Repository
What Will I Learn?
- Fetch data from collection
- Render data Cloud function in template
Requirements
- Basic Javascript
- Install Firebase
Resources
- Firebase-https://firebase.google.com/
Difficulty
Basic
Tutorial Content
This tutorial is an advanced tutorial series from the previous tutorial. In the previous tutorial, we have entered the Firebase-admin feature. Well, in this tutorial we will see what we can do by making firebase-admin. In the previous tutorial, I have explained how the concept of data collection is in the collection. So for those of you who are just following this tutorial, I suggest you follow the curriculum below. we just start the tutorial that will discuss firebase-admin.
Fetch data from collection
In this section, we will begin to learn more about firebase-admin. We will begin to fetch data and process the data until we can finally display it on the frontend. As you know before, we use the Firestore cloud database. This database is different from the MySql database which may be used by you. The difference is MySql stores data into tables, columns, and rows. It's different from the Cloud firestore we use collections and documents in the form of JSON data. For more details, we can see in the example below:
functions/index.js
app.get('/forum', function(req, res) {
db.collection('forums').orderBy('updated_at', 'desc').get()
.then(snapshot => {
snapshot.forEach(doc => {
forums.push(doc.data())
})
}).catch(err => {
console.log(err)
})
// res.render('home')
});
We will fetch data in the routing /forum. Just like in the MySql database on the Firestore Cloud you can also use orders by, limit, desc and others. In the code above we can see its use in the form of functions such as orderBy (). This function has 2 parameters. First, there is a field/key that will be ordered and the second parameter is the type of order 'asc' or 'desc'.
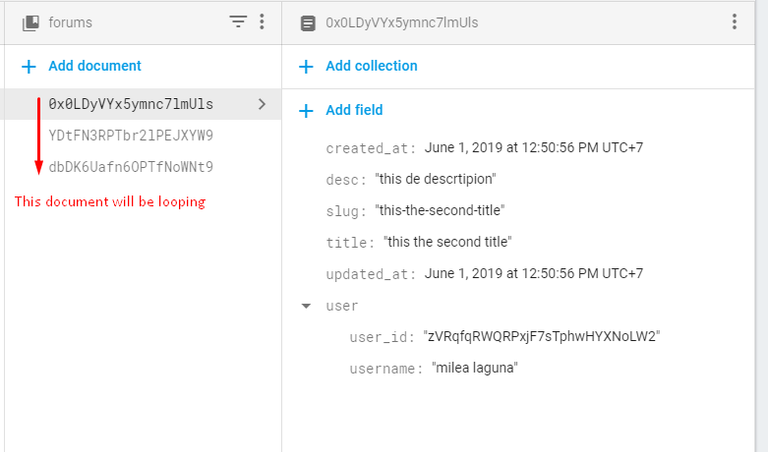
Every data in the collection that we are fetching we must do repetition and rearrange it from an array[] to make it easy to use. Because what we are going to loop is a document whose document name is generated automatically by Firebase.
We can see in the picture above the document that we will loop with the code as below
snapshot.forEach(doc => {
forums.push(doc.data())
})
And each data that is successfully retrieved from the document is pushed one by one into the container array that was previously defined. For more details, we can see the demonstration in the picture below:
Note: For those of you who don't know about running a local firebase server on your computer, you can run it as this firebase serve --only functions,hosting.
Install firebase-functions for backend
Because we will use firebase-admin, we also have to install firebase-functions as the backend. for that we can do as follows:
npm i --save firebase-functions
After we install firebase-functions we can do console.log () in the routing backend that we have created like the following:
app.get('/forum', function(req, res) {
var forums = [];
db.collection('forums').orderBy('updated_at', 'desc').get()
.then(snapshot => {
snapshot.forEach(doc => {
console.log(doc.data()) // do console.log()
forums.push(doc.data())
})
}).catch(err => {
console.log(err)
})
// res.render('home')
});
We can see in the picture above the data that is on the Cloud we have successfully displayed data in the command prompt.
Display data in frontend
We have got the data at the top, then we will display the data in the frontend section. we already have a storage array that contains data from a collection of forums. Now that the data is in the array of forums we will pass the variable to the frontend so we can display it. For more details, we can see the code below
functions/index.js
snapshot.forEach(doc => {
console.log(doc.data())
forums.push(doc.data())
})
res.render('home', {dataForums:forums})
We can pass data from firestore after we finish collecting it in one array and here is how to render it in the template res.render('home', {dataForums:forums}). dataForums is a key that will be used in the frontend and forums are arrays which are collections of firebase.
- Render in template
After we passed it in the template now we will render dataForums to the home.hbs template, because the data is in the form of an array so when we want to render it in the template we have to looping the data. For more details, we can see in the example below:
home.hbs
<h2>List of Forums</h2>
<ul>
{{#each dataForums}}
<li>{{title}}</li><br>
<span><i><b>Desc :</b></i> {{desc}}</span>
{{/each}}
</ul>
To looping it we can use #each dataForums. dataForums is a key that we have passed when in routing /forums.
You can print out the data with the key in the document and you can print out the data with the key in the document.
At the top, we will render two keys namely title and desc. For more details, we can see the demonstration as shown below:
.gif)
We can see in the picture above we have successfully rendered it in the home.hbs template. we render and test every data that is on the collection forums. We have learned how to use backend cloud functions and then render it on the route /forums. Thank you for following this tutorial, I hope you can benefit from this tutorial.
Curriculum
- Forum app
Firebase app#1, Firebase app#2, Firebase app#3, Firebase app#4, Firebase app#5




After reviewing your contribution, we suggest you following points:Thank you for your contribution @duski.harahap.
Nice work on the explanations of your code, although adding a bit more comments to the code can be helpful as well.
Thanks for following some suggestions given in the previous tutorial.
Looking forward to your upcoming tutorials.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @portugalcoin! Keep up the good work!
Hi @duski.harahap!
Feel free to join our @steem-ua Discord serverYour post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation! Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Hey, @duski.harahap!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
SteemPlus or Steeditor). Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!