Repository
What Will I Learn?
Here we've come up our next tutorial series in which you'll learn to develop a crypocurrency price checker app in Kivy (a python Library). Develop you own cryptocurrency app in just some quick steps, so let's move to develop our App for the day.
- Develop a CryptoCurrency Price Chekcer
- Develop Interface for App in Kivy
Requirements
- Fundamentals of Programming
- Essentials of Python
- Basics of Kivy
Difficulty
- Intermediate
Tutorial Contents
- Introduction
- Setting up the Environment
- Develop Presentation Layer
- Develop Logical Layer
Introduction
Here today, we are going to develop a CryptoCurrency Price Checker App, the app show you the price of all Cyrptocurrency.
If you talk about the feature of this App, the app show you the all CryptoCurrency Price, search for any Coin, Look details of the each Coin, and CryptoCurrency Calculator.
The development of App, we'll use KIVY - a Python framework allow to develop develop mobile apps with natural interface.
Setting up the Environment
Before we start developing our app, first we've to develop the environment that allow to develop the app. In the first step install the Python on your computer. Install whatever version you like or familiar with, here in this tutorial we are using Python3.
Next up download and install the text editor, here we are using PyCharm Community Version.
And at the last, install the KIVY library, you can follow the step to download it on your machine from KIVY site.
Now you are ready to work with KIVY, create a file with name main.py and simply paste and run this code to run you first app in the Kivy.
import kivy
kivy.require('1.9.0')
from kivy.app import App
from kivy.uix.widget import Widget
from kivy.uix.label import Label
from kivy.properties import ObjectProperty
class DicApp(App):
# This returns the content we want in the window
def build(self):
# Return a the TheWidget Class
return Label(text='Hello world')
if __name__ == "__main__":
dicApp = DicApp()
dicApp.run()
Develop Presentation Layer
After setting up the environment now we are ready to develop our app, moving toward developing our app first we develop the presentation layer of the app. For this create another file with the name CryptoCurrency.kv
In the .kv file write the code for the GripLayout with one row. For this write the code.
<CryptoCurrency>:
rows: 1
spacing: 10
Label:
text: "Hello This is Crypto Currency App"
And update main.py file with this code in order to attach our presentation layer with logical layer.
import kivy
kivy.require('1.9.0')
from kivy.app import App
from kivy.uix.gridlayout import GridLayout
class CryptoCurrency(GridLayout):
pass
class CryptoCurrencyApp(App):
# This returns the content we want in the window
def build(self):
# Return a label widget with Hello Kivy
return CryptoCurrency();
if __name__ == "__main__":
cyrptoApp = CryptoCurrencyApp()
cyrptoApp.run()
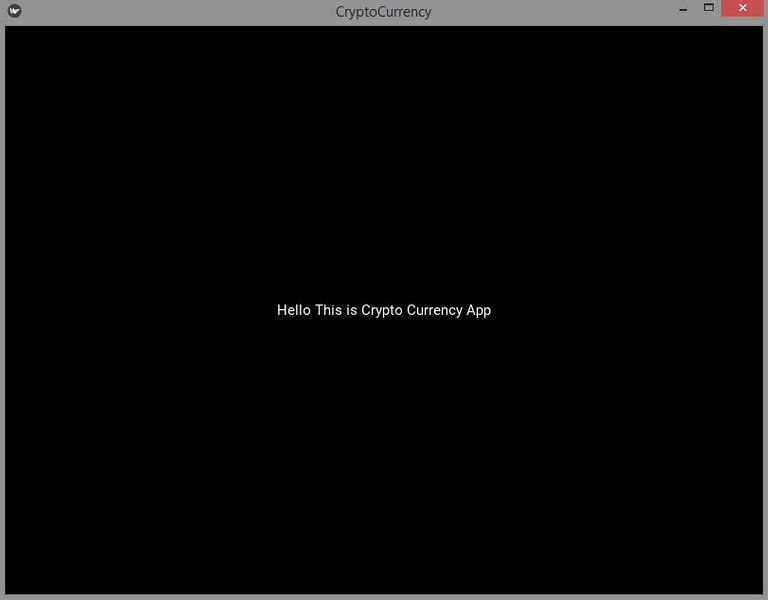
Output:
Now, to take ahead to our Presentation layer, make another Grid withing our main Grid. And our Child Grid will have two rows and one columns.
<CryptoCurrency>:
rows: 1
spacing: 10
GridLayout:
cols: 1
rows: 2
spacing: 10
canvas:
Color:
rgba: 1, 1, 1, .1
Rectangle:
size: self.size
pos: self.pos
Label:
text: "Hello This is Crypto Currency App - ROW1"
Label:
text: "Hello This is Crypto Currency App - ROW2"
There is no need to change our main.py file.
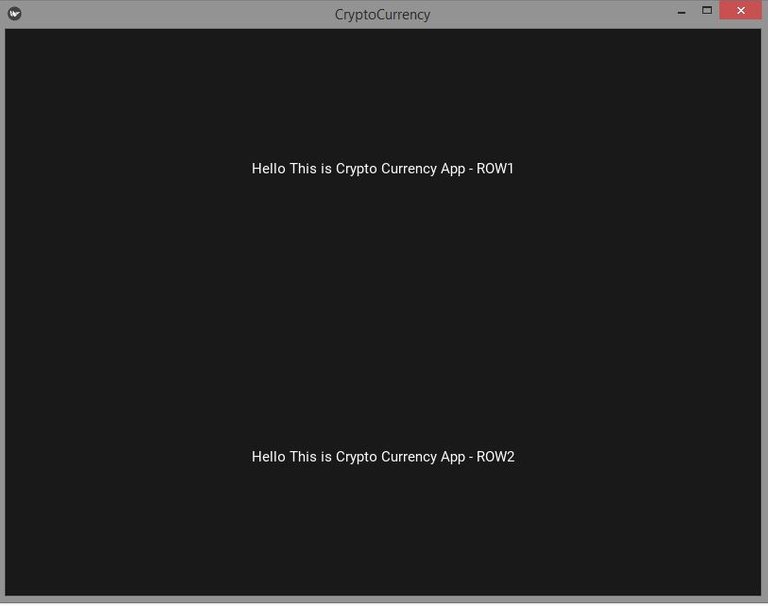
Output:
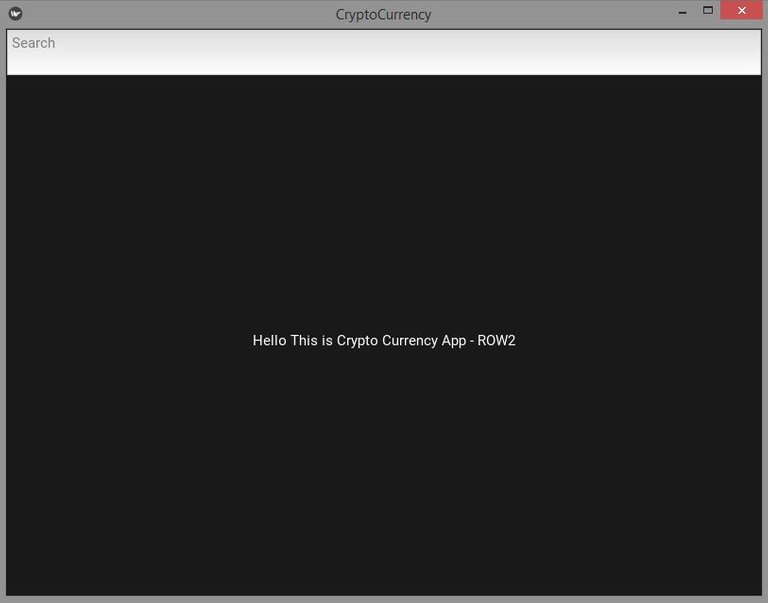
Now remove the Labels in the first row and insert a Input field in the first row.
TextInput:
hint_text: 'Search'
size_hint_y: None
height: 50
In the second row again remove the label and put the RecycleView
# RecycleView in the 2nd row of the child Grid
RecycleView:
id: coinList
bar_width: 8
scroll_type: ['bars', 'content']
scroll_wheel_distance: 120
viewclass: 'EachItem' # custom Boxlayout above to the root widget
RecycleBoxLayout:
size_hint_y: None
height: self.minimum_height
default_size: None, 40
default_size_hint: 1, None
orientation: 'vertical'
spacing: 3
We write the viewclass: 'EachItem' the name in view class in the name of the custom BoxLayout that we create above in the code out of the root widget <CryptoCurrency> . Here is the code for the custom Boxlayout, again, place it out of Root widget.
Custom BoxLayout - write this above in the code or our of Root Widget
<EachItem@BoxLayout>:
canvas.before:
Color:
rgba: 0.5, 0.5, 0.5, 1
Rectangle:
size: self.size
pos: self.pos
value: ''
Label:
id: cryptoList
text: root.value
Now view our changes make some changes in our main.py file . This is for to populate our RecycleView. Changes you've to make only in the CryptoCurrency(): class.
class CryptoCurrency(GridLayout):
def __init__(self, **kwargs):
super(CryptoCurrency, self).__init__(**kwargs)
# populate the RecycleView
self.ids.coinList.data = [{'value': str(i)} for i in range(20)]
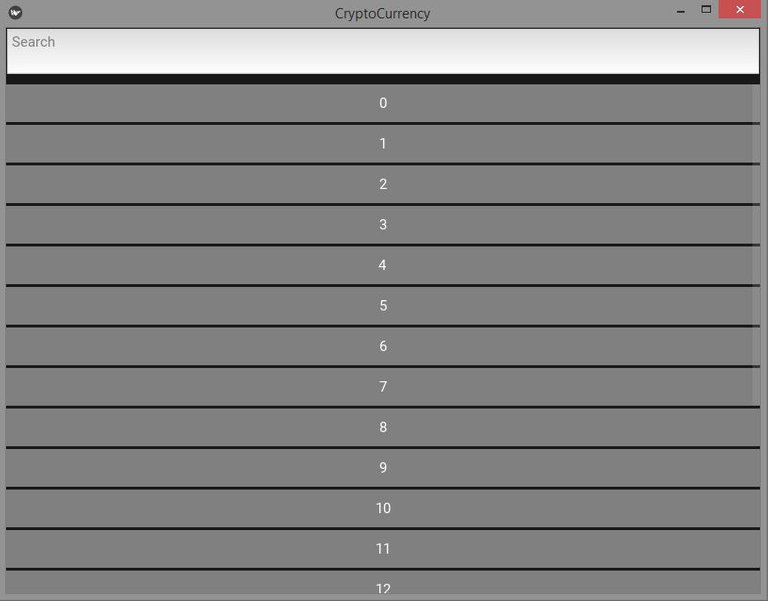
Output:
Here, for the day we have completed our presentation layer now, we'll move to the Logical part of the App.
Develop Logical Layer
Once we've done with our presentation layer now we are going to develop our layer. All Logical part or programming part we'll done in our main.py file. In this logical part we'll work with cryptocurrency price. Take the Cyrpto Coin price and put it in the RecycleView of the presentation layer.
For this, create a method with name allCoinsList() within the CryptoCurrency(GridLayout): class. In this method we'll do all our stuff. To grab the Cyrpto Coins Price we'll use the coinmarketcap API. This is really easy to use and free, provide you the Crypto coins price in JSON format.
There a lot of API available in the market some are free and others are paid. Paid come up with interesting features and data, include full history and details of the coin. You can use whatever you feel in better for you.
Using the API first import the requests library from the python in the main.py file.
import requests
Now in the allCoinsList()call the API of the coinmarketcap and the call it in the Constructor of the Class.
class CryptoCurrency(GridLayout):
def __init__(self, **kwargs):
super(CryptoCurrency, self).__init__(**kwargs)
self.allCoinsList()
def allCoinsList(self):
r = requests.get('https://api.coinmarketcap.com/v2/ticker/')
json_data = r.json()
print(r.json())
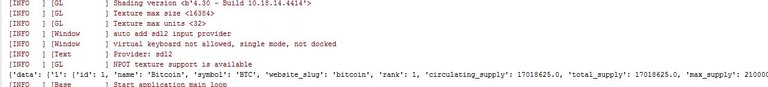
You can see in the Console all the currencies grabbed from the API.
Now populate this in RecycleView of the presentation layer. To do this write this in the allCoinsList() method.
def allCoinsList(self):
r = requests.get('https://api.coinmarketcap.com/v2/ticker/')
json_data = r.json()
allCoins = []
keys = json_data['data'].keys()
for i in keys:
#print("{}: ${}".format(json_data['data'][i]['name'], json_data['data'][i]['quotes']['USD']['price']))
data = "{}: (${})".format(json_data['data'][i]['name'], json_data['data'][i]['quotes']['USD']['price'])
allCoins.append(data)
self.ids.coinList.data = [{'value' : str(j)} for j in allCoins]
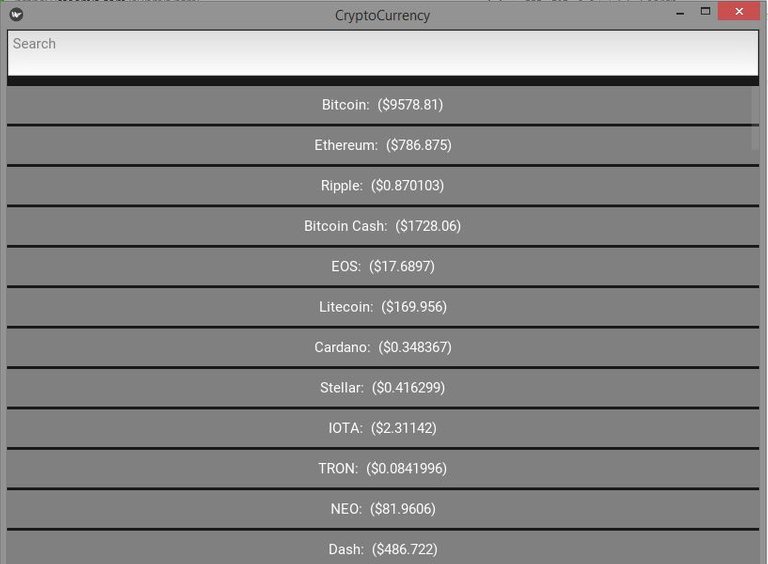
And here is the list of all the coins with their price.
This is the all for the day, in our next tutorial we'll work with our search and showing the details of each coins. Now for the day Allah Hafiz and Take Care.
Source Code
#### mian.py ####
import kivy
kivy.require('1.9.0')
from kivy.app import App
from kivy.uix.gridlayout import GridLayout
import requests
class CryptoCurrency(GridLayout):
def __init__(self, **kwargs):
super(CryptoCurrency, self).__init__(**kwargs)
self.allCoinsList()
def allCoinsList(self):
r = requests.get('https://api.coinmarketcap.com/v2/ticker/')
json_data = r.json()
allCoins = []
keys = json_data['data'].keys()
for i in keys:
#print("{}: ${}".format(json_data['data'][i]['name'], json_data['data'][i]['quotes']['USD']['price']))
data = "{}: (${})".format(json_data['data'][i]['name'], json_data['data'][i]['quotes']['USD']['price'])
allCoins.append(data)
self.ids.coinList.data = [{'value' : str(j)} for j in allCoins]
class CryptoCurrencyApp(App):
# This returns the content we want in the window
def build(self):
# Return a label widget with Hello Kivy
return CryptoCurrency();
if __name__ == "__main__":
cyrptoApp = CryptoCurrencyApp()
cyrptoApp.run()
#### CryptoCurrency.kv ####
<EachItem@BoxLayout>:
canvas.before:
Color:
rgba: 0.5, 0.5, 0.5, 1
Rectangle:
size: self.size
pos: self.pos
value: ''
Label:
id: cryptoList
text: root.value
<CryptoCurrency>:
rows: 1
spacing: 10
GridLayout:
cols: 1
rows: 2
spacing: 10
canvas:
Color:
rgba: 1, 1, 1, .1
Rectangle:
size: self.size
pos: self.pos
TextInput:
hint_text: 'Search'
size_hint_y: None
height: 50
RecycleView:
id: coinList
bar_width: 8
scroll_type: ['bars', 'content']
scroll_wheel_distance: 120
viewclass: 'EachItem' # custom Boxlayout
RecycleBoxLayout:
size_hint_y: None
height: self.minimum_height
default_size: None, 40
default_size_hint: 1, None
orientation: 'vertical'
spacing: 3






Good that coding material finds its way to Steemit.
You have a minor grammatical mistake in the following sentence:
It should be out of instead of our of.The contribution is reviewed and approved, thank you for your contributions to open source community.
Chat with us on Discord.
[utopian-moderator]Need help? Write a ticket on https://support.utopian.io/.
Hey @faad
We're already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Utopian Witness!
Vote for Utopian Witness! We are made of developers, system administrators, entrepreneurs, artists, content creators, thinkers. We embrace every nationality, mindset and belief.
Want to chat? Join us on Discord https://discord.gg/h52nFrV