
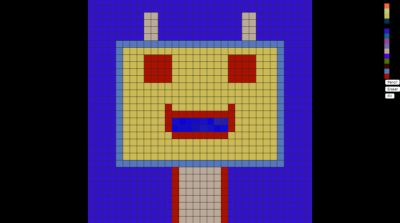
- Pixelart for web, with advanced editing.
- Technology Stack
HTML5, canvas, cazicanvas library, javascript, and a little of essential maths. - Roadmap: I want to implement layers (shapes), vectors, patterns, predefined figures and images. And further: collaborative mode in a python server.
- How to contribute?
If anyone has the courage to work with core graphics, I would appreciate the time you could invest implementing new features. I can give guidance, because I already have thought of how to do some of the new features. You can also fork the project and do a pull request (be sure to post it in utopian). Toolbars and general interface is needed to, I will be very strict in the quality of visual components.
Current features
- Drawing lines at the correct scale.
- Filling
- Erasing with lines
- Saving image in RAM in format RGBA (pending to make it saveable).
Demo
https://rola.me/pixelart/index.html## Notes
Notes
This is still under development, but we are motivated to push forward, we will be adding new features shortly.
Posted on Utopian.io - Rewarding Open Source Contributors
heyyy nice project !!!
blessings my friend!!!! thanksss
I hope use this a lot
Thank you, we’re working hard to make it usable.
Your contribution cannot be approved because it is not as informative as other contributions. See the Utopian Rules. Contributions need to be informative and descriptive in order to help readers and developers understand them.
You need to expand your explanation, give examples of uses, use cases, code samples. (Other mods have mentioned this before)
In general, is this not more of a canvas demo than an actual project?
You can contact us on Discord.
[utopian-moderator]
It is very sad thia was rejected... This will be actually a steem platform for pixelartists (as it says in the readme). We will keep working on it tho.