Repository
What Will I Learn?
- Base template
- Login and Register system
Requirements
- Basic Python
- Install Python 3
- Install Django
Resources
- Python - https://www.python.org/
- Django- https://www.djangoproject.com/
- Bootstrap 4 - https://getbootstrap.com/docs/4.0/getting-started/introduction/
Difficulty
Basic
Tutorial Content
Hi all. This tutorial is a continuation tutorial from the previous tutorial series about forum applications using the Django framework. the previously tutorial discussed templating systems and implementing class-based views on this project. in the application that we have created. We will use a system of templating class-based views for that I recommend that you learn it first in the curriculum section. I will discuss this tutorial about authenticating users who use our application. for that, we just start this tutorial.
Base template
Before creating an authentication system, we will make a base layout in this application, the base layout itself will only be the base page that will be rendered on every page of this application. We can see an example like the one that will be made below:
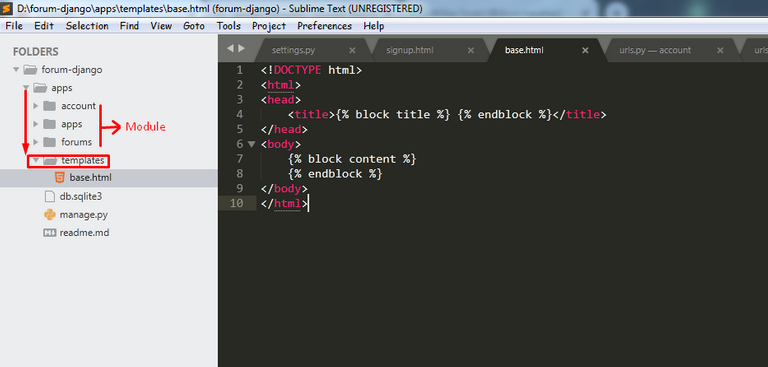
To create a base.html we have to put the file directory outside the modules folder.
We give the name of the templates folder and the base layout file is base.html
base.html
<!DOCTYPE html>
<html>
<head>
<title>{% block title %} {% endblock %}</title>
</head>
<body>
{% block content %}
{% endblock %}
</body>
</html>
{% block title %}:{% block %}is used to render dynamic content. in this syntax the dynamic content will be rendered ending with{% endblock%}and you can give the name of the block to distinguish it from blocks.
Example:{% block title %},{% block content %}.
- Use base layout
We have made this base layout, then now how to use it ?. The following is an example of its use on the page that we created in the previous tutorial, signup.html. To use the base layout, what must be done is to extend the base layout on the page that will be rendered. the following is how to use it.
signup.html
{% extends "base.html" %}
{% block title %} Sign Up{% endblock %}
{% block content %}
<h2>Sign Up</h2>
<form method="post">
{% csrf_token %}
{{ form.as_p }}
<button type="submit" name="button">Register</button>
</form>
{% endblock%}
To extend it we can use this method
{% extends "base.html" %}.And as we have made in the previous section there are two blocks that will be rendered dynamically, the first block is the title
{% block title %} {% endblock %}and the second is content{% block content %} {%endblock%}.We will wrap the login form with
{% block content %} {%endblock%}, and see the results we can see in the picture below here:
.gif)
We can see in the picture above we managed to implement the base layout that was created. Now we will continue the login page. For that, we need to create a login page.
- Login page
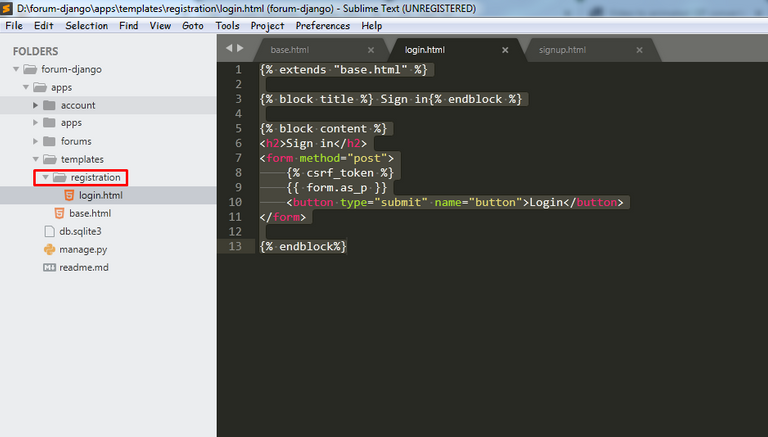
It will still use the generic view that was automatically created by Django. We have to make a registration folder because Django will automatically point to that folder, in that folder we can create the login.html.
login.html
{% extends "base.html" %}
{% block title %} Sign in{% endblock %}
{% block content %}
<h2>Sign in</h2>
<form method="post">
{% csrf_token %}
{{ form.as_p }}
<button type="submit" name="button">Login</button>
</form>
{% endblock%}
The contents of login.html are not much different from sigup.html
.gif)
- Routing navigation
Next, we will add the routing navigation that we have created so that it is easier to navigate between routing. This application will add a Navbar. to speed up the development process we can use the Navbar from the bootstrap 4. The Navbar will be added to the base layout so that it can be used on every page.
base.html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous">
<title>{% block title %} {% endblock %}</title>
</head>
<body>
<nav class="navbar navbar-expand-lg bg-primary navbar-dark">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="">Register</a>
</li>
<li class="nav-item">
<a class="nav-link" href="">Login</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
{% block content %}
{% endblock %}
</body>
</html>
And the following looks when rendered on the page.
to navigate now all you have to do is render the URL in the tag <a class="nav-link" href="{% url 'signup' %}">Register</a>. 'signup' is the routing name that we have defined at urls.py. Examples can be seen below:
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="{% url 'home' %}">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="{% url 'signup' %}">Register</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{% url 'login' %}">Login</a>
</li>
</ul>
.gif)
Can be seen in the demonstration above, we managed to make navigation from the routing that we have used.
- User Registration
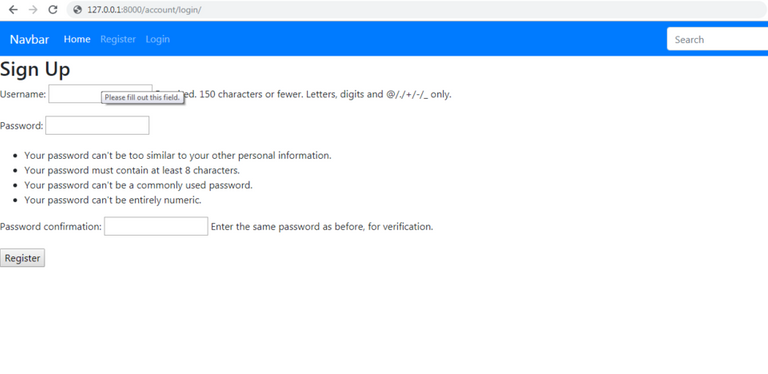
Now we will try the user registration feature on the application that we created. For user registration, Django has created an automatic database that will save users who register. for more details, we can see the demonstration in the picture below:
.gif)
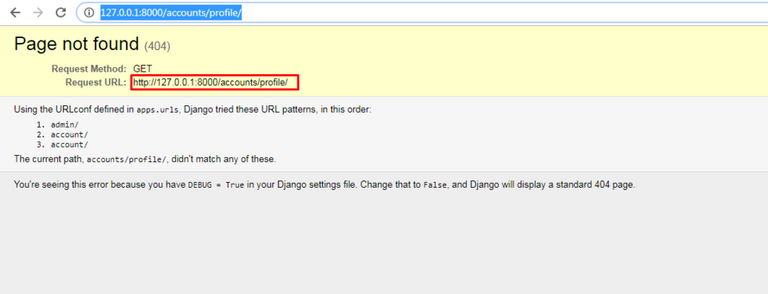
We can see in the picture above when we are done doing Signup automatically we are in the redirect login and after we log in, we are directed to the URLhttp://127.0.0.1:8000/accounts/profile/.
But there is an error because we haven't created the page. This means that our registration and login system has been successful. Our login and register system has been successfully implemented, then we will work on the profile section of the user who is logged in. I've finished the tutorial this time, hopefully, it's useful for you, thank you.
Curriculum
- Class-based views
Tutorial Django - Class based view #2 : Use Class based view method and Get and Post method
- Forum app
Create a forum application using django #1 : Init projects and dependencies and Database schema
Create a forum application using django #2: Template system and Class-based view implementation




After analyzing your tutorial we suggest the following points below:Thank you for your contribution @duski.harahap.
Your tutorial is quite short for a good tutorial. We recommend you aim for capturing at least 2-3 concepts.
We've suggest you several times to put comments in your code sections. The comments greatly help less experienced users understand the code.
In the next tutorial we thank you to put more features.
Looking forward to your upcoming tutorials.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
thank you @portugalcoin in the next tutorial I will spend my time making more interesting features
Thank you for your review, @portugalcoin! Keep up the good work!
Hi @duski.harahap!
Feel free to join our @steem-ua Discord serverYour post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation! Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Hey, @duski.harahap!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
SteemPlus or Steeditor). Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!