What Will I Learn?
A. What is jQuery Selector
B. Why You Should Use jQuery Selector
C. How To Use JQuery Selectors To Select HTML Element
Requirements
Basic knowledge about HTML.
Basic knowledge about CSS.
Basic knowledge about Jquery.
Difficulty
Basic
What is jQuery Selector
A jQuery selector is a way of selecting an HTML element using jQuery. After you select an HTML element Using jQuery, you can perform various operations on it. You can select single as well as the group of HTML element according to your needs.
The operation of selection specifies with DOM hierarchy from where the jQUery starts searching and selecting of the HTML element.
Why You Should Use jQuery Selector
You should use the jQuery selector to access and manipulate the HTML element. Without selecting the exact element you cannot perform the required task with the required element.
The jQuery library offers selectors features to select any element in a single form or in group form. As jQuery provides various effects and manipulation features to apply to HTML elements. The jQuery is the popular language to use and perform the various manipulations.
How to Use jQuery Selector to Select HTML Element Using jQuery
A selector of jQuery starts from the dollar($) sign with a parenthesis – $() after it. Below are the various selectors you can use to select and manipulate an HTML element.
<script type="text/javascript">
$(document).ready(function(){
$("*").css("color", "#000");
});
</script>
The above script when used in your page converts all element background to red color.
Select Element By ID
You can select an HTML element using the id which is unique for any element on a page. Use the hash(#) sign before the id name to grab the required HTML element.
<script type="text/javascript">
$(document).ready(function(){
$("#mypara").css("color", "red");
});
</script>
<p id="mypara">This is a paragraph.</p>

Select Element By Class
You can select an HTML element using the class with jQuery on a page. Use the dot(.) sign before the class to access the required element.
A class name not required to be unique and you can use the same class name for many HTML elements. This applies the script to all the elements with the same class name
<script type="text/javascript">
$(document).ready(function(){
$(".mypara").css("background", "red");
});
</script>
<p class="mypara">This is a paragraph.</p>

This will apply the background color CSS to the paragraph with the ‘mypara’ class name.
Select Element With Multiple Classes
If a class name is same for many elements and you want to access the one element, you can put another class to it and access it using the multiple class name.
Use the dot(.) sign with multiple class and put them inside the parenthesis without any space among them.
<script type="text/javascript">
$(document).ready(function(){
$(".mypara.myparasec").css("background", "blue");
});
</script>
<p id="mypara myparasec">This is a paragraph.</p>

The above example will apply the background CSS property to the paragraph with multiple class name.
Select Element By Attribute
If you want to access an HTML element using the attribute other than class and id. You can do so by using them inside the square bracket after the element name.
See the example below to understand the method of jQuery to and access the HTML element.
<script type="text/javascript">
$(document).ready(function(){
$('input[type="button"]').css("background", "#ccc");
});
</script>
<input name="Click" type="button" value="Click"/>

The example given above contains the input of button type. Use the example to access the HTML element using the jQuery attribute selector.
Select Element By Name
Selecting an element with its name will apply the operation to all the elements with the same name. The method can be useful when you want to apply the CSS to all the elements with the same element name.
<script type="text/javascript">
$(document).ready(function(){
$("p").css("color", "blue");
});
</script>
<p>This is a paragraph to show jQuery selector name.</p>

The above-given example will apply the color CSS property to all the p elements.
Select Element By CSS Selector
You can use the CSS selector property in jQuery to access an HTML element. You just need to use the selectors you use many times in your CSS files to apply CSS.
<script type="text/javascript">
$(document).ready(function(){
$("p.mytext").css("font-size", "25px");
});
</script>
<p class="mytext">This is a paragraph to show jQuery selector name.</p>

The above-given example will apply the given CSS the p element with class name
Select the First Element
Suppose you have many elements of the same name and you want to apply the CSS only to the first element. You can use the below-given example to perform the operation and access the HTML element.
<script type="text/javascript">
$(document).ready(function(){
$("p:first").css("font-weight", "bold");
});
</script>
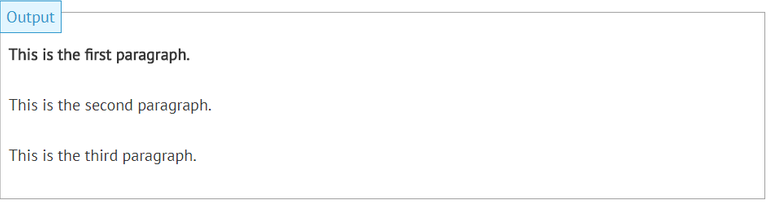
<p>This is the first paragraph.</p>
<p>This is the second paragraph.</p>
<p>This is the third paragraph.</p>

The above example will apply the CSS only to the first element of p tag.
Select Even Element
If you want to apply the operation to the even element of the table, you can use the jQuery even selector. The jQuery even selector can be used as the example given below.
<script type="text/javascript">
$(document).ready(function(){
$("tr:even").css("background", "#ccc");
});
</script>
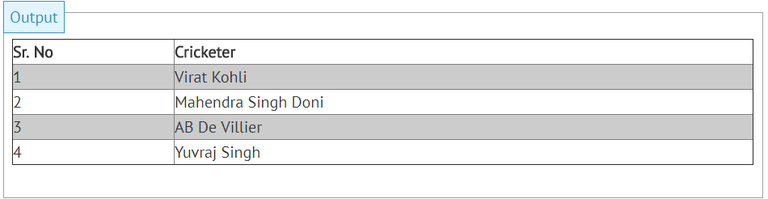
<table border="1">
<tbody>
<tr>
<th>Sr. No</th>
<th>Cricketer</th>
</tr>
<tr>
<td>1</td>
<td>Virat Kohli</td>
</tr>
<tr>
<td>2</td>
<td>Mahendra Singh Doni</td>
</tr>
<tr>
<td>3</td>
<td>AB De Villier</td>
</tr>
<tr>
<td>4</td>
<td>Yuvraj Singh</td>
</tr>
</tbody>
</table>

The example will apply the color #ccc to the even row of the table using the CSS color property.
Select Odd Element
If you want to apply the operation to the odd element of the table, you can use the jQuery odd selector. The jQuery odd selector can be used as the example given below.
<script type="text/javascript">
$(document).ready(function(){
$("tr:odd").css("background", "green");
});
</script>
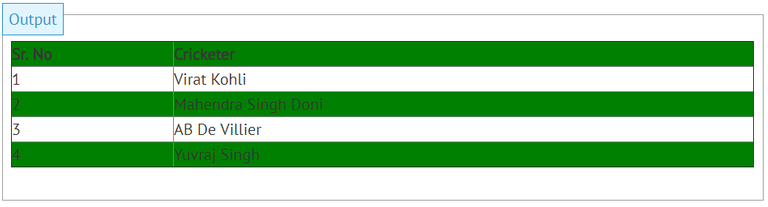
<table border="1">
<tbody>
<tr>
<th>Sr. No</th>
<th>Cricketer</th>
</tr>
<tr>
<td>1</td>
<td>Virat Kohli</td>
</tr>
<tr>
<td>2</td>
<td>Mahendra Singh Doni</td>
</tr>
<tr>
<td>3</td>
<td>AB De Villier</td>
</tr>
<tr>
<td>4</td>
<td>Yuvraj Singh</td>
</tr>
</tbody>
</table>

The example will apply the color #ccc to the odd row of the table using the CSS color property.
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Your contribution cannot be approved because it does not follow the Utopian Rules, and is considered as plagiarism.
It is an exact copy of https://tutorialdeep.com/jquery/jquery-selector/
Plagiarism is not allowed on Utopian, and posts that engage in plagiarism will be flagged and hidden forever.
You can contact us on Discord.
[utopian-moderator]