What Will I Learn?
- You will learn the programming language
- You will learn how to operate bootsrap
- You will learn how to create a progress bar
- You will learn how to make varied progress bars
Requirements
- You need a strong desire
- You need basic programming
- You need an understanding of bootstrap
- You need insight on the progress bar
Difficulty
- Intermediate
Toll
Teks Editor (Sublime Text 3)

Browser (Google Crome)

Tutorial Contents
On this occasion I will give tutorials to my friends all how to make a proggres bar that serves as a pointer of a percentage or an achievement that is done by a particular object, in this modern era we would expect accurate data but often times the data received can be a number that can be confused then progress bar provide solution to us in processing the data in can in bentu like graphics diagram and masi many of us who think that make progress bar is a difficult thing but on occasion this time I will petrify my friends all, please follow the steps below:
The first step in progress progress bar is the creation of files that occur on your editore text, suppose the author wants to create a file 4.html which the file will be as a place of writing syntax for this progress bar.
Then the second step is the creation of the framework that we will use in writing syntax, this is used for beginners in programming language because the framework of writing is very helpful for a beginner if you have started adept using the programming language then you can directly write the syntax thoroughly, And this is the framework writing programming language as shown below:

- Next is the making of and bootstrap CDN placement on the text editor and this time the author uses bootsrap cdn because it makes it easier for us a programming because it is more efficient, And the making as shown below:

- The next step is the creation of and also the stage of making progress bars that will be executed on the text editor, And also the author will place the image in the order of colors that will be in use, As shown below:
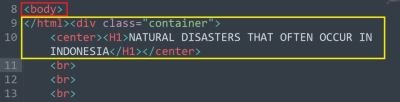
Body & Teks Header

Progress Bar Coloured Red

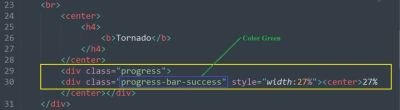
** Progress Bar Coloured Green**

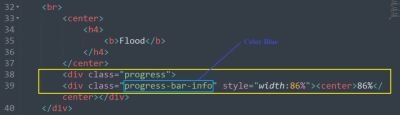
Progress Bar Coloured Blue

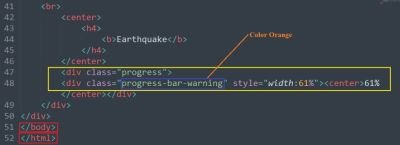
Progress Bar Coloured Orange & End of the writing framework and </ html>

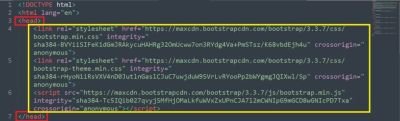
Syntax Head And Bootstrap CDN
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous">Syntax Progress Bar
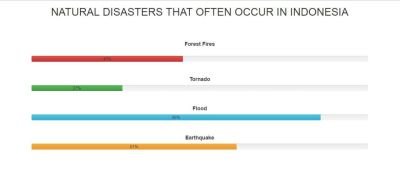
<center><H1>NATURAL DISASTERS THAT OFTEN OCCUR IN INDONESIA</H1></center> <br> <br> <br> <center> <h4> <b>Forest Fires</b> </h4> </center> <br> <div class="progress"> <div class="progress-bar-danger" style="width:45%"><center>45%</center></div> </div> <br> <center> <h4> <b>Tornado</b> </h4> </center> <div class="progress"> <div class="progress-bar-success" style="width:27%"><center>27%</center></div> </div> <br> <center> <h4> <b>Flood</b> </h4> </center> <div class="progress"> <div class="progress-bar-info" style="width:86%"><center>86%</center></div> </div> <br> <center> <h4> <b>Earthquake</b> </h4> </center> <div class="progress"> <div class="progress-bar-warning" style="width:61%"><center>61%</center></div> </div>- The result of the syntax that has been run, As shown below:

- All Syntax Can Download In Google Drive
Download
Hopefully This Tutorial Can Be Useful
Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved because it does not follow the Utopian Rules.
As per rule:
End-user focused tutorials must address a minimum of three substantial concepts that are unique to the Open Source project and essential learning requirements for end-users. Preference is given to tutorials that are part of a curriculum (series) of tutorials all of which are sequential and built on previously learned skills and knowledge. Ubiquitous functions, such as Save, Open, and Print are unacceptable as substantial concepts.
Your tutorial only adresses one concept and that is NOT UNIQUE to bootstrap. Progress bar is a native HTML5 element !
You can contact us on Discord.
[utopian-moderator]
@brainalien, Like your contribution, upvote.