What Will I Learn?
In this tutorial I will show you how to make a rollover effect with Jquery
You will learn to build a gallery mixing HTML, CSS and JQuery
Requirements
- Knowledge of HTML
- Knowledge of CSS
- Basic knowledge of JQuery
Difficulty
Basic
Tutorial Contents
I'm going to teach you how to create a gallery of images and apply the Rollover effect to them. I will show you the structured HTML, the necessary design in CSS, and the Jquery script to be able to perform the Rollover effect
As a first step, we must create the structure of the project, which should be as follows

The html file, which will contain the entire html structure. A folder for the images, and a folder link the script link
Structure of the file "rollover.html" :

In each div we will add each image with its respective name and assign it a width.
In the div tooltip, we will put the content that will appear when the Rollover effect is performed
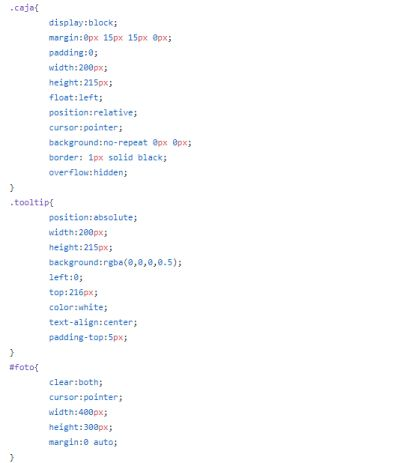
In the same file, we open the < style > </ s/tyl e > tags and assign the characteristics to each div, and each image. We will also assign the style to the rollover effect when it is shown

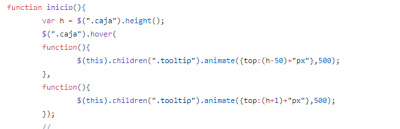
Now, we come to the most important part. I will show you the script to be able to perform the Rollover effect:

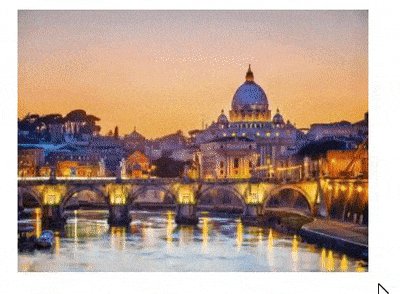
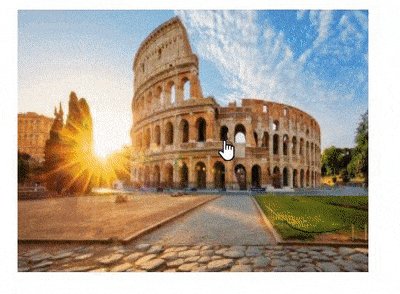
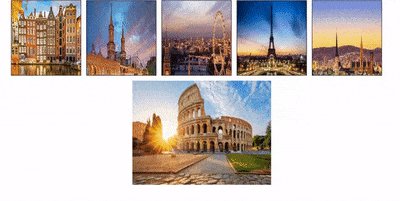
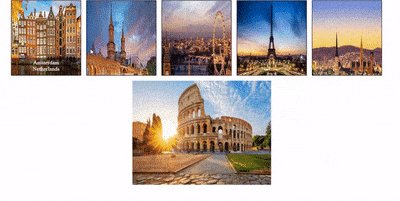
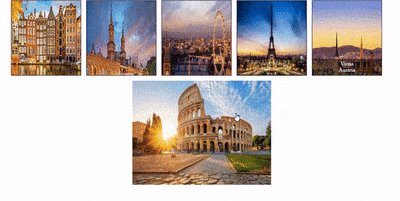
With that script, we will achieve the following effect:

As we can see, when we move the cursor over the image, it shows us a text window, that is the famous Rollover effect.
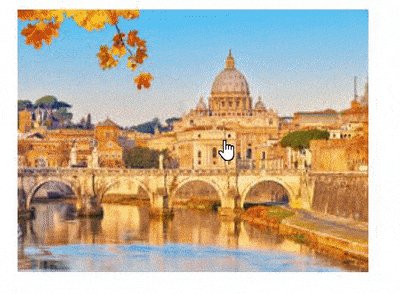
As a plus, I will also show you how to make an image change itself by leaving the cursor over it.
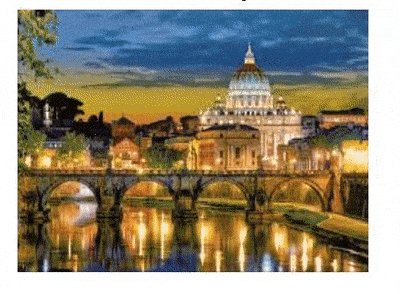
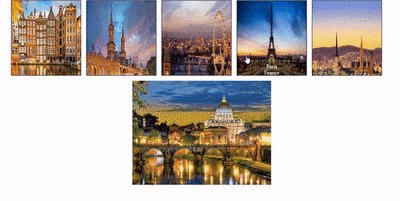
This would look like this:

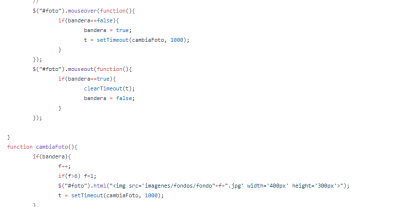
This is the script to achieve the automatic image change effect

We assign a function for when the cursor is on top of the image, it is automatically changed. We use flags to determine the state and change the image.
Finally, I show you how a gallery would look using the 2 effects:

I will leave you the repository that contains the code, in case you want to review it:
https://github.com/dbucci24/rollover
Regards!
Posted on Utopian.io - Rewarding Open Source Contributors
@dbucci24, Approve is not my ability, but I can upvote you.
Your contribution cannot be approved because it does not follow the Utopian Rules.
Suggestions:
You can contact us on Discord.
[utopian-moderator]
Ok, sorry ... can i edit the explanation and make it more instructive?
Corrections after hard rule mistakes are not accepted since this kind of attitude would slow down the moderation. You should be sure that they follow the rules, before submitting your contributions.