
Hello Steemit friends. On this occasion I will write a tutorial on Making Web Notification with Angular growl. As its name notification serves to notify the user if there is a certain warning
Angular growl is a notification system which is using bootstrap alert css classes. Growl shows message with animation on showing and closing options.
There are following Features Available in Growl Notification System :
• Growl like notifications like in MacOS X
• Growl using standard bootstrap classes like alert, alert-info, alert-error and alert-success.
• You can set timeout message configuration, That could be global or per message.
• pre-defined $http-Interceptor to automatically handle $http responses for server-sent messages
How to use it ?
Step 1.
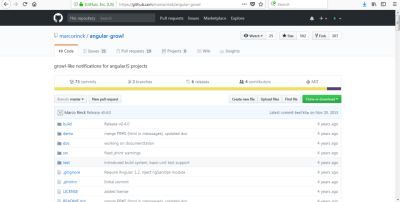
 we can use Angular growl for our angular application, first download angular growl at https://github.com/marcorinck/angular-growl
we can use Angular growl for our angular application, first download angular growl at https://github.com/marcorinck/angular-growl
Step 2. We need inject growl with our module using this script :
var app = angular.module('myApp', ['angular-growl']);
Step 3. Call Growl directory in your application
Step 4. Setup angular controller
Ok, above is the theory we are now implementing, in this opportunity i will guide you using angular growl in your project
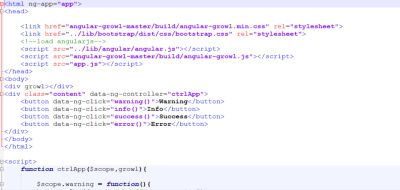
After you download, then create a file with the name index.html


Explanation script:
• Customize the load of files needed with each folder
•  Angular growl makes a directive called growl, so to use it do not forget to write directive growl
Angular growl makes a directive called growl, so to use it do not forget to write directive growl
• Growl.addSuccessMessage (“Pesan warning”,{ttl: 2000}; we can settiG how long this notification will appear in seconds
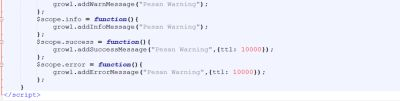
Next create the app.js file,
var app = angular.module("app", ['angular-growl']);
app.config(['growlProvider', function(growlProvider) {
growlProvider.globalTimeToLive(5000);
}]);
Explanation script:
• Set angular growl depedency in the app module, because angular growl is based on angular module, so we need angular growl depedency
• growlProvider.globalTimeToLive(5000); set global time for notifications
ok, now try running in browser, then click the buttons that are in the top left corner, it will show the notification on the right

If you want to custom your notification, you can use below configuration
Configuration
Only unique messages
• Default: true
Accept only unique messages as a new message. If a message is already then this message will not be added to the displayed message list. Set to false, to always display all messages regardless if they are already displayed or not:
var app = angular.module('myApp', ['angular-growl']);
app.config(['growlProvider', function(growlProvider) {
growlProvider.onlyUniqueMessages(false);
}]);
Automatic closing of notifications (timeout, ttl)
• Default: none (all messages need to be closed manually by the user.)
you have to configure this during config phase of angular bootstrap like this:
var app = angular.module('myApp', ['angular-growl']);
app.config(['growlProvider', function(growlProvider) {
growlProvider.globalTimeToLive(5000);
}]);
This sets a global timeout of 5 seconds after which every notification will be closed.
You can override TTL generally for every single message if you want:
app.controller("demoCtrl", ['$scope', 'growl', function($scope, growl) {
$scope.addSpecialWarnMessage = function() {
growl.addWarnMessage("Override global ttl setting", {ttl: 10000});
}
}]);
This sets a 10 second timeout, after which the notification will be automatically closed.
If you have set a global TTL, you can disable automatic closing of single notifications by setting their ttl to -1:
app.controller("demoCtrl", ['$scope', 'growl', function($scope, growl) {
$scope.addSpecialWarnMessage = function() {
growl.addWarnMessage("this will not be closed automatically even when a global ttl is set", {ttl: -1});
}
}]);
Allow HTML in messages
• Default: false
Turn this on to be able to display html tags in messages, default behaviour is to NOT display HTML.
For this to work, you have to declare a dependency to "ngSanitize" (and load the extra javascript) in your own application module!
var app = angular.module('myApp', ['angular-growl', 'ngSanitize']);
app.config(['growlProvider', function(growlProvider) {
growlProvider.globalEnableHtml(true);
}]);
You can override the global option and allow HTML tags in single messages too:
app.controller("demoCtrl", ['$scope', 'growl', function($scope, growl) {
$scope.addSpecialWarnMessage = function() {
growl.addWarnMessage("This is a HTML message", {enableHtml: true});
}
}]);
until here tutorial angular growl usage, quite easy to use it, may be useful for you
Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved because it does not follow the Utopian Rules.
There have been no commitment on the project for over 3 years. According to the new utopian rules, the selected open source project repo's latest commitment must not exceed 1 year.
You can contact us on Discord.
[utopian-moderator]
thanks to the review and the info, I do not know the rules before, I will pay attention to the rules for my next contribution.. :)