Hello,
My name is Sebastian and i have just translated 1% of the entire React project, 100% of the "2013-10-3-community-roundup-9.md" file (551 Words)

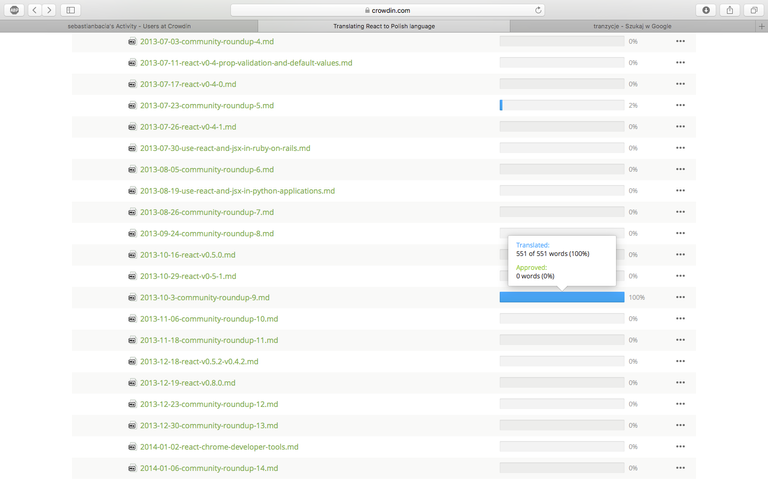
React is a JavaScript library for building user interfaces
Website
React on Crowdin
React on Github
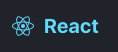
File Before: 
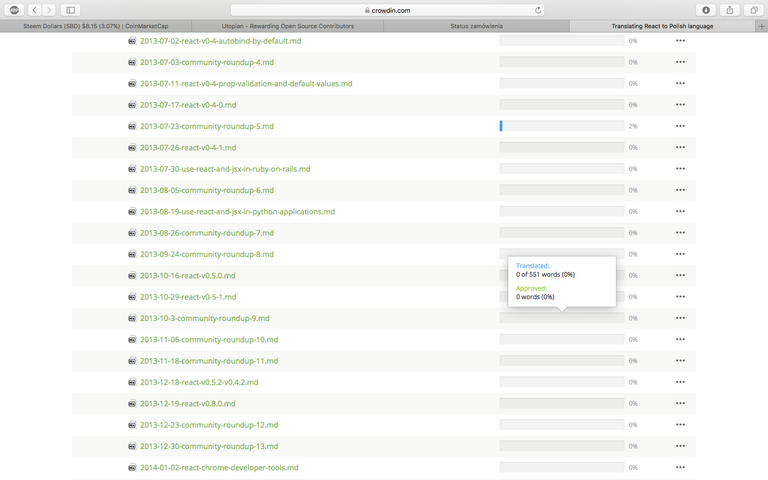
File After: 
Entire Project Before : 
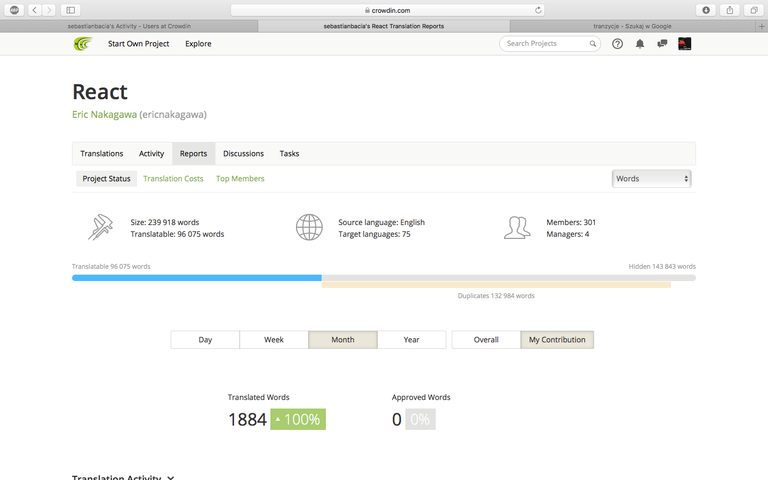
Entire Project After : 
Additional Proof : 
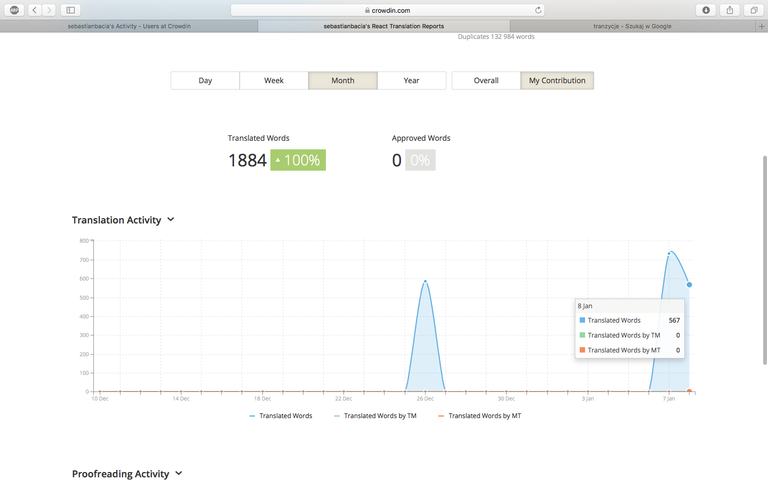
Additional Proof 2 : 
Additional Proof 3 : 
Full Imgur Album Of My Progress
My Profile On Crowdin
My Activity On Crowdin
Activity log:
Ross Allen pracujący w Mesosphere połączył Turbolinki, biblioteke używaną przez Ruby w Rails, aby przyśpieszyć tranzycje strony i React. 2013-10-3-community-roundup-9.md Polish 01:24 PM
DOM, w przeciwnym razie pozostaje nienauroszony. 2013-10-3-community-roundup-9.md Polish 01:23 PM
W tej małej wersji demonstracyjnej, React dodaje i usuwa klasy oraz tekst, a zmiany atrybutów są animowane z tranzycjami CSS. 2013-10-3-community-roundup-9.md Polish 01:22 PM
została by zastąpiona a tranzycje nie wydarzyły by się. 2013-10-3-community-roundup-9.md Polish 01:21 PM
Z samymi Turbolinkami, całość 2013-10-3-community-roundup-9.md Polish 01:20 PM
Panel jest renderowany z losową klasą panelu przy każdym żądaniu, również pasek postępu pobiera losową klasę widthX. 2013-10-3-community-roundup-9.md Polish 01:20 PM
"Zażądaj ponownie tę stronę" jest tylko linkiem do bieżącej strony. Po naciśnięciu go, Turbolinks przechwytuje żądanie i zwraca całą stronę poprzez XHR. 2013-10-3-community-roundup-9.md Polish 01:18 PM
Klasa opakowująca wokół JSHint, umożliwia linting plików zawierających syntaks JSX. Akceptuje wzory glob. Respektuje twój lokalny plik . jshintrc i . gitignore, aby filtrować twoje wzory glob. 2013-10-3-community-roundup-9.md Polish 01:17 PM
Todd Kennedy pracujący w Condé Nast zaimplementował klase opakowującą u góry JSHint która konwertuje pliki JSX na JS. 2013-10-3-community-roundup-9.md Polish 01:14 PM
Turbo React 2013-10-3-community-roundup-9.md Polish 01:11 PM
Alexander Solovyov pracował nad łączeniami React dla ClojureScript. To naprawdę ekscytujące, jako że używane są "natywne" struktury danych ClojureScript. 2013-10-3-community-roundup-9.md Polish 01:10 PM
Alex Swan zaimplementował Qu.izti.me, grę quizową dla wielu graczy. Która toczy się w czasie rzeczywistym za pomocą Web Socket i jest przyjazna dla urządzeń mobilnych. 2013-10-3-community-roundup-9.md Polish 01:09 PM
Nazwijmy go Tabelą (w celu uniknięcia nieporozumień dotyczących komponentu). 2013-10-3-community-roundup-9.md Polish 01:07 PM
React całkowicie polega na komponentach. Więc zbudujmy jeden. 2013-10-3-community-roundup-9.md Polish 01:06 PM
Stoyan Stefanov kontynuuje serie postów na swoim blogu o React. Jest to poradnik wprowadzający na temat renderowania prostej tabeli z React. 2013-10-3-community-roundup-9.md Polish 01:05 PM
Pump - Clojure łączenia dla React 2013-10-3-community-roundup-9.md Polish 01:03 PM
Im szybciej odpowiesz, tym więcej punktów zdobędziesz. 2013-10-3-community-roundup-9.md Polish 01:03 PM
Użytkownicy będą widzieć, pytania i odpowiedzi do wyboru. 2013-10-3-community-roundup-9.md Polish 01:03 PM
Na dużych monitorach wyświetlana będzie tablica wyników jak i gra, a na małych wyświetlaczach (takich jak telefony) będzie działać jako osobiste gamepady. 2013-10-3-community-roundup-9.md Polish 01:02 PM
Ludzie dołączaja do "pokoju", poprzez przejście do http://qu.izti.me na ich urządzeniu. 2013-10-3-community-roundup-9.md Polish 01:00 PM
Gra sama w subie jest bardzo prosta. 2013-10-3-community-roundup-9.md Polish 12:59 PM
Można zauważyć że komponenty React są definiowane przy użyciu pojedyńczego obiektu JS. Niektóre właściwości i metody obiektu takie jak render() mają specjalne znaczenia. reszta jest do zdobycia. 2013-10-3-community-roundup-9.md Polish 10:31 AM
Film będzie wkrótce dostępny na Strona Internetowa JSConf EU, ale w między czasie, oto slajdy Pete'a: 2013-10-3-community-roundup-9.md Polish 09:42 AM
Wirtualny DOM 2013-10-3-community-roundup-9.md Polish 09:41 AM
Ponowne renderowanie całej aplikacji przy każdej aktualizacji 2013-10-3-community-roundup-9.md Polish 09:41 AM
Budowanie komponentów, nie szablonów 2013-10-3-community-roundup-9.md Polish 09:40 AM
Pete Hunt przedstawił React na JSConf EU. Obejmuje on trzy kontrowersyjne decyzje projektu React: 2013-10-3-community-roundup-9.md Polish 09:40 AM
JSConf EU Talk: Przemyślenie Najlepszych Praktyk 2013-10-3-community-roundup-9.md Polish 09:39 AM
Moim zdaniem, Socket.io i React pasują do siebie jak czekolada i masło orzechowe. Strona zawsze była dokładną reprezentacją celu gry. 2013-10-3-community-roundup-9.md Polish 09:39 AM
Reaktywna Tablica 2013-10-3-community-roundup-9.md Polish 09:37 AM
Wypróbuj wersję demo... 2013-10-3-community-roundup-9.md Polish 09:37 AM
Wypróbuj wesje demo... 2013-10-3-community-roundup-9.md Polish 09:36 AM
JSXHint 2013-10-3-community-roundup-9.md Polish 09:36 AM
npm install -g jsxhint 2013-10-3-community-roundup-9.md Polish 09:36 AM
(ns your.app (:require-macros [pump.def-macros :refer [defr]]) (:require [pump.core])) (defr Component :get-initial-state #(identity {:some-value ""}) [component props state] [:div {:class-name "test"} "hello"]) 2013-10-3-community-roundup-9.md Polish 09:36 AM
Czytaj Więcej... 2013-10-3-community-roundup-9.md Polish 09:36 AM
Zimowy React Hackathon 2013-10-3-community-roundup-9.md Polish 09:35 AM
Podczas ostatniego weekendu zorganizowaliśmy hackathon React w biurze Facebook Seattle. 2013-10-3-community-roundup-9.md Polish 09:35 AM
Bardzo dobrze się bawiliśmy i prawdopodobnie zorganizujemy więcej tego typu wydarzeń w przyszłości. 2013-10-3-community-roundup-9.md Polish 09:34 AM
50 osób, podzielonych na 15 drużyn, hackujących dla React przez jeden dzień. 2013-10-3-community-roundup-9.md Polish 09:33 AM
Podczas ostatniego weekendu zorganizowaliśmy hackatlon React w biurze Facebook Seattle. 2013-10-3-community-roundup-9.md Polish 09:32 AM
Round-up Społeczności #9 2013-10-3-community-roundup-9.md Polish 09:30 AM
Przeczytaj cały artykuł... 2013-10-3-community-roundup-9.md Polish 09:30 AM
var Table = React.createClass({ /stuff goeth here/ }); 2013-10-3-community-roundup-9.md Polish 09:29 AM
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @fuzeh I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x