Hello guys,
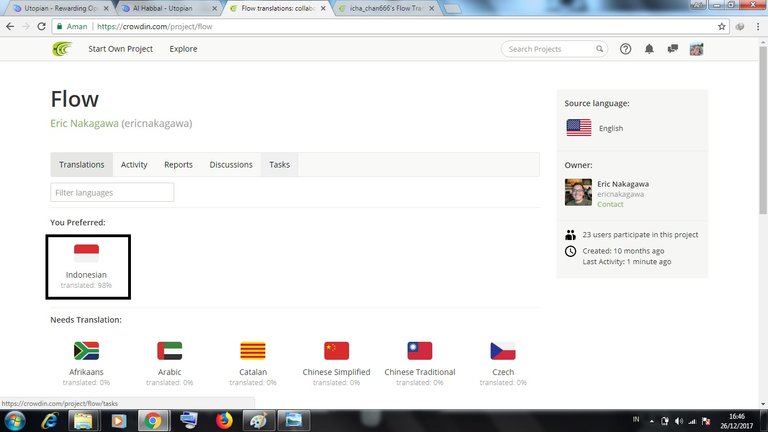
This is my first contributions in utopian-io. My first project "Flow"!

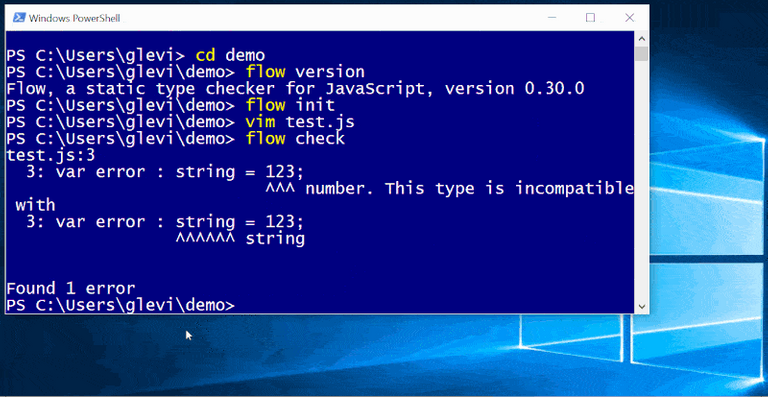
- Flow is a static type checker for your JavaScript code. It does a lot of work to make you more productive. Making you code faster, smarter, more confidently, and to a bigger scale.
Source
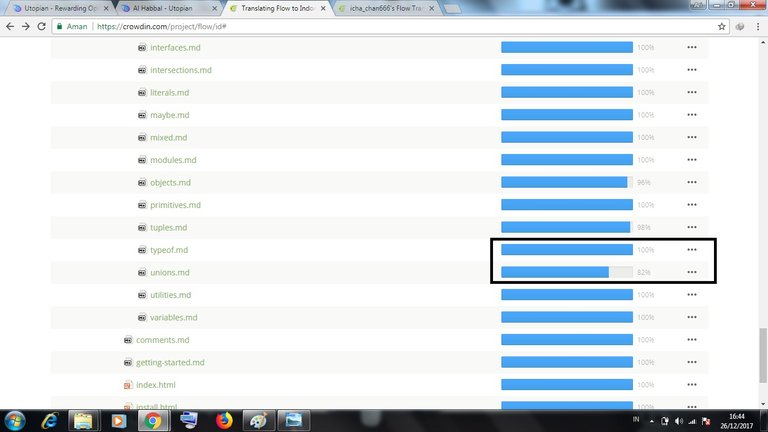
Screenshoot

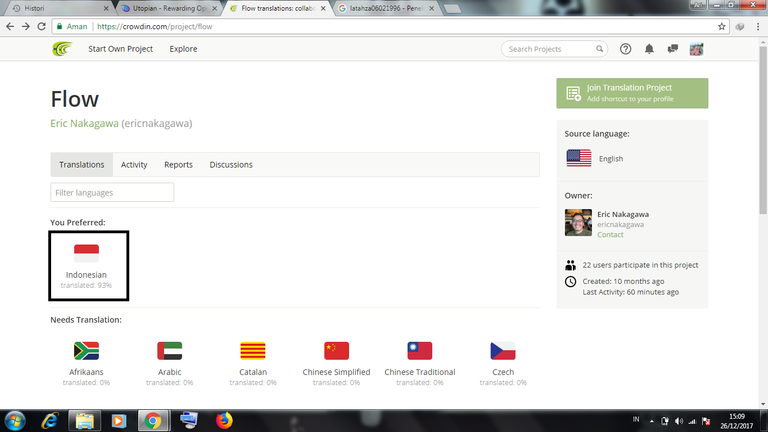
Before 93%


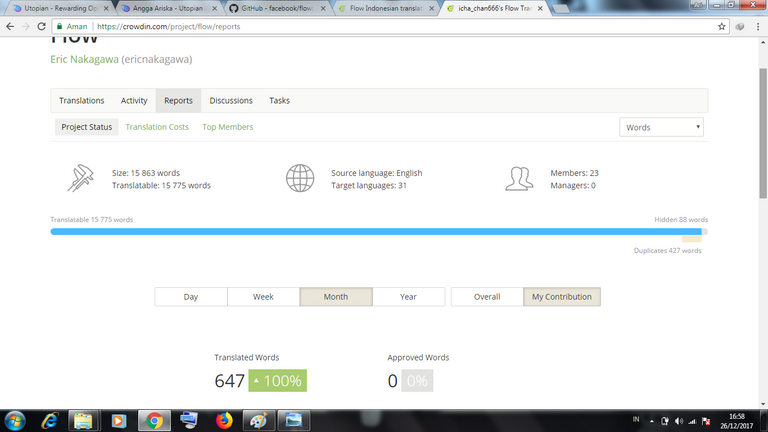
Contribution
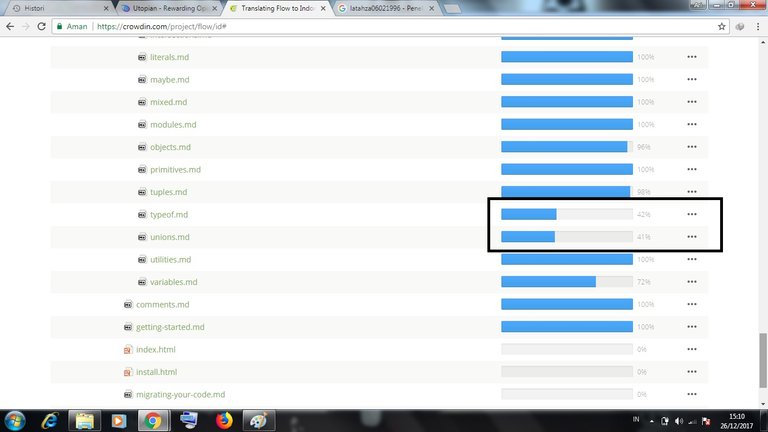
Translation File Time
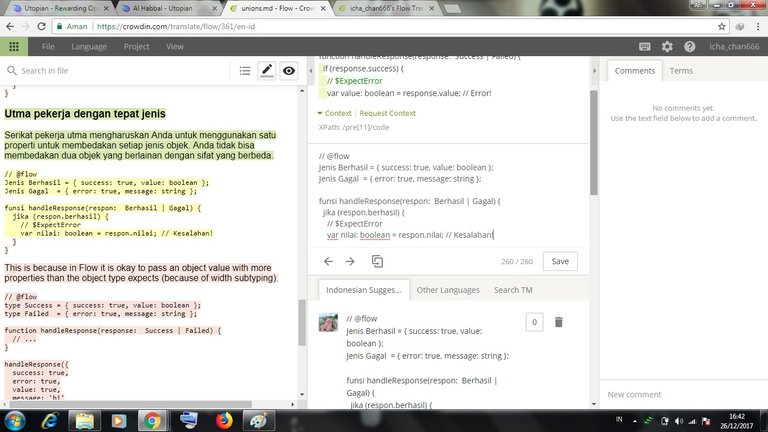
Serikat pekerja utma mengharuskan Anda untuk menggunakan satu properti untuk membedakan setiap jenis objek. Anda tidak bisa membedakan dua objek yang berlainan dengan sifat yang berbeda. unions.md 04:18 AM
Utma pekerja dengan tepat jenis unions.md 04:16 AM
} lain { var kesalahan: string = respon.kesalahan; // Bekerja! unions.md 04:15 AM
Sebaliknya, jika kita membuat jenis union kedua jenis objek, aliran akan mampu mengetahui objek yang kami gunakan berdasarkan properti sukses. unions.md 04:12 AM
} lain { // $ExpectError var kesalahan: string = respon.kesalahan; // Kesalahan! unions.md 04:11 AM
Ketika permintaan gagal, kami akan kembali dan objek dengan berhasil diatur ke salah dan kesalahan yang menjelaskan kesalahan. unions.md 04:07 AM
Ketika permintaan ini berhasil, kita akan mendapatkan kembali sebuah objek dengan properti berhasil yang benar dannilai yang kita telah diperbaharui. unions.md 04:04 AM
Sebagai contoh, jika kita memiliki nilai dengan tipe union yangAngka, atau boolean, or a string, kami dapat memperlakukan kasus nomor secara terpisah dengan menggunakan JavaScript's jenis operator. unions.md 03:59 AM
Serikat pekerja & penyempurnaan unions.md 03:57 AM
Ketika memanggil fungsi kami yang menerima jenis union kita harus lulus dalamsalah satu jenis tersebut. Tapi dalam fungsi kita, kita dibutuhkan untuk menangani ***semua jenis mungkin****. unions.md 03:55 AM
Jenis Union adalah sejumlah jenis yang bergabung dengan vertikal |. unions.md 03:52 AM
// $ExpectError toStringPrimitives([1, 2, 3, 4, 5]); // Kesalahan! unions.md 03:51 AM
// $ExpectError toStringPrimitives({ prop: 'val' }); // Kesalahan! unions.md 03:51 AM
/ } } // $ExpectError Biarkan test1: jenis MyClass = Kelas Kamu; // Kesalahan! typeof.md 03:47 AM
// @flow Kelas MyClass { metode(val: angka) { / ... typeof.md 03:46 AM
Misalnya, jika anda menggunakan jenis dengan kelas anda perlu ingat bahwa kelas nominal diketik bukan struktural diketik. typeof.md 03:43 AM
Bila anda menggunakan jenis, Anda sedang memasukkan jenis lain dengan semua perilaku nya. Ini dapat membuat jenis tampak konsisten tidak. typeof.md 03:42 AM
Ada berbagai jenis dalam aliran, beberapa jenis ini berperilaku berbeda daripada yang lain. Perbedaan-perbedaan ini masuk akal untuk tipe tertentu tetapi tidak untuk orang lain. typeof.md 03:40 AM
jenisnmewarisi perilaku kesimpulan typeof.md 03:39 AM
biarkan str1: 'halo' = 'halo'; // $ExpectError Biarkan str2: jenis str1 = 'Dunia'; // Kesalahan! typeof.md 03:38 AM
let bool1: benar = benar; // $ExpectError Biarkan bool2: jenis bool1 = salah; // Kesalahan! typeof.md 03:37 AM
Namun, hal ini hanya terjadi dengan jenis yang disimpulkan. Jika Anda menentukan jenis harfiah akan digunakan di jenis. typeof.md 03:34 AM
Anda dapat melihat ini ketika Anda menggunakanjenis. typeof.md 03:31 AM
Sehingga nomor 42 memiliki jenis angka. typeof.md 03:31 AM
Tetapi bila anda menggunakan jenis, Anda menggambil hasil arus kesimpulan dan menyatakan hal itu sebagai tipe. Meskipun hal ini dapat sangat berguna, itu juga dapat menyebabkan beberapa hasil yang tak terduga. typeof.md 03:30 AM
jenis mewarisi perilaku kesimpulan typeof.md 03:27 AM
Anda dapat menggunakan nilai apapun dengan jenis: typeof.md 03:25 AM
// $ExpectError Biarkan str3: Jenis str1 = salah; // Kesalahan! typeof.md 03:24 AM
biarkan str1 = 'halo'; biarkan str2: jenis str1 = 'dunia'; // Bekerja! typeof.md 03:22 AM
// $ExpectError biarkan bool3: jenis bool1 = 42; // kesalahan! typeof.md 03:21 AM
biarkan bool1 = benar; biarkan bool2: jenis bool1 = salah; // Bekerja! typeof.md 03:15 AM
// $ExpectError Biarkan num3: jenis num1 = 'dunia'; // Kesalahan! typeof.md 03:14 AM
 // @flow Jenis Berhasil = { success: true, value: boolean }; Jenis Gagal = { error: true, message: string }; funsi handleResponse(respon: Berhasil | Gagal) { jika (respon.berhasil) { // $ExpectError var nilai: boolean = respon.nilai; // Kesalahan! unions.md 04:19 AM
// @flow jenis berhasil = { success: true, value: boolean }; jenis gagal = { success: false, error: string }; jenis Respon = Berhasil | Gagal; fungsi handleResponse(respon: Respon) { jika (respon.berhasil) { var kembali: boolean = respon.berhasil; // Berkerja! unions.md 04:14 AM
// @flow Jenis respon = { berhasil: boolean, nilai?: boolean, kesalahan?: string }; funsi handleResponse(response: Response) { jika (respon.berhasil) { // $ExpectError var kembali: boolean = respon.kembali; // Kesalahan! unions.md 04:10 AM
// @flow fungsi toStringPrimitives(nilai: Angka | boolean | string) { kembali (jenis nilai === 'Angka') { nilai kembali;.toLocaleString([], { maximumSignificantDigits: 3 }); // Bekerja! unions.md 04:02 AM
// @flow // $ExpectError funsi toStringPrimitives(nilai: Angka | boolean | string): string { // Kesalahan! unions.md 03:56 AM
// @flow fungsi toStringPrimitives(nilai: angka | boolean | string) { pengembalian String(nilai); } toStringPrimitives(1); // Bekerja! unions.md 03:50 AM
// @flow var num1: 42 = 42; // $ExpectError var num2: jenis num1 = 3.14; // Kesalahan! typeof.md 03:35 AM
// @flow biarkan obj1 = { foo: 1, bar: true, baz: 'three' }; biarkan obj2: jenis obj1 = { foo: 42, bar: false, baz: 'hello' }; biarkan arr1 = [1, 2, 3]; biarkan arr2: Jenis arr1 = [3, 2, 1]; typeof.md 03:27 AM
// @flow Jenis Berhasil = { success: true, value: boolean }; Jenis Gagal = { error: true, message: string }; funsi handleResponse(respon: Berhasil | Gagal) { jika (respon.berhasil) { // $ExpectError var nilai: boolean = respon.nilai; // Kesalahan! unions.md 04:19 AM
// @flow jenis berhasil = { success: true, value: boolean }; jenis gagal = { success: false, error: string }; jenis Respon = Berhasil | Gagal; fungsi handleResponse(respon: Respon) { jika (respon.berhasil) { var kembali: boolean = respon.berhasil; // Berkerja! unions.md 04:14 AM
// @flow Jenis respon = { berhasil: boolean, nilai?: boolean, kesalahan?: string }; funsi handleResponse(response: Response) { jika (respon.berhasil) { // $ExpectError var kembali: boolean = respon.kembali; // Kesalahan! unions.md 04:10 AM
// @flow fungsi toStringPrimitives(nilai: Angka | boolean | string) { kembali (jenis nilai === 'Angka') { nilai kembali;.toLocaleString([], { maximumSignificantDigits: 3 }); // Bekerja! unions.md 04:02 AM
// @flow // $ExpectError funsi toStringPrimitives(nilai: Angka | boolean | string): string { // Kesalahan! unions.md 03:56 AM
// @flow fungsi toStringPrimitives(nilai: angka | boolean | string) { pengembalian String(nilai); } toStringPrimitives(1); // Bekerja! unions.md 03:50 AM
// @flow var num1: 42 = 42; // $ExpectError var num2: jenis num1 = 3.14; // Kesalahan! typeof.md 03:35 AM
// @flow biarkan obj1 = { foo: 1, bar: true, baz: 'three' }; biarkan obj2: jenis obj1 = { foo: 42, bar: false, baz: 'hello' }; biarkan arr1 = [1, 2, 3]; biarkan arr2: Jenis arr1 = [3, 2, 1]; typeof.md 03:27 AM

Activity

Report

My last translations are currently 98%, but needs to be vote:

- My Profil Crowdin: https://crowdin.com/profile/icha_chan666
Posted on Utopian.io - Rewarding Open Source Contributors
Good Job!!!
And Good Luck!!
Good post
And good job
Your contribution cannot be approved because it does not follow the Utopian Rules. we discourage the use of any machine translator when contributing in utopian.io please notify that you may get banned if you continue using machine translator.
You can contact us on Discord.
[utopian-moderator]