme boyutu olarak 750 değerini veriyoruz.
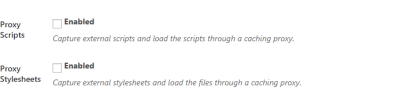
Proxy

Proxy seçeneğine ihtiyacımız yok. Burayı boş bırakabilirsiniz. Ama isterseniz bu bölümü aktif olarak değerlendirebilirsiniz. Ama tavsiyem bu bölümü tamamen boş bırakmanız.
Aktifleştirdiğinizde şu kodu kullanmalısınız.
{"regex": "^https://app\\.analytics\\.com/file\\.js\\?\\d+$", "regex-flags":"i", "url": "https://app.analytics.com/file.js", "expire": "2592000"}
Settings

Ayarlar bölümünde eklentinin size özel ayırdığı şifrelenmiş bilgilere ulaşabilirsiniz. Eklentinin ayarlarını değiştirdiğiniz şifrelenmiş karakterler de değişir. Bunu göz önünde bulundurarak şifreleri kaydetmenizi öneririm.
Bu şekilde ayarlarımızı yaptığımızda web sitemiz eski hızına göre hızını arttıracaktır. Yazımızda Page Speed Optimization for SEO eklentisinin kullanımını ve en stabil ayarlarını öğrendik. Ayarlardan sonra hızımızı arttırmayı öğrendik. Görüşmek üzere.
Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved because it does not refer to or relate to an open-source repository. See here for a definition of "open-source."
You can contact us on Discord.
[utopian-moderator]