New Export/Import pointHierarchy. [ScadaLTS]

Issue:
#526
The task involved:
- Adding and configuring vuejs to incremental rewriting of user interface.
- Adding REST API for export import.
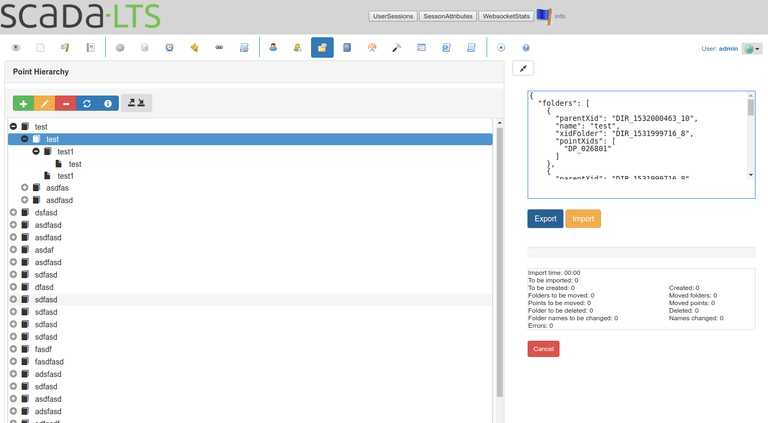
- Adding component vuejs in order to realize Export/Import (with progress bar and cancel button).
- Programming the next stages of import.
How exports work
Export collects data witch create
array of folders with xid points in the following format.
"folders": [
{
"parentXid": null,
"name": "Test",
"xidFolder": "DIR_1",
"pointXids": [
"DP_1",
"DP_2"
]
},
{
"parentXid": "DIR_1",
"name": "Test",
"xidFolder": "DIR_2",
"pointXids": [
"DP_3",
"DP_4"
]
}
...
]
}
How import works
Required fields: parentXid, name, xidFolder, pointXids.
Optional fields: toDelete: (true/false)
Examples of use:
- Adding folder and moving it to the xid DIR_1 folder and moving DP_3, DP-4 points to xid DIR__NOT_EXIST folder witch will be created.
"folders": [
{
"parentXid": "DIR_1",
"name": "Test",
"xidFolder": "DIR__NOT_EXIST",
"pointXids": [
"DP_3",
"DP_4"
]
}
]
}
- Deleting a folder:
"folders": [
{
"parentXid": null,
"name": "Test",
"xidFolder": "DIR_1",
"pointXids": [
],
"toDelete":"true"
}
]
}
- Renaming the folder
"folders": [
{
"parentXid": null,
"name": "Test_NEW_NAME",
"xidFolder": "DIR_2",
"pointXids": [
],
"toDelete":"false"
}
]
}
- Moving points to pointXids: ["DP_1", "DP_2", "DP_3", "DP_4"] to folder o xidFolder: "DIR_2"
"folders": [
{
"parentXid": null,
"name": "Test",
"xidFolder": "DIR_2",
"pointXids": [
"DP_1",
"DP_2",
"DP_3",
"DP_4"
],
"toDelete":"false"
}
]
}
Changes have come to pre realease version 0.0.9.5
https://github.com/SCADA-LTS/Scada-LTS/releases
Thank you for your contribution.
I can see a lot of commits have same commit messages, it would be nice if you can explain them a bit more going forward. I can see in some places you are using inline-css's woudn't it be better to use classes. Also in lot of places you are using console messages, isn't it unnesessary increasing your file size.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Chat with us on Discord.
[utopian-moderator]Need help? Write a ticket on https://support.utopian.io/.
Hey @codingdefined Here's a tip for your valuable feedback! @Utopian-io loves and incentivises informative comments.
Contributing on Utopian
Learn how to contribute on our website.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!Hey @grzesiekb
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Congratulations @grzesiekb! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOP