I added some new features for ImgLab . ImgLab is an online open source image labeling or annotation tool which supports multiple formats, such as dlib XML, dlib pts, Pascal VOC and COCO.
Repository
amitguptagwl.This project is hosted at https://github.com/NaturalIntelligence/imglab. Project owner is
Pull requests
https://github.com/NaturalIntelligence/imglab/pull/95
https://github.com/NaturalIntelligence/imglab/pull/91
https://github.com/NaturalIntelligence/imglab/pull/87
https://github.com/NaturalIntelligence/imglab/pull/80
New Features
Zoom functions at the action bar
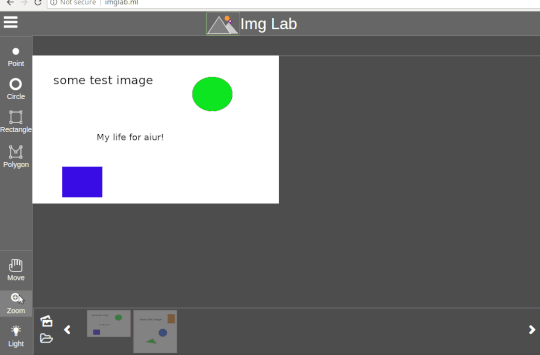
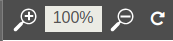
The first 2 PRs, #95 and #91, implement the zoom feature, as seen below:
A total of 3 buttons and 1 input box were implemented, i.e. the zoom in button, zoom scale input box, zoom out button and the zoom reset button.
The challenge of this feature lies in that not only the selected image needed to be zoomed in or out, but the svg shapes as well (whether they are added before/during/after the zoom). To achieve the zooming for the svg shapes, I used the svg-pan-zoom library by ariutta.
Firstly, the image needs to have its zoom scale saved, so I added some new variables into the imageDataObject at this commit
imageDataObject.size = {
width : this.width,
height : this.height,
scaledWidth: this.width, //here
scaledHeight: this.height, //here
imageScale: 1 //here
}
Then, the labelling data, i.e. the data for each of the shapes, need to have their own individual scale as well. One thing to note is that, each shapes should scale in relation to the image and their defaultZoomScale at whichever point that they are added should be 1/imageScale, instead of 1. For e.g if a shape is added when the image is at zoom 2, then its defaultZoomScale should be 0.5 when the user click the zoom reset button. You can see at this commit.
labellingData[ imgSelected.name ].shapes.push( {
"id" : id,
"label" : "unlabelled",
....
"zoomScale" : 1,
"defaultZoomScale": 1/imgSelected.size.imageScale//this is in relation with the image
} );
Finally, the main ingredient is the zoom in and out functions, which boils down to the below:
tag.zoom = function (e){
if(!imgSelected) return;
var mulScale = 0;
switch (e.target.dataset.zoomType) {
case 'in':
if(imgSelected.size.imageScale>=10)return;
mulScale = 1;
break;
case 'out':
if(imgSelected.size.imageScale<=0.1)return;
mulScale = -1;
break;
case 'reset':
mulScale = 0;
break;
}
const preImgSelectedScale = imgSelected.size.imageScale;
imgSelected.size.imageScale = (mulScale===0) ? 1 : preImgSelectedScale+mulScale*appConfig.zoomStepSize;
const img = labellingData[imgSelected.name];
if(img){//if there are labels
img.shapes.forEach((shape)=>{
//each shape should zoom in relation to the image's scale
shape.zoomScale = (mulScale===0) ? shape.defaultZoomScale : shape.zoomScale*imgSelected.size.imageScale/preImgSelectedScale;
})
}
rescaleImage();
}
The main takeaway are these two lines:
...
imgSelected.size.imageScale = (mulScale===0) ? 1 : preImgSelectedScale+mulScale*appConfig.zoomStepSize;
...
shape.zoomScale = (mulScale===0) ? shape.defaultZoomScale : shape.zoomScale*imgSelected.size.imageScale/preImgSelectedScale;
That is, the image can be scaled by increasing or decreasing the scale by the step size but each shape on the image has to be scaled in relation to the delta of increase or decrease of the image.
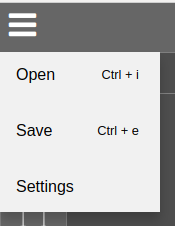
Shortcut key mappings for menu items 'Open' and 'Save'.
For PR #87
As ImgLab also support shortcut keys. This is to add 'Ctrl + i' and 'Ctrl + e' into the menu items at this commit.
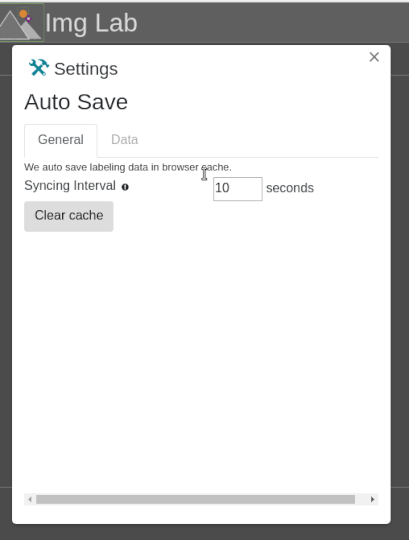
Bootstrap tabs for settings menu.
For PR #80
This is to add in bootstrap tabs for the settings menu. This is achieved by using bootstrap's tab Javascript plugin which is included in bootstrap.min.js, at this commit.
Github Account
Thanks for reading. Be sure to fork this repo if you guys are interested in svg.js, riot.js or image annotation in general. Full Steem Ahead!!




Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Chat with us on Discord.
[utopian-moderator]Need help? Write a ticket on https://support.utopian.io/.
Thank you for your review, @helo!
So far this week you've reviewed 1 contributions. Keep up the good work!
Congratulations @alvinvoo! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPHey, @alvinvoo!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
SteemPlus or Steeditor). Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!