Repository
https://github.com/Carlososuna11/Navi-Trail-Bot
What is Navi?
Navi is a bot (programmed with the wonderful language of JS) which helps the users of steemit with the dynamics of the trail. Sometimes, the beginning in steemit is difficult, not many vote your posts, and that discourages; This is where Navi comes in, where users who register can enjoy a vote trail with all other users, and without the worry and annoyance that "this is not my vote, my post" "I was just voted by 3 people" "I voted for all of you and very few vote for me".
Get Post Details
In my previous post, when I wanted to know the information of a post, I returned the data in a simple JSON, which aesthetically did not read very well, that's why I decided to fix that failure, it was a hard work but it was worth it effort.
Before this update, if the function is executed, throws this result, the truth is not understood much.
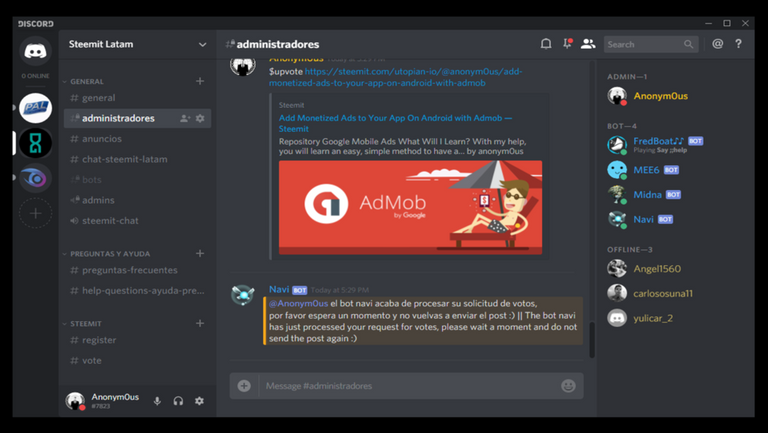
But now, with the recent update to the voter.js code the results are different, it could be said, that now it shows the same information but it can be seen well.

Now it is easier to know the data of a post, like the beneficiaries, the maximum payment allowed, if it is possible to do reesteem, etcetera, I think about how to build this script with my series of discord and steem tutorials.
Roadmap
High priority:
- I just made the request for a steemit account which will be the official account of Navi, which I will use to comment on all the post voted by the bot-trail. Below I attach part of the code that I will use to make that function possible:
steem.broadcast.comment(wif, parentAuthor, parentPermlink, author, permlink, title, body, jsonMetadata, function(err, result) {
console.log(err, result);
});
Medium priority:
- Export this bot to a web page, so that all users use the same bot.
- Vote randomly by rank.
- Make an official bot logo.
How to contribute?
If you have any ideas, improve, or just help with the work of this bot, let me know through the comments of this post, or write me by discord (Anonym0us#7823).


Thanks for the contribution, @anonym0us! From what I can tell from the image (it's very small) it looks a lot better than in the previous update, so good job with that.
However, looking at the code I think this could definitely use some improvement as well:
var, useletandconstinfo1,info2etc. is a bad idea. You should do this instead, for example:const author = result.author;I don't really get the goal of this project. Is it similar to something like @GINAbot, or do you want to satisfy some other need?
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Chat with us on Discord.
[utopian-moderator]Need help? Write a ticket on https://support.utopian.io/.
Thank you for your review, @amosbastian!
So far this week you've reviewed 12 contributions. Keep up the good work!
Hi @anonym0us!
Feel free to join our @steem-ua Discord serverYour post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation! Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Hey, @anonym0us!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
SteemPlus or Steeditor). Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!