
https://github.com/blockpress/blockpress.me
New Features
Tags and Mentions

The BlockPress Steem module allowed links on tags in the profile description and now I enabled this feature in posts and comments. I decided to also add links to mentions in profile, posts and comments. Since BlockPress now has permlink support, the user will be able to look up tags and users without losing a path back to the original article they were reading.
Introducing this feature means that BlockPress sites will not only provide a personal blog but also an interface to browse the steem blockchain.
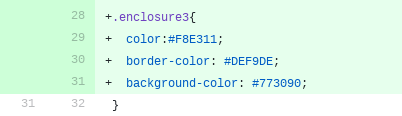
Generic Classes

In my previous blog I introduced box-shadow classes in palettes to avoid conflicts with themes that do not want to use them. This creates more flexibility and gives more control to theme creators that want to support palettes. I have now added enclosure and gradient classes. In palettes, enclosures define border, background and font colours, whilst the rest of their styling varies with each theme. Each palette supports multiple enclosures. Theme designers can choose which one they want to add to which HTML elements. If they do so instead of hard coding their colour choices, their theme will be compatible with all existing BlockPress palettes.
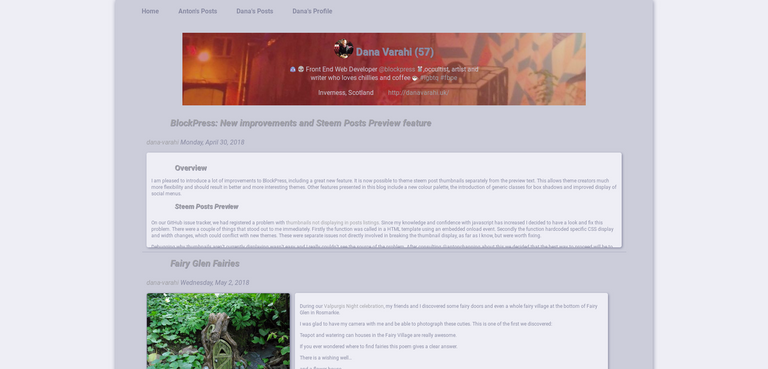
Amber Theme

This new theme is very simple and minimalist. The menu uses CSS transitions and visually blends with the rest of the content. The header is featured at the bottom of the article, just above the footer (you can see this in the title image).
Responsive Design

I created Amber theme with a responsive design from the start. Currently I only included one option for screens 800 pixels or less. I will be adding styles for smaller screens in the future.
Icing Palette

Icing palette is a cold equivalent of the vanilla palette. Grey white and blue tones generally dominate the web these days and I wanted to make a palette that will appeal to people who like these colours. Most websites use a white background with black fonts to create high contrast. It is something I personally dislike since it gives me headaches. Apparently, this is something very common in people with dyslexia and other learning difficulties. Bearing this in mind, I avoid using white and black and replace them with less contrasting colours. In my opinion, the result is more elegant and still readable.

Commits
Follow
You can now follow the progress of BlockPress.me CMS on various social media, including our new channel on steem chat, and our new @blockpress steem account!
Thanks for the contribution!
A really well-structured post, keep up the good work!
Click here to see how your contribution was evaluated.
Chat with us on Discord.
[utopian-moderator]Need help? Write a ticket on https://support.utopian.io/.
Thank you for approving it so quickly @amosbastian. I really appreciate your effort. :)
These changes are now visible on the live blockpress websites:
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!Hey @dana-varahi
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Great Post and nice development
Thanks for sharing this blog.
Great information and nice Post
I appreciate your blog.
Great development
I love your every Post
I appreciate your blog.