Another app update for steemer to make it more stable and add a few features.
- Made it slightly faster. Yes speed is my focus.
- Ate up some bugs so it should be clean.
- You can now flag people. Don't do it unless really really really really required.
- You can edit your comments, in case you made that silly typo once again. If it does not work panic away and comment below. I can only test so much you know.
- For all you descendants of Dracual there is now a dark theme. If a part is missed, comment below.
- In the next update a nice feature or two might be there. So you have something to look forward to in your empty life.
- New app icon. Thank @ggcarlosr for it. If you don't like it then you know who to bash as well.
Repository
https://github.com/hispeedimagins/steem
Bug Fixes
- Comments would not get edited
It would give an error while editing. Documented in the last post. - Changed variable?
The parent variable was wrong and correcting it made the problem go away.
commit
- Notifications were unsorted
The notifications page was not showing the notifications sorted by timestamp - Added sorting function
The original logic would simply reverse the whole thing and worked perfectly for later database additions but all the data would be distorted. Not it is explicitly sorted by their timestamp
commit
- Vote notification type
Busy added a new notification type, or I did not encounter it before. It is the vote type. Although it only seems to occur on flags I think. - Added the notification type to the view and notification logic. I t will show and redirect correctly.
commit
New Features
- Dark Theme
Made the dark theme layout for the app.
 ) @gmuxx
) @gmuxx ) @coachjj
) @coachjj- How did you implement it/them?
commit one
commit two
a lot of time was spent on getting the colors to match. Add them all into styles then create light and dark versions of each style. Creating a class which can be called from all the places where the themes will be applied so all the main code is in one place. That is important for future additions. Made it light as well. No extra graphics. Components like popups needed extra code with the context, all of that is in one class. Made it easier. Although to keep everything running fast you will have to restart the app for the theme to take effect.
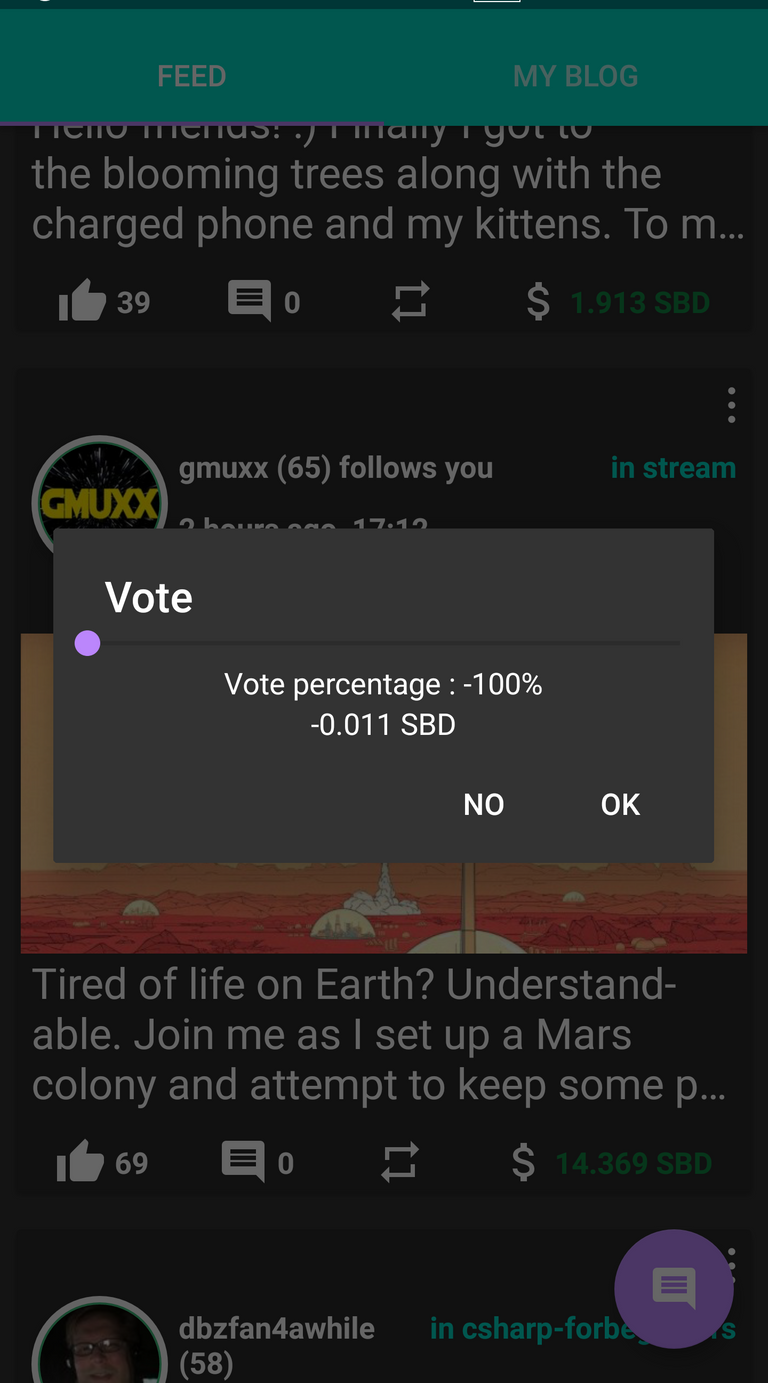
Flag posts.
Sometimes you need to flag a post. A handy feature.

Made changes to my vote class
For this feature to be implemented and keep backward compatibility I had to do it slightly differently. The older versions of android do not have a min variable on their sliders. Go figure. I had to make the max value to 200 then calculate it with my function. Also I have made it subtract and update the time voted to get accurate live vote value.
commit
Performance improvements
- Overhauled logic of viewing notifications of reply, mention, reblog and vote.
My previous logic now seems noobish hahaha. I will explain it here.
Busy in their notification stream delivers some data,
{"type":"vote","voter":"hispeedimagins","permlink":"re-vishalsingh4997-app-review-steemer-new-steemit-app-20180511t102550050z","weight":-10000,"timestamp":1526483949,"block":22483886},{"type":"follow","follower":"asunalyn","timestamp":1526481294,"block":22483001},{"type":"reply","parent_permlink":"re-penderis-smells-like-shit-20180515t102253053z","author":"dreemsteem","permlink":"re-hispeedimagins-re-penderis-smells-like-shit-20180516t141500257z","timestamp":1526480106,"block":22482605}
Now when you look at 100 or 200 of these and you find out the common things, there should be an author for mentions and replies while the others do not have this. They all will provide some form of a permlink as parent or permlink. You have to select the right one. Now for the vote and reblog types you do not need an author because it will always be you. Took me a while for it to click. eep. noob here. You are always the author.
So now that you have the author and permlink in my previous logic I would use the block number busy supplies with each notification and then I would fetch that block, then find that notification match the permlink and then fetch its jsonmetadat and get the tag which I would then use to fetch the post with the normal url scheme
tag/@username/permlink
Then in that post I would fetch it's root permlink,and root author attributes and be on my way.
Whew that was long and it would slow down the app.
This logic would also fail on reblog and vote types as they do not have jsonmetadata.
Solution?
Steemit and busy resolve it correctly. They even show the right url and say here is the full context to this comment. I did not find any info or help.
I had to because the vote and reblog notifications would not open. That is no bueno. So I went through the source code looking at the post login in both busy and steem and it made no sense. After a day of thinking I thought the best way is to first go through their routes. There has to be a route.
In ResolveRoute file I found a clue.
PostNoCategory: /^/(@[\w.\d-]+)/([\w\d-]+)/,
woo so this line gave me hope.
I followed the bread crumb trail and I found PostPageNoCategory
this is the request they send
this.props
.getContent({
author: route_params.username,
permlink: route_params.slug,
})
So I searched condenser api
condenser_api.get_content
This is the api.
So a lot of code changes were made and now I make this call, get the post, extract root permlink, root author and category.
To think I did all that work when this api was available. Why did I not use it earlier? Because they had not documented it well then. Then it conveyed not information about what it did. I will make one tutorial post for a lot of things I learn and because people still upvote my older ones. There is public demand by the noobs lol. haha.
I thank @ggcarlosr for the new icons for the app. I might still need changes but good work buddy.
Thank you for reading. If you reached till here then you certainly have patience. Have any feature request or bugs to squash tell me in the comments.
steemer app link on play store
Have a good day.
Thank you for your contribution. I can see a lot of codes are commented out, it will be better if you can remove it. I cannot see any comments on your code, would be nice see some of the code to be explained.
Its good to see you have explained the error you have faced and the solution of its.
Your contribution has been evaluated according to Utopian rules and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post,Click here
Chat with us on Discord.
[utopian-moderator]Need help? Write a ticket on https://support.utopian.io/.
Thank you. I did comment most functions this time, but did miss an entire class.
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!Hey @hispeedimagins
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Thanks for the opportunity @hispeedimagins to contribute brother, I hope to see the work available in the app and in play store
Congratulations @hispeedimagins! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOP