
Hello steemian, In this tutorial I want to share about CRUD generator in Codeigniter. In default, Codeigniter isn't give us a generator system to make us easier to code like another Framework. Codeigniter just give us structure folder and library, so we need to code our self or we must find CRUD generator to make fast Development. One of CRUD generator for Codeigniter is Harviacode CRUD Generator.
With Harviacode, We can use to generate View, Model, Controller based on our Database. So this CRUD Generator will generate code for Input, Update and Delete to our Database based on Codeigniter Framework. Beside that, this CRUD Generator will show our data in Table mode with search and pagination. This CRUD Generator include Form Validation, Server-side Datatables, and use Bootstrap 3.
Preparation
Let's we start by setting up some of our weapons.
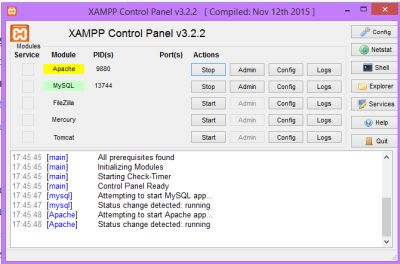
If you don't have XAMPP installed in your PC, let's start download it. After that, let's Open our XAMPP and start Apache and MySql.

After that, download Codeigniter and Harviacode. Let's go to your htdocs folder. My htdocs folder location is D://xampp/htdocs. If you install your XAMPP in normal way, your htdocs folder may be in C://xampp/htdocs. Paste Codeigniter.zip file in htdocs, extract it and rename to be ci-gen. After that, copy our Harviacode File to folder ci-gen, paste and extract that.zip file. In this tutorial, I'm using Sublime Text Editor 3, it is OK if you use Atom, Notepad++, etc. Let's Open Sublime 3 and put ci-gen to our project. (Project>Add Folder to Project - Choose Folder). And in the left side, you will see folder structure. Our folder structure for now should like this.

Database Preparation
Use this SQL to create Table employees and generate dummy data.Next step is database preparation. Harviacode will generate code base on our MySql data. Let's follow step by step. First, open our favorite browser (I choose Mozilla) and Open http://localhost/phpmyadmin. Let's create new database called ci-gen. For make it easy to us, we will use dummy database from https://github.com/datacharmer/test_db/blob/master/employees.sql.
CREATE TABLE employees (
emp_no INT NOT NULL,
birth_date DATE NOT NULL,
first_name VARCHAR(14) NOT NULL,
last_name VARCHAR(16) NOT NULL,
gender ENUM ('M','F') NOT NULL,
hire_date DATE NOT NULL,
PRIMARY KEY (emp_no)
);
INSERT INTO `employees` VALUES (10001,'1953-09-02','Georgi','Facello','M','1986-06-26'),
(10002,'1964-06-02','Bezalel','Simmel','F','1985-11-21'),
(10003,'1959-12-03','Parto','Bamford','M','1986-08-28'),
(10004,'1954-05-01','Chirstian','Koblick','M','1986-12-01'),
(10005,'1955-01-21','Kyoichi','Maliniak','M','1989-09-12'),
(10006,'1953-04-20','Anneke','Preusig','F','1989-06-02'),
(10007,'1957-05-23','Tzvetan','Zielinski','F','1989-02-10'),
(10008,'1958-02-19','Saniya','Kalloufi','M','1994-09-15'),
(10009,'1952-04-19','Sumant','Peac','F','1985-02-18'),
(10010,'1963-06-01','Duangkaew','Piveteau','F','1989-08-24'),
(10011,'1953-11-07','Mary','Sluis','F','1990-01-22'),
(10012,'1960-10-04','Patricio','Bridgland','M','1992-12-18'),
(10013,'1963-06-07','Eberhardt','Terkki','M','1985-10-20'),
(10014,'1956-02-12','Berni','Genin','M','1987-03-11'),
(10015,'1959-08-19','Guoxiang','Nooteboom','M','1987-07-02');

Codeigniter Configuration
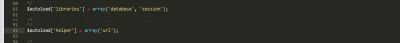
Before we start, we must setup our Codeigniter and we need to configure our Codeigniter to connect to our database. Let's open file autoload.php in Folder application/config/. Let's change line 61 and line 92 to this:

Line 61 use for load database library because we need our Codeigniter connect to our MySql database. And Line 92 use for load helper url. This default setup of Codeigniter.
The next step, open file config.php in folder application/config/ and change row 26, line 38, line 67 and line 327 to this:

line 26 is default configuration. We must add this because our folder name is ci-gen.
line 38 and line 67 use for Harviacode work properly in our Codeigniter. And line 327 use for increase our security.
After that, we need to configure our Codeigniter to connect to our Mysql database. Open File database.php in folder application/config/. Change the data like this:

*it depend of your MySql setting
Let's Rock!!
 Now we check our system. It work properly or not. Go back to our favorite browser and open : http://localhost/ci-gen/harviacode/index.php
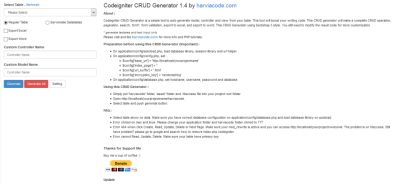
Now we check our system. It work properly or not. Go back to our favorite browser and open : http://localhost/ci-gen/harviacode/index.php
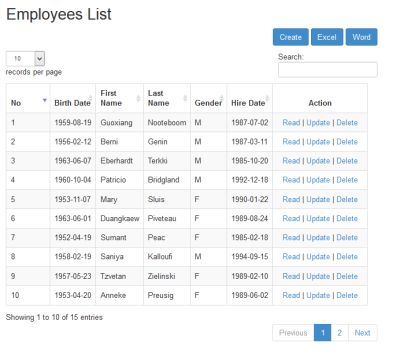
In left side, we can choose our table. Which one table we want generate. We can choose Our View system using Regular Table or Serverside Datatables. Regular Table is a normal table and pagination using paging library from CI Framework. Serverside Datatables use Datatable Library and the data rendered in our server.
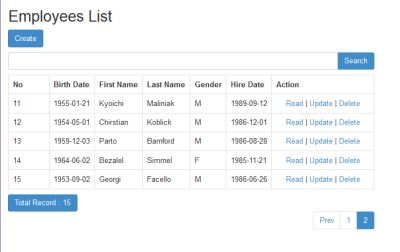
The result of Regular Table

The result of Serverside Datatables

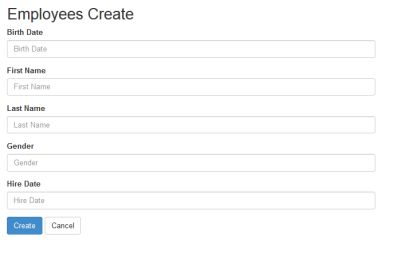
The result of Create when you click Create

The result of Read when you click Read

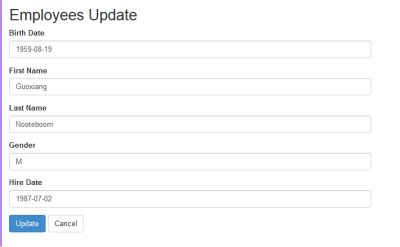
The result of Update when you click Update

The result of Delete when you click Delete

The generated Code
When we click Generate, we can look Harviacode generate some file. Let's we see to generated code made by Harviacode. Harviacode will generate file for Controller, file for Models, and three files for Views. Let's open one by one the generated file.
../application/controllers/Employees.php
../application/models/Employees_model.php
../application/views/employees/employees_list.php
../application/views/employees/employees_form.php
../application/views/employees/employees_read.php
../application/config/pagination.php
First file is in Controller folder. Open file employees.php in Folder ci-gen/application/controllers. This file was generated by Harviacode system. Next file is in Models folder. Open file employees_model.php in Folder ci-gen/application/models. This file was generated by Harviacode system.
In View, Harviacode generate three files. The first file use for show List, show Form, and show the result of our Data. That files is in Folder ci-gen/application/views. That file is in Folder made by Harviacode. We can see Employess Folder. And in that folder we can see employess_list.php, employess_form.php, and employess_read.php,
That's all what I can share, I hope this can useful to us.
Thank you for reading:)
Respectfully
Cakra
this is a good post ,, i got a lot of knowledge here, thank you @cakra.. i like your post
It's great to share something usefulYou are welcome @ryal
Congratulations @cakra! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPYour contribution cannot be approved yet because it is not as informative as other contributions. See the Utopian Rules. Please edit your contribution and add try to improve the length and detail of your contribution (or add more images/mockups/screenshots), to reapply for approval.
You may edit your post here, as shown below:

You can contact us on Discord.
[utopian-moderator]
Please check it again.
Tyvm
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thank you for your review.Hi @shreyasgune
Hey @cakra I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x