New Features

Introduction
MicroSteemit is developed based on the wechat micro application which is maintained by the tencent company.
wechat micro application is an application that doesn't need to be downloaded and installed. It implements the dream of "reach within reach", and users scan or search can open the micro application through the wechat application. It also reflects the idea of "running away", and users don't have to worry about installing too many apps. Micro Applications will be ubiquitous, readily available, without installing uninstall. Suitable for life service offline shops and non-new low-frequency conversion. The micro application can realize seven functions such as message notification, offline scan code and public number association. Among them, the user can realize the mutual jump between the wechat public account and the micro application through wechat association.
In a word , MicroSteemit is an application which can be used without downloading while chatting with friends in wechat easily. Just by scanning the MicroSteemit QR code can we commodiously surf on the steemit community.
Beta version :

Repository
All source code about Microsteemit can be found in the below link :
https://github.com/Cha0s0000/MicroSteemit
New features showing

New features
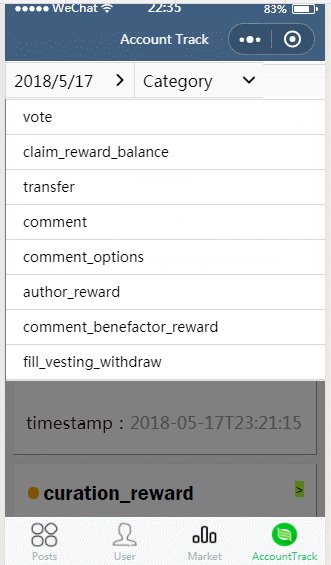
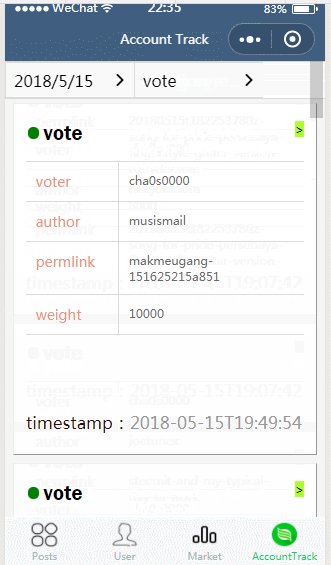
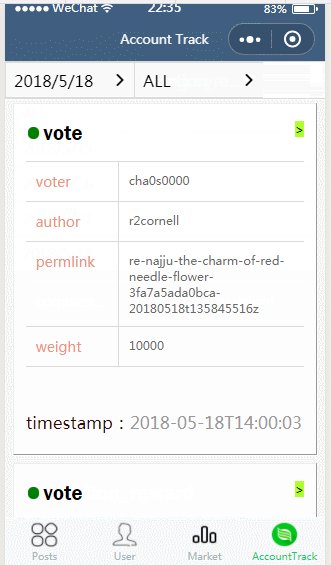
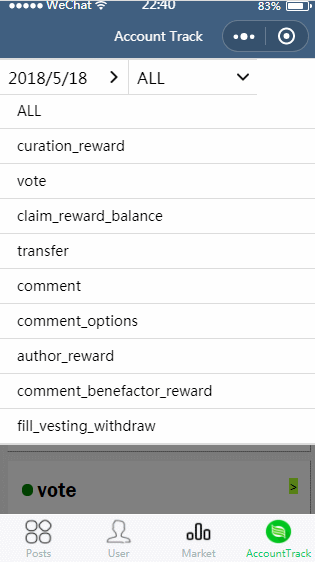
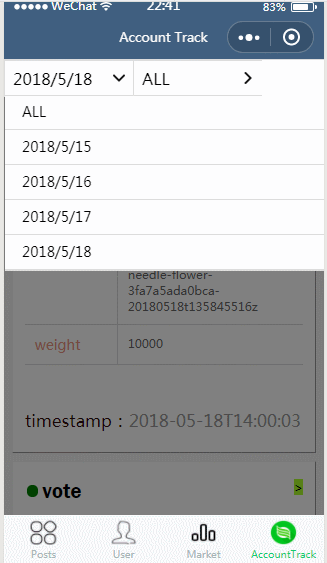
**Add account related operations filter setting **
Since thers are so many related operations including voting, commenting , claim_reward_balance and so on , users would like to just view some specified items according the operation date or a certain category.
Date filter and category filter:


To complete the new feature :
initial the showing state of the filter bar
data: { hidden:true, loadingProgress:false, typeID: 0, isLoading: true, loadOver: false, dateList: [], typeList:[], filterList:[], dateChioceIcon: "/images/icon/icon-go-black.png", typeChioceIcon: "/images/icon/icon-go-black.png", chioceDate: false, chioceType: false, chioceFilter: false, activeDateName: "Date", scrollTop: 0, scrollIntoView: 0, activeTypeIndex: -1, activeTypeName: "Category" },When showing the loading progress, get request for the account related operations and collect the date/category items
complete: function (res) { var dateListSet = new Set(requestDateList); var operationDateList = Array.from(dateListSet); console.log(operationDateList) var typeListSet = new Set(requestTypeList); var operationTypeList = Array.from(typeListSet); console.log(operationTypeList) that.setData({ operationDateList: operationDateList, operationTypeList: operationTypeList}) }Monitor the clicking on the filter bar , at the meanwhile show the mask of the page
this.setData({ dateChioceIcon: "/images/icon/icon-go-black.png", typeChioceIcon: "/images/icon/icon-down-black.png", chioceDate: false, chioceType: true, chioceFilter: false, typeList: baseTypeList });When users select the specified item , search the current operations list to filter the fit ones .
if (currentOperations[item].category == activeTypeName){ if (activeDateName != 'Date' && activeDateName != 'ALL' ){ if (currentOperations[item].filterDate == activeDateName) { newOperations.push(currentOperations[item]) } } else{ newOperations.push(currentOperations[item]) } }
Proof of work done
Roadmap
- Add showing dynamic coins price
- Perfect the UI
How to contribute?
Github: https://github.com/Cha0s0000/MicroSteemit
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request.
Thank you for your contribution. I would suggest localizing your translations so that you can easily have a English interface later.
Your contribution has been evaluated according to Utopian rules and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post,Click here
Chat with us on Discord.
[utopian-moderator]Need help? Write a ticket on https://support.utopian.io/.
you have good information about microsteemit
thanks for sharing sir :) @cha0s0000
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!Hey @cha0s0000
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!