I created a SCSS / SASS based UI/UIX Library.
Github repo is available here:
https://github.com/azarus/ngx-flatui
Intro
Flat UI is a starter project and SCSS based UI/UX library for Angular.
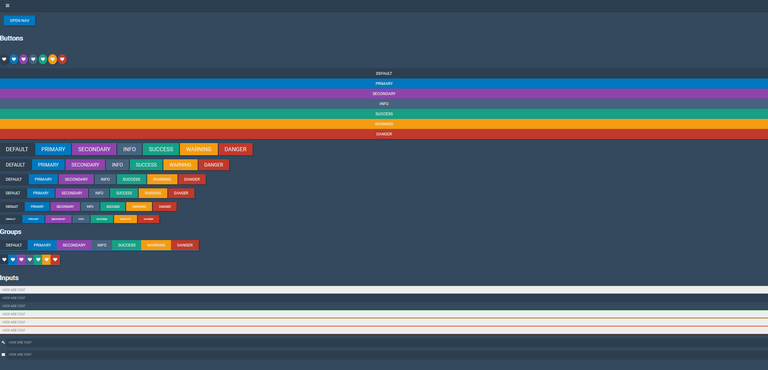
Preview
Requirements
- Angular2
- sass setup for angular
- Font Awesome
Install
To install simply clone this repository.
And include the flat library in your CSS
Default Color Scheme
@import "/flat/scss/flat.default";
Or create a new one using base.scss
@import "/flat/scss/flat.base";
// Grid System
$grid-size: 12;
// Base
$background-color: flat-color("white", 0);
// Button
$button-font-size: 20px;
$button-padding: 12px 30px;
$button-border-radius: 2px;
$button-shadow-size: 2px 2px 4px;
$button-shaddow-darken: 0.4;
// Label
$label-font-size: 12px;
$label-padding: 2px 12px;
$label-border-radius: 15px;
// Input
$input-font-size: 16px;
$input-padding: 2px 12px;
$input-border-radius: 2px;
$input-shadow-size: 2px 2px 4px;
$input-shaddow-darken: 0.4;
$custom-theme: (
primary: flat-color("wetasphalt"),
default: flat-color("white"),
secondary: flat-color("belizehole"),
info: flat-color("peterriver"),
success: flat-color("emerland"),
warning: flat-color("carrot"),
danger: flat-color("alizarin"),
accent: flat-color("midnightblue"),
);
@include flat-theme-dark($custom-theme);
// Create Button Theme
@include flat-button("default", flat-color("midnightblue"), flat-color("snow"), flat-color("midnightblue", -10), flat-color("snow", -10));
// Define button sizes (scale)
@include flat-button-size("xl", 1.4);
// Define label Themes
@include flat-label("default", flat-color("midnightblue"), flat-color("snow"), flat-color("midnightblue", -5), flat-color("snow", -5));
// Create ripple selectors
@include ripple-effect("button");
@include ripple-effect(".label");
// Inputs themes
@include flat-input("default", flat-color("snow"), flat-color("midnightblue"), flat-color("asbestos"), flat-color("snow", -5), flat-color("midnightblue", -5), flat-color("midnightblue", -5));
Documentation
Components
The following components are available:
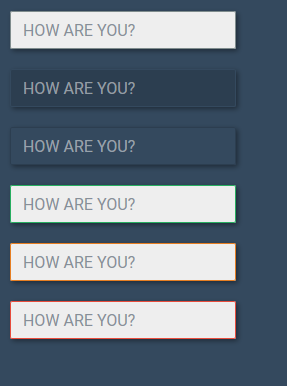
Input Groups

<input type="text" class="input input-default" placeholder="How are you?"/>
<input type="text" class="input input-primary" placeholder="How are you?"/>
<input type="text" class="input input-secondary" placeholder="How are you?"/>
<input type="text" class="input input-success" placeholder="How are you?"/>
<input type="text" class="input input-warning" placeholder="How are you?"/>
<input type="text" class="input input-danger" placeholder="How are you?"/>
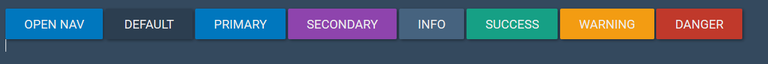
Buttons

<button class="btn btn-full btn-default">Default</button>
<button class="btn btn-full btn-primary">Primary</button>
<button class="btn btn-full btn-secondary">Secondary</button>
<button class="btn btn-full btn-info">Info</button>
<button class="btn btn-full btn-success">Success</button>
<button class="btn btn-full btn-warning">Warning</button>
<button class="btn btn-full btn-danger">Danger</button>
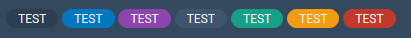
Labels

<span class="label label-default">Test</span>
<span class="label label-primary">Test</span>
<span class="label label-secondary">Test</span>
<span class="label label-info">Test</span>
<span class="label label-success">Test</span>
<span class="label label-warning">Test</span>
<span class="label label-danger">Test</span>
<span class="label label-default"><i class="fa fa-heart"></i> 5</span>
<span class="label label-primary"><i class="fa fa-key"></i> 15</span>
<span class="label label-secondary"><i class="fa fa-home"></i> 20</span>
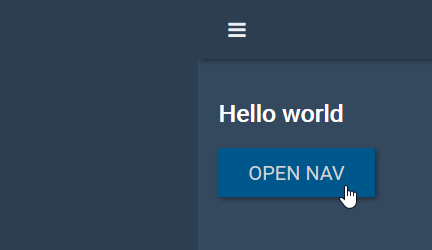
Navigator (SideBar)

<div class="layout-container">
<div class="layout-sidenav-left" [class.closed]="closed">
</div>
<div class="layout-content">
<div class="toolbar toolbar-primary">
<button class="btn btn-simple btn-default" (click)="toggleNav()"><i class="fa fa-bars"></i></button>
</div>
<div class="padding-20">
<h2>Hello world</h2>
<button (click)="toggleNav()" class="btn btn-primary">Open Nav</button>
</div>
</div>
<div class="layout-sidenav-right" [class.closed]="closed">
</div>
</div>
Grid System
<div class="row">
<div class="col-12">
Hello
</div>
</div>
<div class="row">
<div class="col-xs-1">
<span>.col-xs-1</span>
</div>
<div class="col-xs-2">
<span>.col-xs-2</span>
</div>
<div class="col-xs-3">
<span>.col-xs-3</span>
</div>
<div class="col-xs-6">
<span>.col-xs-6</span>
</div>
<div class="col-xs-6">
<span>.col-xs-6</span>
</div>
<div class="col-xs-6">
<span>.col-xs-6</span>
</div>
<div class="col-xs-12">
<span>col-xs-12</span>
</div>
</div>
<div class="row">
<div class="col-md-4">
<span>.col-md-1</span>
</div>
<div class="col-md-4">
<span>.col-md-1</span>
</div>
<div class="col-md-4">
<span>.col-md-1</span>
</div>
</div>
And more!!!
For more please see: src/app/examples folder
Further help
Open an issue
License
MIT.

Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thanks Azarus, Good to see a community getting created around Angular here on Steemit :)
Very nice! I will use it for learning purpose. 😊
Awesome. Im glad you like it there are a couple more components coming the next week i have planned.
Also some angular services to help bootstrapping an application :)
Hey @azarus I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x