Repository
https://github.com/RubaXa/Sortable
What Will I Learn?
- Make Sortable List
- Sort Group
- Sort list in group
- Use CSS list collection
Requirements
- Basic CSS, Javascript , HTML
- Install Nodejs
- Materialize CSS
Difficulty
- Intermediate
Tutorial Contents
In this tutorial, we will create an application as a support worker in collaboration. Like to do list with complete features such as trello. I will use materialize CSS and we will use the javascript library to make sortable.
Preparation
- Npm init
We will install the package library from NPM, so we need to do init initial NPM in our project to get package.json.
Note: Make sure you have installed Nodejs >= 6.0
- Install package Sort table
We will install package sortable.js with NPM, We can install this way:
npm install sortablejs --save
After successfully installed. we can use by importing before closing< body >tag.
<!DOCTYPE html>
<html>
<head>
<title>Sortable Like Trello</title>
</head>
<body>
//import library sortable
<script type="text/javascript" src="node_modules/sortablejs/Sortable.min.js"></script>
</body>
</html>
- Import Materialize Css
In the User Interface, We will use Materialize CSS. We can use CDN to import it before the tag< head >and use in file index.html.
<!DOCTYPE html>
<html>
<head>
<title>Sortable Like Trello</title>
//import Materialize css
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0-beta/css/materialize.min.css">
</head>
<body></body>
</html>
Create a sortable list
- CSS
After the preparation we have done, we can start to make sortable list. I will use the class .collection and .collection-items from materialize to create the list.
Example:
<!DOCTYPE html>
<html>
<head>
<title>Sortable Like Trello</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0-beta/css/materialize.min.css">
</head>
<style type="text/css">
body{
background: #ec407a;
}
.wrapper{
width: 80%;
margin:10px auto;
}
</style>
<body>
<div class="wrapper">
<div id="items" class="collection">
<div class="collection-item">item 1</div>
<div class="collection-item">item 2</div>
<div class="collection-item">item 3</div>
</div>
</div>
<script type="text/javascript" src="node_modules/sortablejs/Sortable.min.js"></script>
</body>
</html>
I give the class .wrapper that we make ourselves to just create content in the middle. and give body{background: #ec407a;}
- Javascript
We will javascript costume as needed, to make sortable we need to initialize element.
Example:
<script type="text/javascript">
var container = document.getElementById('items');
Sortable.create(container,{});
</script>
- document.getElementById('items') : The element that we will use to sortable, and we can save in the variable
var container = document.getElementById('items');, So we can use it repeatedly. Items is the #ID of element. - Sortable.create() : to make sortable we can use the create() method, this method has 2 parameters..
1. The first parameter : The first parameter is the element to be used. in this tutorial is initialized insidevar container. This parameter is mandatory.
2. The second parameter : The second parameter is an object that contains the event. We will discuss the event in the next section. This parameter is optional.
The Result
Create a group sort list
- CSS
After creating a sortable list, of course, we will create a group list as well, for that we will create some group list in the CSS. I will create 3 Groups that have each list.
Example:
<!DOCTYPE html>
<html>
<head>
<title>Sortable Like Trello</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0-beta/css/materialize.min.css">
</head>
<style type="text/css">
body{
background: #ec407a;
}
.wrapper{
width: 80%;
margin:10px auto;
}
</style>
<body>
<div class="wrapper">
<div id="items" class="row">
<div id="group1" class="group col s4">
<h1>Naruto</h1>
<div class="group-items collection">
<li class="collection-item">Kakashi</li>
<li class="collection-item">Shikamaru</li>
<li class="collection-item">Sasuke</li>
</div>
</div>
<div id="group2" class="group col s4">
<h1>Dragon Ball</h1>
<div class="group-items collection">
<li class="collection-item">Goku</li>
<li class="collection-item">Gohan</li>
<li class="collection-item">Goten</li>
</div>
</div>
<div id="group3" class="group col s4">
<h1>One Piece</h1>
<div class="group-items collection">
<li class="collection-item">Luffy</li>
<li class="collection-item">Sanji</li>
<li class="collection-item">Zorro</li>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="node_modules/sortablejs/Sortable.min.js"></script>
</body>
</html>
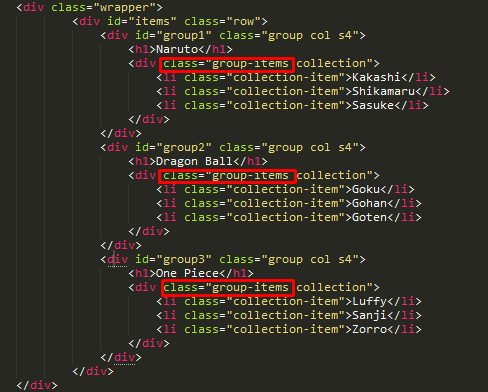
- We create 3 Groups in the element
id='items', and add theclass="row"so that the elements inside are parallel. - id ='items'. They are
id='group1',id='group2',id='group3'. and we addclass="col s4"to divide into 3 parts, because row has 12 columns.Then create #ID for each element in
- Javascript
In group sort list, there are two parts that we will make.
1. Sort Group
2. Sortable List in Group
We can create different functions for each part, I will start the first part.
1. Sort Group
In the sort Group we do not want all the elements in the class="group" to drag the .group element. We want the element can be the drag only when on 'h1'. Therefore we need to do option in create ().
Example:
<script type="text/javascript">
var container = document.getElementById('items');
Sortable.create(container,{
handle:'h1',
draggable:'.group'
});
</script>
- handle : To tell the specific part of which element we click or drag. in this tutorial we choose element
< h1 > - draggable: To tell which element we will drop or move if the h1 element is clicked or dragged. in this tutorial the element that will be dropped is that have
class="group"
The Result
2. Sortable List in Group
In this section, we want the existing list in the group can be drag to other groups. because there is not only one list. we will do the looping with for ().
Example:
var group = document.getElementsByClassName('group-items');
for (var i = 0; i<group.length; i++) {
Sortable.create(group.item(i),{
group: 'item-list'
});
}
- document.getElementsByClassName('group-items'):
because we will drag in the list in each group. we will use class to choose element class we can usegetElementsByClassNameand the class name we will use isclass="group-items". This is the class name we use in each group.
Then we do a looping with the number of lists we get from
group.length, group is the initialization of class 'group-items' and length is a method of javascript to know the number of arrays.We can register the element dynamically in the create (), We need to extract the index from each list by group.item(i). (i) is the index of each list that starts from 0, 1, 2, 3 ... in this way the elements we list will be dynamic and not mixed.
group: 'item-list': We have to group in order to be connected to one group to another, the group name is 'item-list', the name can be random because we will not use it.
The Result
We have created a Sortable list, Sort group, and Sortable list in the group. in the next section, I will interact with the database to retrieve the actual data. See you in the next tutorial







Thanks for your contribution, an interesting tutorial to learn how to order elements and do drag and drop.
Chat with us on Discord.
[utopian-moderator]Need help? Write a ticket on https://support.utopian.io/.
Thanks @portugalcoin. In the next tutorial i will make some better features.
Thanks for contributing on Utopian.
We're already looking forward to your next contribution!Hey @alfarisi94
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!