Repository
https://github.com/olatundeee/projecteer
About Projecteer
Projecteer is a project/task/content management tool that can be used by creative teams to keep track of projects and various tasks under the project.
The idea behind projecteer is to create a platform for communities and remote teams where they can collaborate, undertake and execute different projects.
Projecteer aims to create an environment where
- team members can be assigned tasks at the discretion of the team lead
- users can join or get invited to teams that are open to accepting new members and collaborate on projects by completing tasks with team members
- team members can communicate and keep themselves updated on the progress of their projects
- users can add, modify and remove projects /tasks
- users can share their thoughts and opinions about projects /brands either personal/ not personal.
Users will be able to add unlimited number of projects and tasks under each project.
Proposed Features
The proposed features for the first release of projecteer include
- Project management interface where users can add/edit/view/delete projects
- Task management interface where users can add new tasks to a particular project, edit existing tasks, view a task and delete a task
- User management including login, signup, role management, user profile area(includes adding, editing and viewing user profiles)
- Team management area where users can create teams, apply to join team, be accepted into teams, delegate tasks to team members, apply to complete an undelegated task, mark delegated tasks as complete, choose a team lead for the project, view and edit team information
- Community management interface where users can publish task reports to talk about completed tasks, publish project updates to inform community members of progress involving the project, publish and comment on blog posts about projects, brands or any accepted category of topics.
- Integration of the community interface with the steem blockchain so users and team members can get rewarded when they publish project updates, task requests, task reports, blogs, articles and other content.
- Private chat area where users can communicate privately.
Current Features of Projecteer
Currently in the project I have implemented the project/task management interface.
Users can add/view/edit/delete projects and various tasks listed under the project.
Project Management
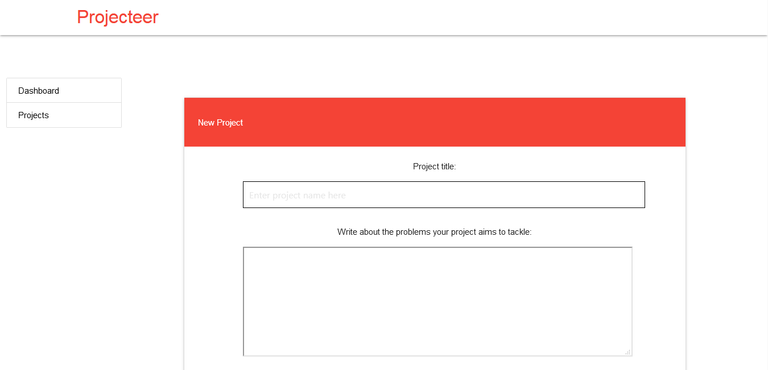
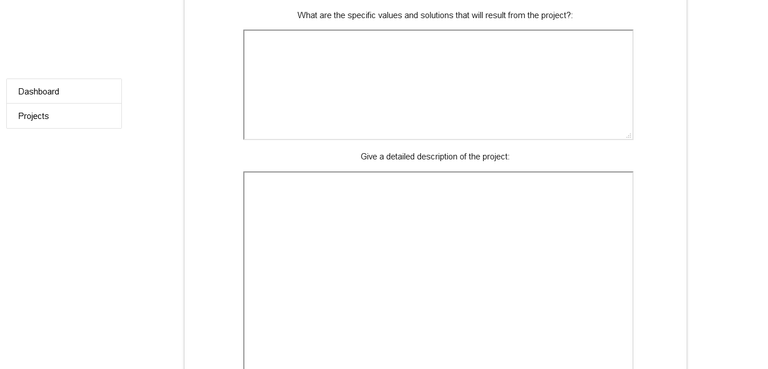
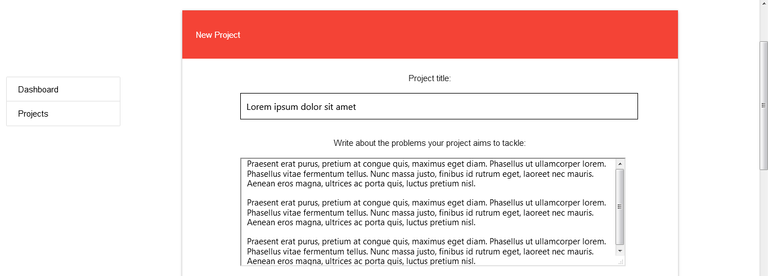
Adding a new project
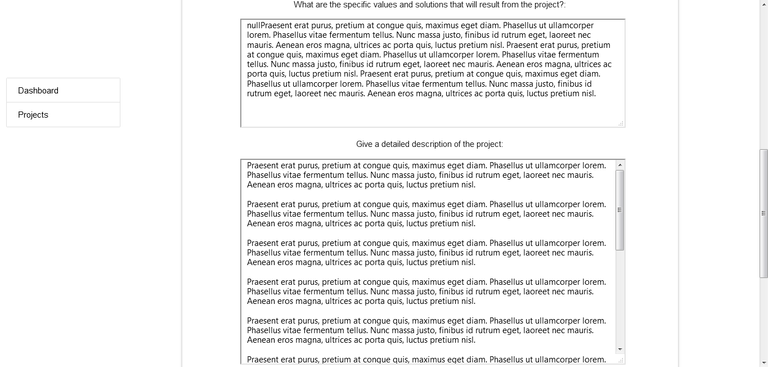
When creating a new project the user has to submit the following information
- Project title
- A brief note about the problems being tackled by the project
- Another brief note about the solutions that will result from the project
- A detailed description of what the project is about and every other useful details on the project
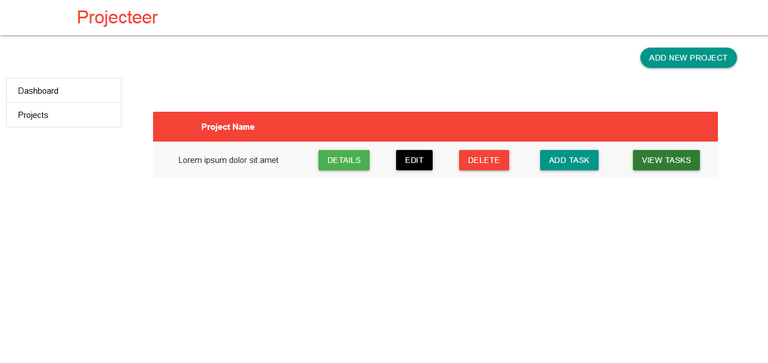
View all projects
The projects list is displayed on a table and for each project we have following options
- View project details (first button on the row)
- Edit project details(second button on the row)
- Delete a project (third button on the row)
- Add task to project(fourth button on the row)
- View project tasks(fifth button on the row)
Looking at the top corner of the page the user can see a button add new project , clicking that button will take us to the view for adding a new project
View project detail
On the page above we can see all details entered when creating the project including the project title and the rest.
Edit Project
The interface above will help users edit an existing project details in case the need ever arises.
Task Management
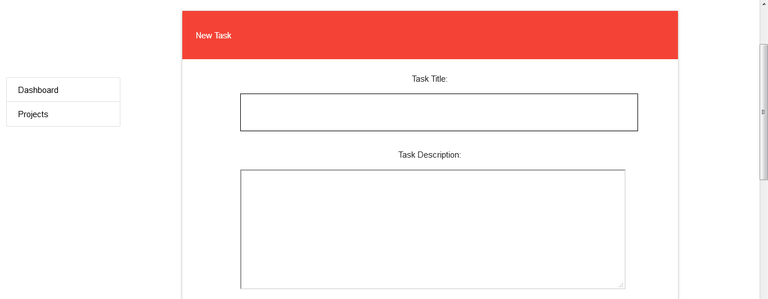
Add Task
On the projects listing page we have a button that says add task(fourth to the right). Clicking this button will take users to the view below where they can add a new task to that particular project.
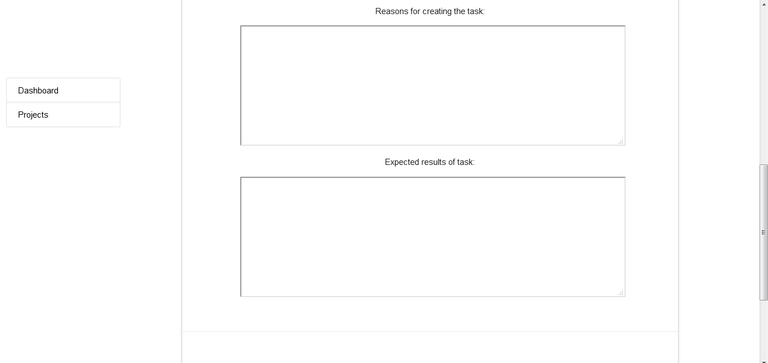
When submitting a new task the user is expected to include the following information
- Task title
- A brief description of what the task is about
- Reasons for creating the task
- Expected results/outcome from the completion of a task
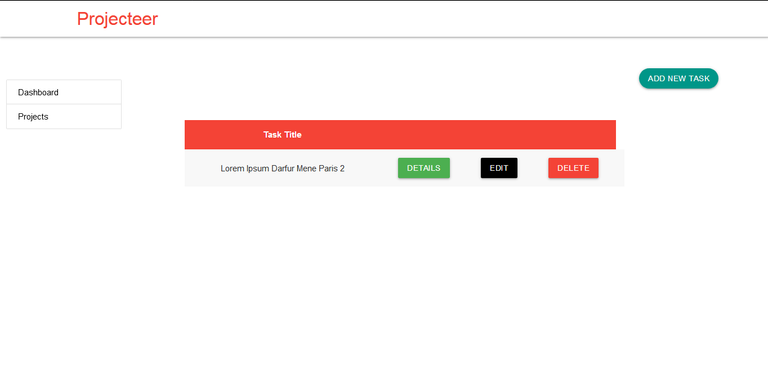
View All Tasks
The view all tasks interface is displayed through a table. Each displayed task is accompanied by three buttons that can be used to execute the following
- View task detail
- Edit task detail
- Delete task detail
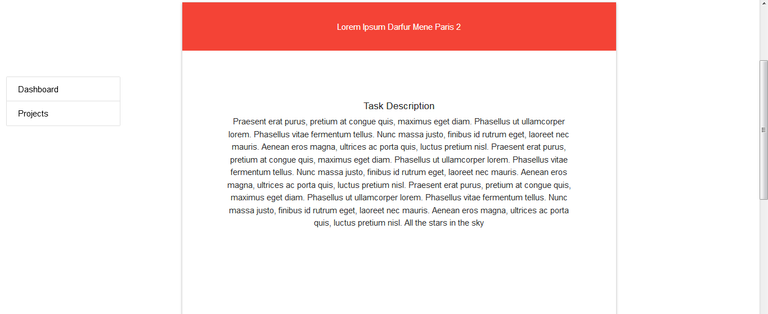
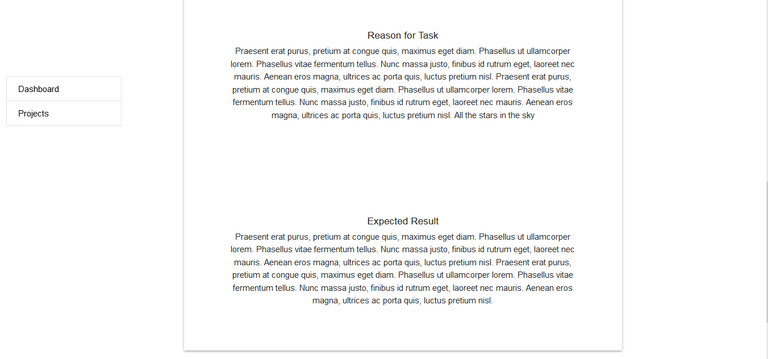
View Task Detail
The details of each task can be viewed by clicking on details button in view all tasks.
Below is the view for viewing task detail
On this page every information about each task is displayed including the task title, description and so on.
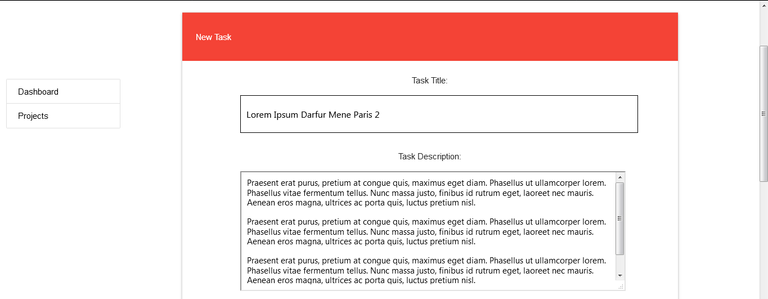
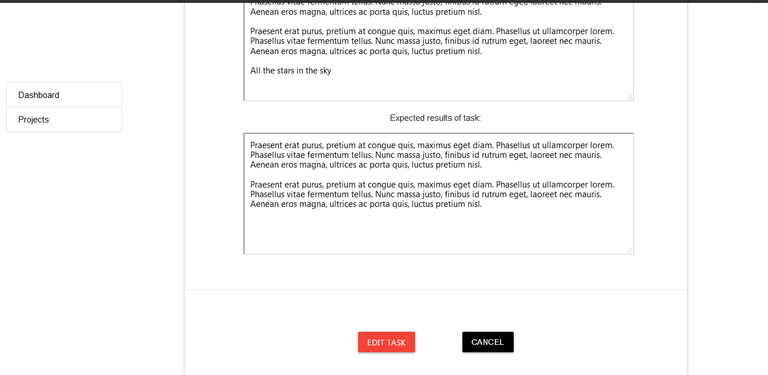
Edit Task Detail
The details of each task can be edited by clicking on edit button in view all tasks.
Below is the view for edit task detail
Technology Stack
The following are the technologies and frameworks I’m using for this project
Front End
- Angular 7
- MaterializeCSS
BackEnd
- NodeJS/Express
- MongoDB
Roadmap
Future updates for this project will include the implementation of
- User Management interface
- Team Management interface
- Community management interface
And other necessary improvements needed to create a top notch product.
How to contribute?
You can contribute to the project by forking and cloning the github repo(link shared at the top), running npm install in the project root directory(backend) and client directory to install all dependencies.
To start the backend server navigate to the root directory and run the following command
SET DEBUG=projecteer:* & npm start
To start the frontend server navigate to the client directory in the project folder and run the following command
npm start
Before working on the project kindly contact me on discord at the handle gotgame.
Github Commit
All the updates in this post was pushed in 1 commit
https://github.com/olatundeee/projecteer/commit/ab7523fe28b1a459659c3decd12dc85f4c06fedb
















Thank you for your contribution. A lot of work has been done in this contribution. Few thoughts :
If you would like further explanation of the given score, please ask.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @codingdefined! Keep up the good work!
Great post! I invite you to watch the last video on channel54
Hi @gotgame!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hi, @gotgame!
You just got a 0.2% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
Dear gotgame:
We are SteemBet, the next generation STEEM based gaming platform. We are honored to invite you to join our first fantastic dice game, which is just the beginning of SteemBet game series. Our dividend system has now launched. The prize pool has already accumulated 2,000 STEEM and more than 60 players have participated in staking mining token SBT. A huge reward of 40,000 STEEM is awaiting! Join us NOW with other 500 STEEM users to loot HUGE dividend reward!!
SteemBet Team
Official Website
https://steem-bet.com
Discord Server
https://discord.gg/95cBN3W
Telegram Group
https://t.me/steembet
Hey, @gotgame!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!