Welcome to the Second Video Tutorial of Mobile Apps Development using Ionic Framework

What Will I Learn?
- You will learn how to develop amazing mobile apps using Ionic Framework and Cordova
- You will learn the working of folder and files of Ionic Framework
- You will learn about Ionic header, Ionic content and Ionic footer
- Your will learn about app.js and controllers.js files
- Your will learn regarding ionic classes and ion pain usage
Requirements
System Requirements:
- Node.js for building apps
- Visual Studio Code for code editing
- Git (Optional) or Command Prompt or Terminal
- An Android or iOS Emulator or mobile device for testing
OS Support:
- Windows 7/8/10
- macOS
- Linux
Difficulty
- Intermediate
Required Understanding
- You just need a little bit of knowledge of HTML,CSS and JS
- A fair understanding of Programming
- A thirst for learning and developing something new
Description
- This particular video tutorial Series is for everyone who would like to build amazing Android and iOS apps. In this tutorial, you will learn about Ionic Framework with AngularJS from the beginning, that allows you to develop amazing mobile apps with just HTML, CSS and JS.
- All you need is a little bit of understanding of web design . If you are a web developer and want to build mobile apps, Ionic will probably be your piece of cake. You will be able to create amazing apps that will work on both Android and iOS.
What is Ionic Framework ?
Ionic is an HTML5 mobile app development framework targeted at building hybrid mobile apps. Hybrid apps are essentially small websites running in a browser shell in an app that have access to the native platform layer. Hybrid apps have many benefits over pure native apps, specifically in terms of platform support, speed of development, and access to 3rd party code.
Think of Ionic as the front-end UI framework that handles all of the look and feel and UI interactions your app needs in order to be compelling. Kind of like “Bootstrap for Native” but with support for a broad range of common native mobile components, slick animations, and beautiful design. Source
Some of the key steps that are used in this tutorial
Below I discuss important coding steps that are must required in this video tutorial
STEP 1:
Now we have learn about how to develop apps using ionic and also
how to deploy them on platform. Now we open the index.htmlfile
In the visual studio code and then at the bottom there is a body
tag in which there is <ion-pain> which contains <ion-header> and <ion-content> tags, ion-content is basically a container which helps you to organize your content.It allows you to encapsulate your data

STEP 2:
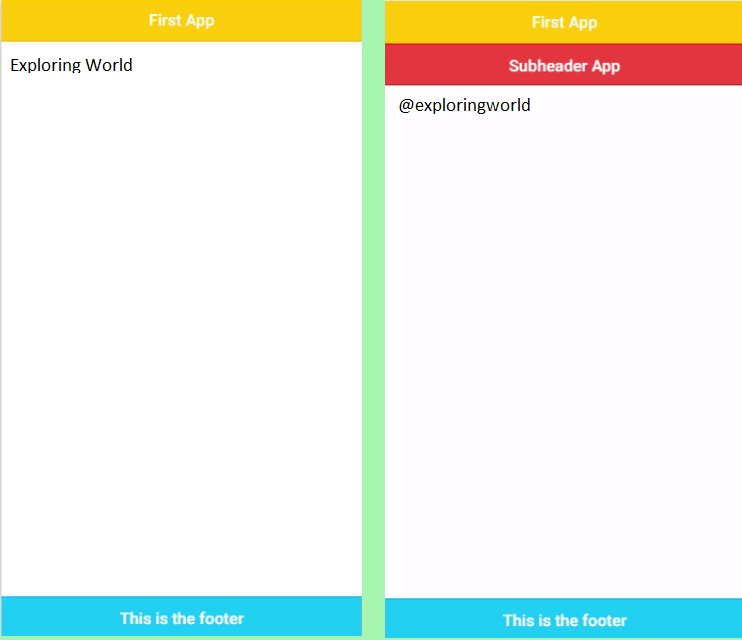
Now inside the <ion-pain> tag we are going to change the title of our header as well as the class of our header. To change the color of our header classes provide different types of color combinations for our headers
So we change the title to First App and change the class to bar-positivewhich turns the color of our header to nice blue color.


STEP 3:
We can use <div> container here as well in place of <ion-header-bar>So it will be easier for us to add more functionality easily


STEP 4:
Now we can also use <div>tag to define footer at the end of the code by using bar bar-footer bar-calm tag which defines a cool footer with a blue color at the bottom of our app showing in the emulator and named as This is the footer


So our changes in the header and footer classes will look like this

Video Tutorial
Curriculum
This video is second video of the Develop Mobile Apps Using Ionic Framework Series. You can see the first part with the link down below
Posted on Utopian.io - Rewarding Open Source Contributors
Hi @exploringworld,
Thank you for your contribution but unfortunately we are unable to accept your video tutorial.
In video tutorial, your presentation needs to be organized with clarity of speech. Most of the time, I am not able to understand what you are saying. If people do not know what you are saying, there is no value in the video. You need to work on diction with correct pronunciation of words so that learners can follow along.
One of the guidelines in Utopian is that the presenter must speak clearly and professionally. This is something that you need to work on before submitting more video tutorials.
If you have questions, please contact us at Discord.
Need help? Write a ticket on https://support.utopian.io.
Chat with us on Discord.
[utopian-moderator]