Repository
https://github.com/xRahul/NotifyAvailability

React Native App to check when a string has appeared on a webpage.
Overview
• This app takes input from the user to set up background periodic check of a webpage for a text.
• It creates a background task to notify the user if a text is present on the web page or not.
• This task is executed repeatedly once every ~15 mins depending on the OS.
• It will also show the time check was last made.

Benefits / Improvements
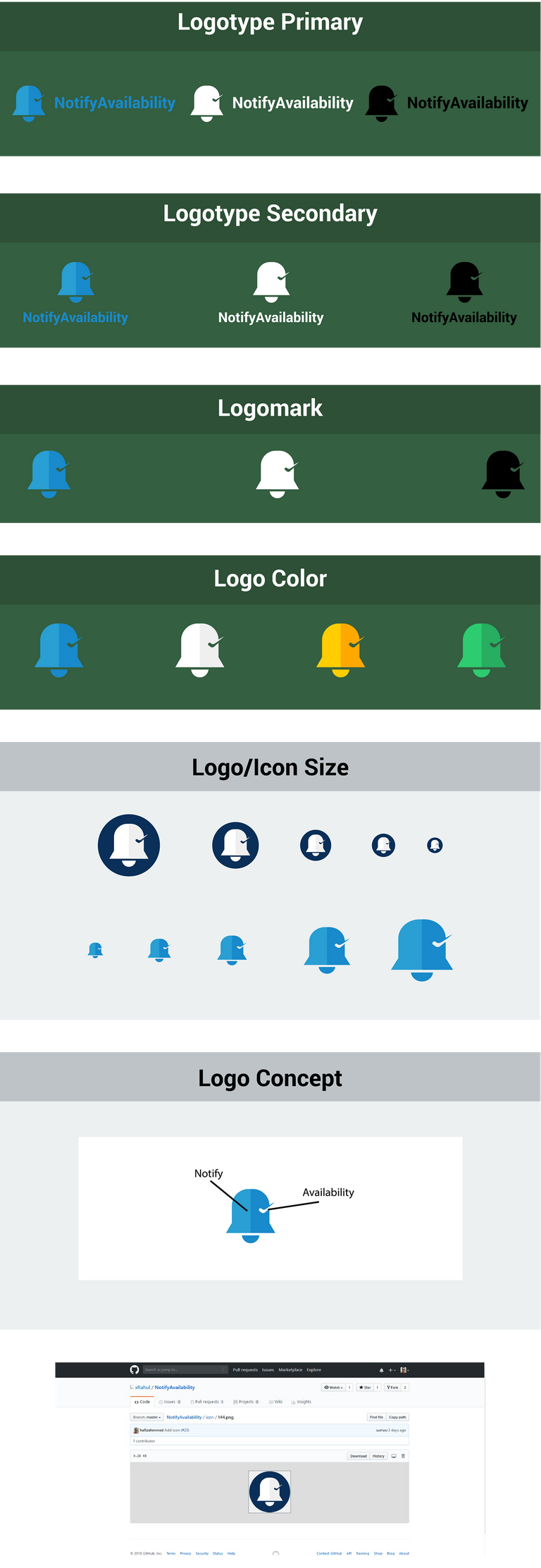
I create a logo and ask for the project owner to use it. I make this logo use concept bell icon and tick symbol because this app name is NotifyAvailability. I show my concept in issues and project owner like this. The project owner use this logo in his project.
Proof of authorship

Tools
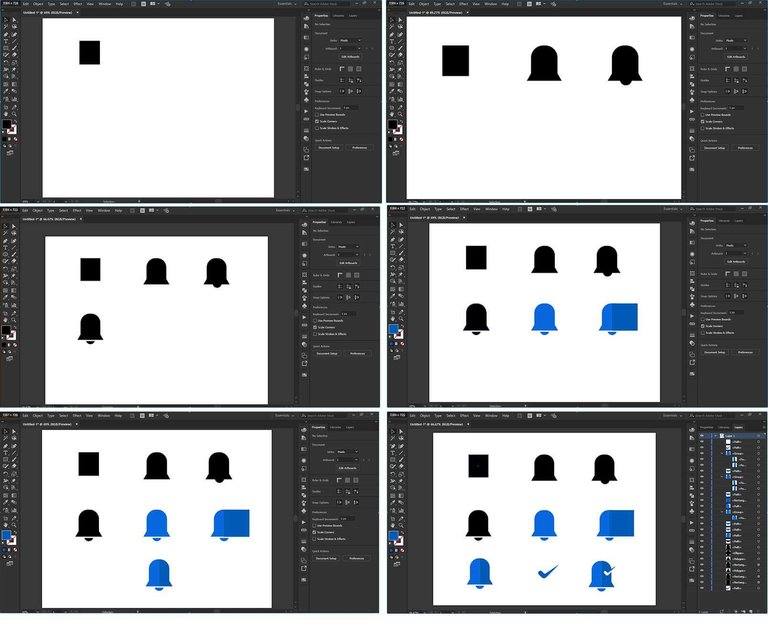
Adobe illustrator.
Original files
Proof of Work Done
https://github.com/hafizahmmed

This work is licensed under a Creative Commons Attribution 4.0 International License.
@resteemator is a new bot casting votes for its followers. Follow @resteemator and vote this comment to increase your chance to be voted in the future!
Hey @hafiza143 ,
Thank you for the contribution but your logo design is too generic. Available icon which you produced is too small and it is not visible and understandable in small sizes. Only visible thing is "bell". Please avoid using any background on your presentation. It is reduces visibility on your design.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Chat with us on Discord.
[utopian-moderator]Need help? Write a ticket on https://support.utopian.io/.
@baranpirincal when upvote utopian-io ?
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!Hey @hafiza143
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!