Repository
https://github.com/mktcode/the-magic-frog
Task Request by @mkt
Bug Fixes
What was the issue(s)?
When clicking on the button, its height expanded. The expected behavior would be that the height stays the same.
What was the solution?
To debug the issue, I forked the repository on GitHub and cloned it into my local development environment.
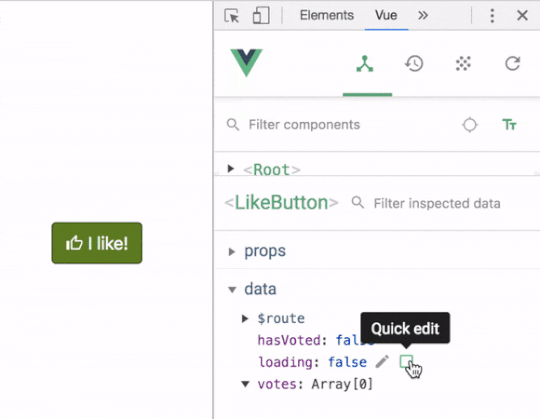
Then I inspected the button with Chrome Developer Tools while changing the loading state with Vue Devtools.
I looked at the SVG loading icon and saw two different styling blocks for the.spinnerclass. So it turned out there is another loading spinner (for image upload) with the same class name. To fix this issue, I just renamed the class of the image upload spinner from.spinnerto.upload-spinner.
Here is the link to the Pull request:
https://github.com/mktcode/the-magic-frog/pull/2


Thanks for the contribution!
It's great that you helped out an open source project! However, for future contributions I would recommend increasing the amount of work so that it can also receive a Utopian reward.
Chat with us on Discord.
[utopian-moderator]Need help? Write a ticket on https://support.utopian.io/.
Yeah, I wasn't expecting a Utopian reward on such a small contribution. But I still wanted to write this post to learn how the system works and to gain experience for future projects.
A very tiny contribution, indeed. But I appreciated it very much because I was just to dump to realize how dump I was... Thanks @forsartis! Hope you'll have a great future with Utopian! ;)
Congratulations @forsartis! You received a personal award!
Happy Birthday! - You are on the Steem blockchain for 1 year!
Click here to view your Board
Congratulations @forsartis! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!