Background
When I first joined steemit, I found it very frustrating not being able to search using multiple tags. Steemit currently only able to search by ONE tag at a time and the 'advance search' is just a google custom search. As for busy.org, it can only search by a single user name. So I did a bit of digging around and found that some people had actually looked into this issue, namely steemmtsprojectSmults! by @cryptofrench and the retired by @kasperfred. Both of these projects used the now defunct steemdata service and steemians are now left without a proper search application. So, I took it upon myself to build a new multi tag search application using the dsteem library. So hello to
Repository
https://github.com/Alvin-Voo/smults
What is Smults?
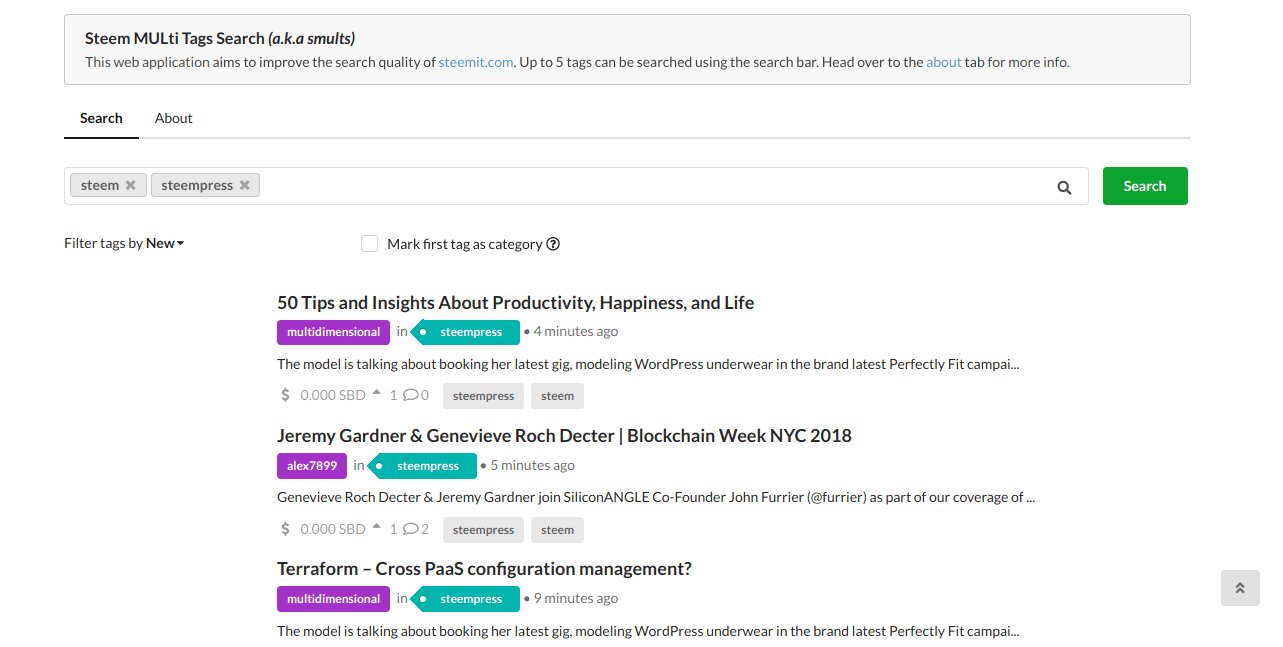
Smults is an acronym for Steem MULti Tag Search. It allows users to search multiple tags (up to 5 tags) at a time. User can also mark the 'First tag as category' checkbox, such that all returned results will be in the category as the first tag searched.
TL;DR I have prepared a youtube video below for those who just want a basic intro, instead of reading this entire post ;)
I am going to go over into more details about the project below.
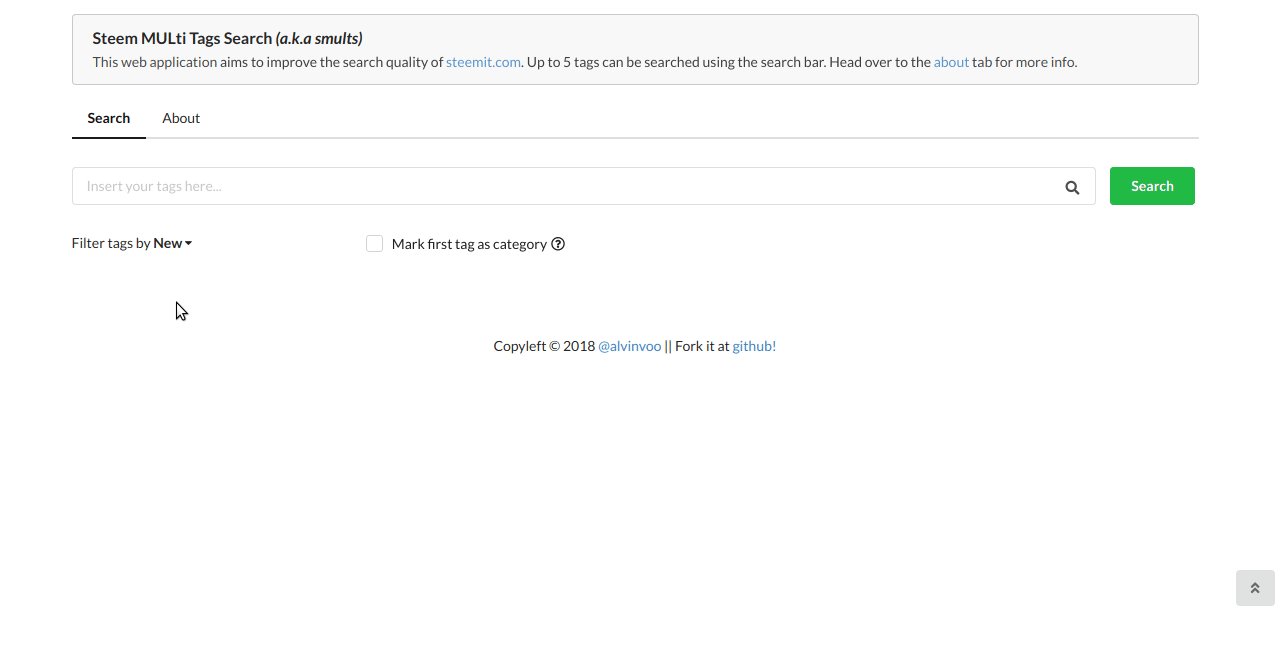
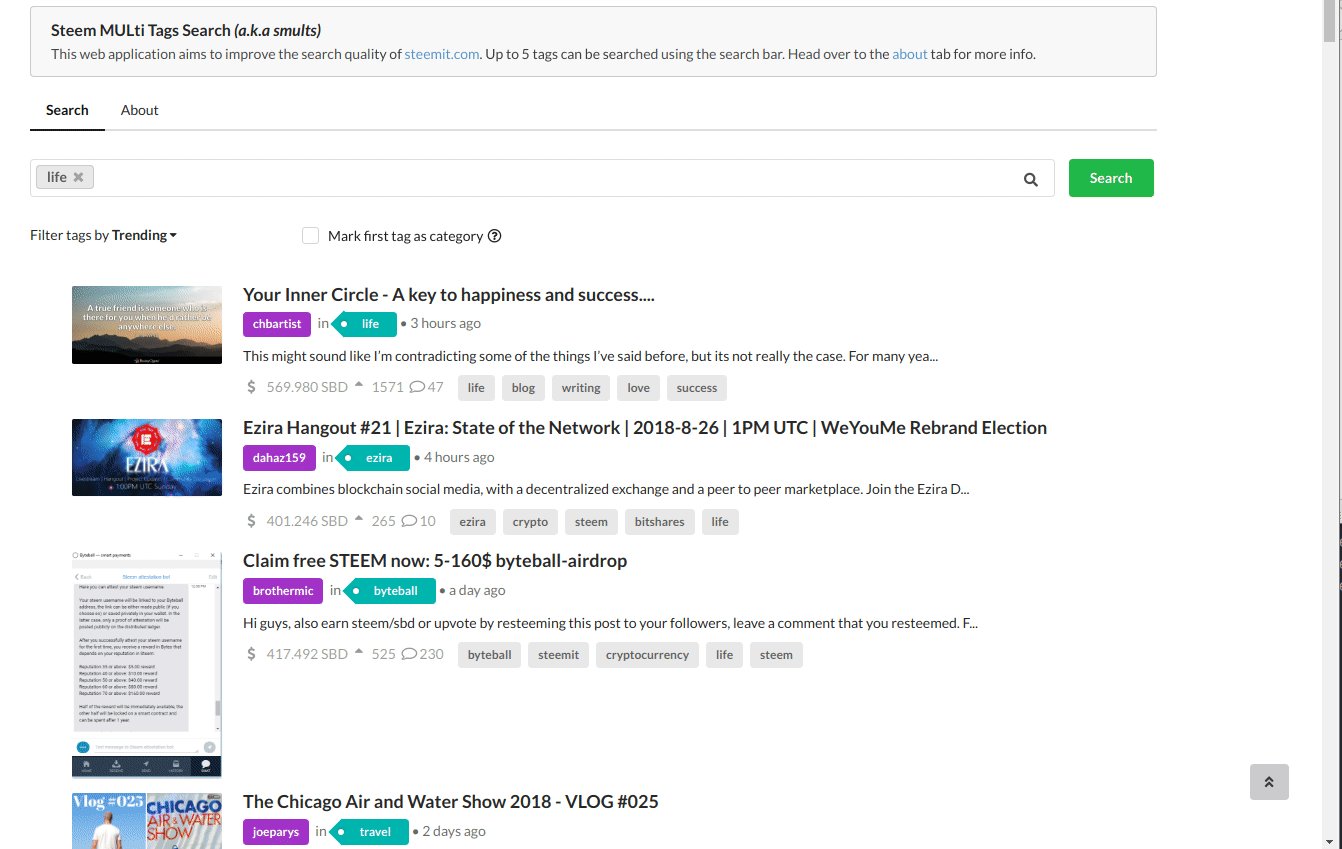
Search Bar

When users first click on the search bar, the drop down will show the 15 trending tags. These tags will be refreshed everytime the search page is refreshed. This is so that users will have a default list of tags to select from. To get the tags using dsteem library is simple:
const client = new dsteem.Client(STEEM_API);
const request = client.database.call('get_trending_tags', [
"",
MAX_TAGS,
]);
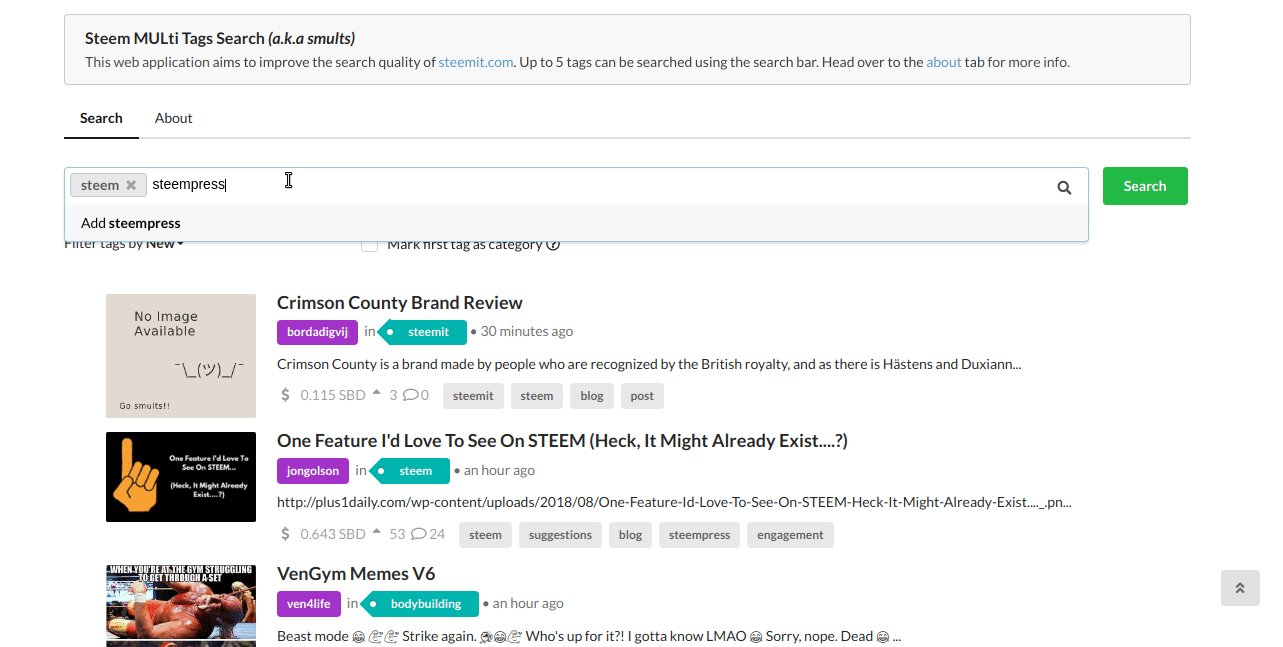
Of course, users can also search using their own custom tags. They just need to start typing and press 'Enter' to enter the tag when done. Maximum of 5 tags are allowed. The posts in the return results will contain the tags a user is searching for. The more tags users search with, the more specific the return results they will get.
The magic of searching tags
The core of this search feature is actually it's ability to filter those post which contains the tags provided, and to do that was actually quite straightforward. It did take me some head scratching and experimenting but once I figured it out, it just boils down to a single line of code.
//source tags should contain all the selected tags, regardless of the order
//if after intersect is equal back to the selected tags, means it matches
const ret = _.isEqual(selectedTags,_.intersection(selectedTags,tags));
where by 'tags' here refers to the tags in post,
and 'selectedTags' are users' search tags
Of course, what you are seeing here is leveraging the power of Lodash ;)
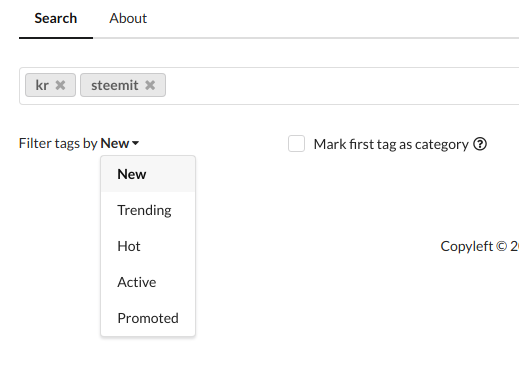
Tags filter and First tag as category

Just like in steemit.com, user will need to choose a filter before searching. By default the 'new' filter will be chosen. The rest of the filters should be quite familiar to any steemian.
A category of a post is determined by it's first tag. I added a little personal touch here by providing user with the option to search for posts which match the first tag (i.e. category). This is achieved by:
//if check box is ticked, check whether first tag equals to selected first tag
if(firstTagIsCategory){
if(selectedTags[0]===tags[0]) ret = _.isEqual(selectedTags,_.intersection(selectedTags,tags));
}else{
//source should contain all the selected tags, regardless of the order
//if after intersect is equal back to the selected tags, means it matches
ret = _.isEqual(selectedTags,_.intersection(selectedTags,tags));
}
User can now do more specific search for posts that only belonged in some categories; This just elevates the 'first tag' into a more unique position (i.e. I guess it's more useful to put your trademark as the first tag? For example, I see some artists consistently use 'elegance' as the first tag.)
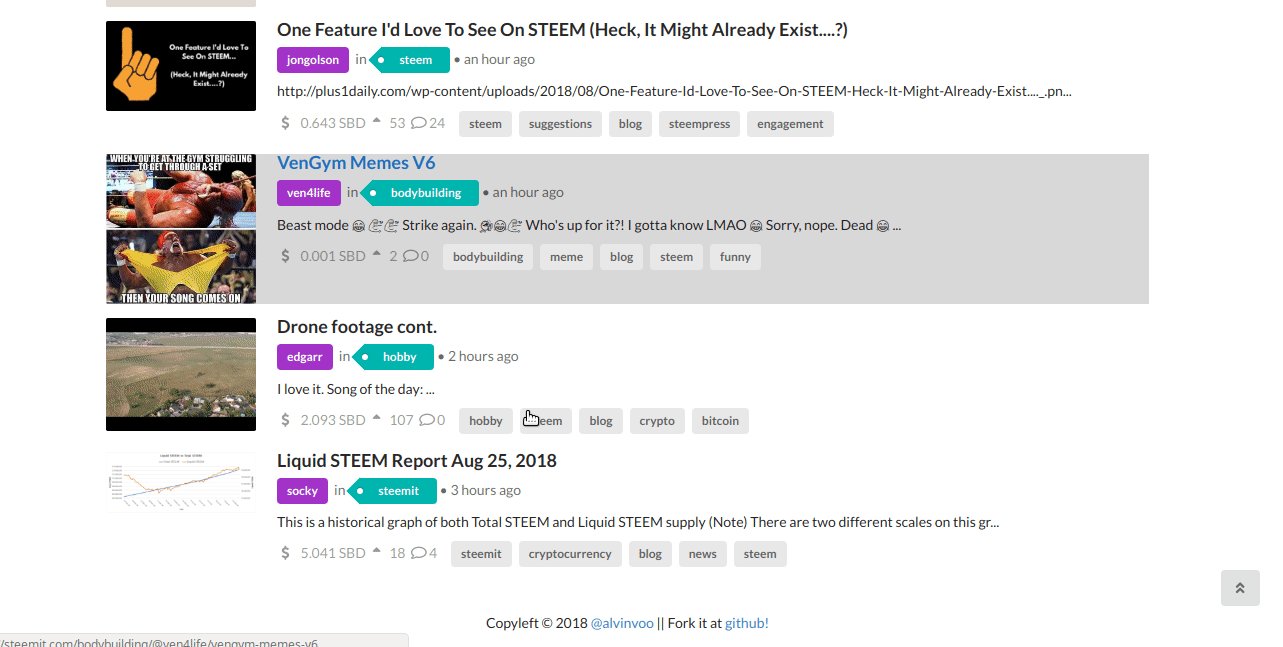
Back to top!

A small unobtrusive button on the right corner that when clicked, will scroll you back to the top!
Ah.. it's always so satisfying to see the scrolling effect back to the top! =)
About page

There's also an about page for those who are curious.
Technology Stack
I used Next.js + Next-Routes for the Server Side Rendering (SSR) for React. Of course, there's no React without Redux. Here I used Redux-Promise and Redux-Thunk as middlewares. The component library is the elegant React Semantic UI library. There are also some nifty libraries that I will attribute here:
- dsteem - this project wouldn't have happened without dsteem!
- lodash - swiss army knife for data manipulation
- moment - helped me format the 'created time'
- remove-markdown - helped me format the markdown body
Road Map
There is a TODO list and some features that I want to try out:
High Priority
- Explore unit testing with Jest and Enzyme
Medium Priority
- [UI - Enhancement]Clickable author and category links
- [UI + Functional - Enhancement]Filter by author
Low Priority
- [UI + FUNCTIONAL - Potential Enhancement]Results order are haphazard. Sort results by ascending or descending time.
- [UI - Potential Enhancement]Sortable/Movable tags in search bar. Such that first tag can be changed.
- [UI + FUNCTIONAL - Potential Enhancement]Feeling lucky - Random filter + random (not so popular tags) tags search results.
- [UI - Potential Enhancement]It could be good if author reputation are displayed
- e2e testing
Other than the High and Medium priorities which I will follow up with, the Low priorities enhancements are mere ideas and not finalized yet.
How to contribute?
For those of you who encounter bugs/issues while using the application, you could either comment below this post or log an issue at the github page.
Same for those who want to contribute or have any idea/suggestion, please leave a comment below or log an issue at the github page by first writing '[FEATURE]' or '[SUGGESTION]' in front of the title.
Github Account
If you liked what I have done, please share this with your friend, and don't forget to follow me and upvote my post.
Thank you!
Having a multiple-tag feed is useful, great job.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Chat with us on Discord.
[utopian-moderator]Need help? Write a ticket on https://support.utopian.io/.
Thank you for your review, @emrebeyler!
So far this week you've reviewed 3 contributions. Keep up the good work!
Wow, looks good! Great feature everyone will love to have IMO! :)
Enhancement idea 1: Hmmm I'm playing with it now and what immediately came to my mind, that while typing a tag, it should get "submitted" after pressing space key. I believe, there aren't allowed tags with names that contain space...I have this user experience from DTube, when you press space there, it submits the currently typed value.
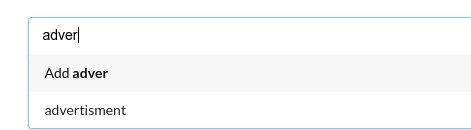
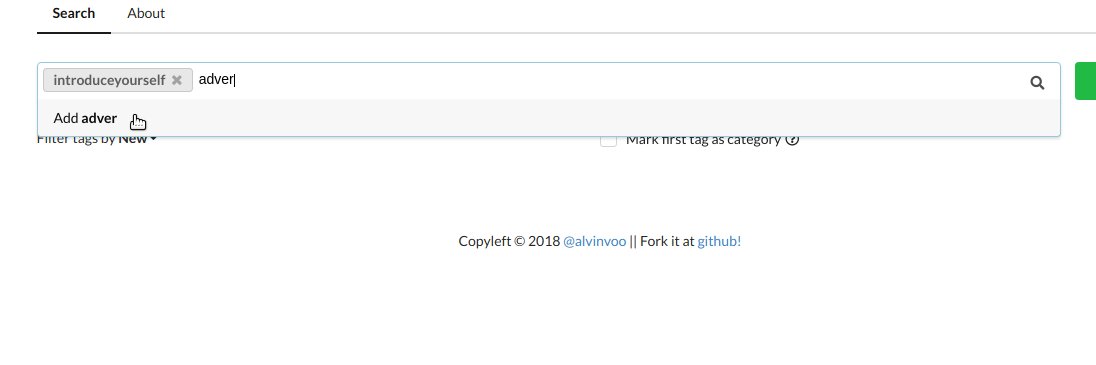
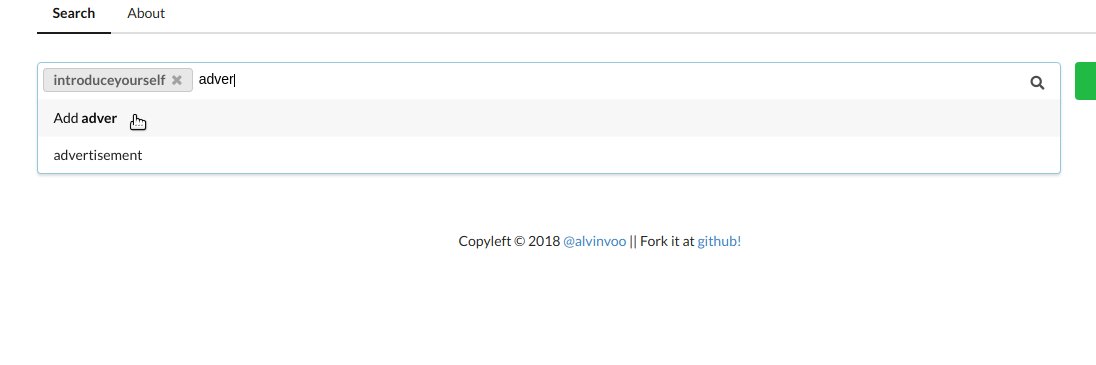
Enhancement idea 2: Also, if I start typing and then select one of offered tags, the previously typed text stays there. I'd expect it to get deleted:

.jpg)
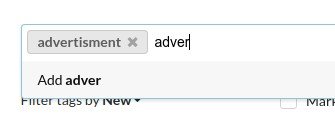
And after I select advertisment
My text stayed there....
But hey, awesome job!! :) I'll be using this for sure...Also resteeming :)
Hey @matkodurko Here's a tip for your valuable feedback! @Utopian-io loves and incentivises informative comments.
Contributing on Utopian
Learn how to contribute on our website.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Haha, nice from u guys, thx!
Re Enhancement idea 1: Yup, your understanding is correct. Pressing 'space' while you are typing the tag will include the space inside the tag, for e.g if you type 'advertisement ' and search, there will be no return results. If you type 'advertisement' exact and search, there will be plenty. Right now I'm still allowing space as a part of the search tag.. But this is an interesting aspect you brought up, I will keep in mind.
Re: Enhancement idea 2: You mean the 'Add adver' text? That's because you typed 'adver'. Whenever you type something, the text 'Add something' will come up as per what you typed, you can press enter to select whatever you typed as tag.
You can click on the 'x' sign to delete individual selected tags.
And also, the search bar doesn't allow for duplicate tags. If you have already selected one 'advertisement' tag and try to input another exact 'advertisement' tag, it doesn't allow.
Thanks for the resteem ;)@matkodurko
No I mean...I type 'adver' cuz I want to use tag 'advertisment'...I used it before already, so it pops up, I click on it and the 'advertisment' tag gets added..so in my mind I want to continue and add another tag...but before I can type someting new, I have to manually delete 'adver'...I'd expect that anything I have currently in "typing buffer" gets deleted once I select some tag with mouse. Hope u get me :)
I took a look at your idea 1: "press space to enter tag suggestion", unfortunately, there seems to be no easy way to do that in the current display component that I am using. So, you would have to use 'Enter' instead of 'Space' to submit a tag.@matkodurko Somehow I have finally understood what you were talking about =D
And secondly, on your idea 2: "unfinished typing will get 'pushed' to the right after selecting a suggested tag". It didn't happen to me, please look at below:

Click here if the image is too small for you.
As you can see from the screencast, when I select a suggested tag, whatever unfinished typing will be gone. =)
I definitely believe what you are saying but I couldn't reproduce it, if you could take a screencast like what I did and show the discrepancy, I would maybe able to reproduce it.
Anyways, I upgraded the application to be able to filter & search by author. My post is here, do check it out! Thanks!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!Hey @alvinvoo
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
This is awesome @alvinvoo! I'm glad to see someone with the dev skills taking on a project like this. Being able to search by user is an awesome future goal too and I suppose that leads to a question... is this tool pooling from a database of all posts on the chain or is it restricted to searching the past 7 days? One of the really cool thing's with @kasperfred's tool for example was the ability to just put in authors name and have the tool return a list of every post that author made. You could then narrow that down by tags as well. Just some thoughts I have from basic first impressions. I'm going to go play around the tool now! Thanks again for taking on this project! Resteemed to help spread the word.
@clayboyn Yup, mine still cannot search by author. I will add that in as a 'filter' in the future. Once that is added, you can select the 'author' as filter and specify the author's name, and search together with the tags at the search bar ;)
here. Please give a big thumbs up and help spread the word! =D@clayboyn Hey hey.. I have just upgraded Smults with the ability to filter & search by author. Check it out! My post is
I resteemed to 22k people. Nice work and thanks for doing that one!
Congratulations @alvinvoo! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPI wonder if I could use this in conjunction with Steemit Widgets @mkt and @alvinvoo. I want to customize my posts on another blog!
Hi @alvinvoo! We are @steem-ua, a new Steem dApp, computing UserAuthority for all accounts on Steem. We are currently in test mode upvoting quality Utopian-io contributions! Nice work!
Your post was mentioned in the Steemit Hit Parade for newcomers in the following category:Congratulations @alvinvoo!
I also upvoted your post to increase its reward
If you like my work to promote newcomers and give them more visibility on Steemit, consider to vote for my witness!
Congratulations @alvinvoo! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOP@alvinvoo is it possible to use this in conjunction with Steem Widgets created by @mkt? It would be awesome to use these so that I could pull post for posting to another website!
@alvinvoo I was looking at using this to pull content for posting to an external website. Taking the results and using Steemit Widgets by @mkt. So if there was a way to feed the to the tool that would be awesome.
In testing however I did find a bug... it was not pulling all of my posts with the search. It would find the current or random posts. Example is to search for allaboutgrapevine. The results are yesterday, 2 months and 3 months ago. I post it weekly. :)
@paulcaraway I am sorry but I have not heard of Steemit Widgets.. I'm still new (one month old) to this platform you see =)
About your bug, yes, the maximum posts it can get for one tag search is 100. This is a limit imposed by the Steemit platform. If you searched for a tag with a filter on Steemit, lets say this link: https://steemit.com/trending/elegance, it will only return you maximum 100 posts.
My search application works by first get these 100 posts using the first tag you search by, and then further filtering the posts down by matching tags that you supply, so the more tags you supply, the lesser the posts results would be. And even though you posted weekly, it might not be in the top 100 of whatever filter that you choose to search with.
Yup, I tried searching with 'allaboutgrapevine', lets say with the NEW filter: https://steemit.com/created/allaboutgrapevine, it only returns 3 posts
Anyways, I have added a filter to search by author name. You can read about it at my post here. I think you should be able to first search by your name and then filter it down by 'allaboutgrapevine'
Yup, I did a test for you, it works, see the screenshot below
Have fun!
if the image is too small for you, please click here
Awesome that is great, Thank you for making the change! You can learn more about Steemit Widgets here: https://steemprojects.com/projects/p/steemit-widgets/