
Hello There
In this lesson, We will draw vector danger of death with the inkscape program.
Lest start.
Merhaba arkadaşlar bugün açık kaynak kodlu Inkscape vektörü düzenleme ve oluşturma aracı ile vektörel ölüm tehlikesi tasarımı yapacağız adım adım ders şeklinde ilerleyeceğiz. Bu dersimi de tamamen arkadaşımın isteği üzerine hazırladım. Basit teknikler kullanılarak hazırlanmıştır. İnşallah beğenirsiniz.
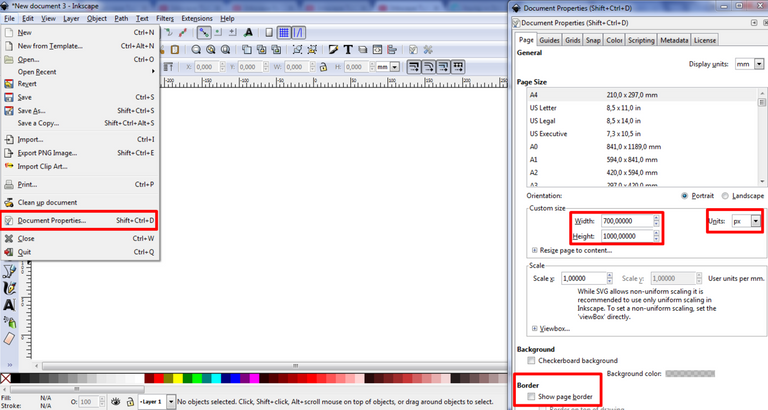
1- İnkscape sayfası açıldıktan sonra öncelikle “file” pencersinden “document properties” komutuna tıklayıp belge düzenleme sayfasını açıyoruz. Ve yandaki değerleri giriyoruz, isterseniz biraz daha artırabilirsiniz. Ardından aynı sayfayı px olarak ayarlıyoruz. Border bölümünden show page border alanında ki tik'i kaldırıyoruz.
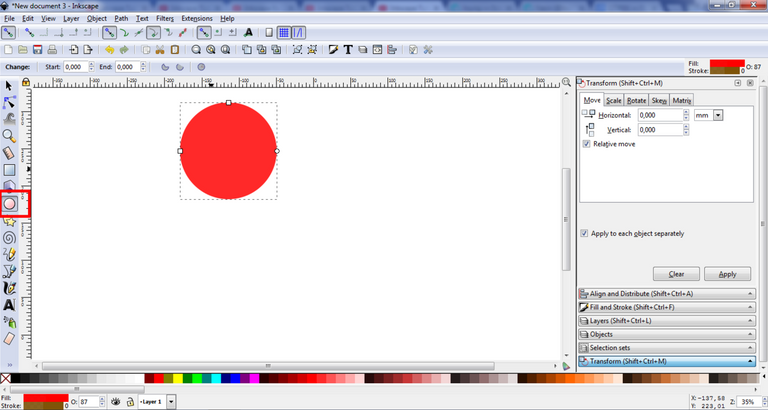
2- Sol yardım menüsünden seçim araçlarından daire şeklini seçiyorum. Ardından bir düzgün daire yapıyorum.
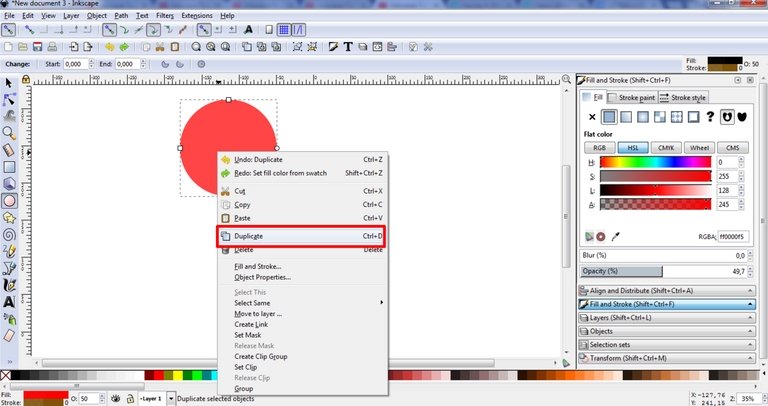
3- Yaptığım daireyi kopyalıyorum. Kopyaladıktan sonra ölçülü bir halde küçültüyorum.
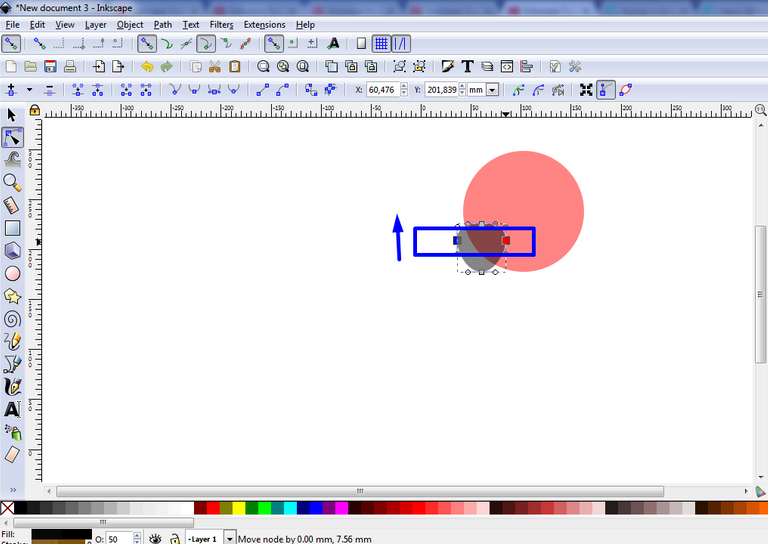
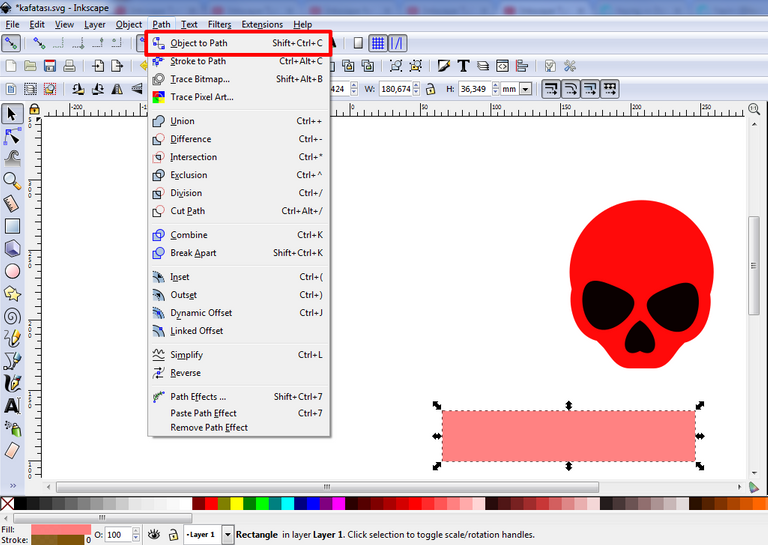
4- Küçültmüş olduğum dairenin formunu biraz değiştirmek istiyorum. Bunun için öncelikle sol yadım menüsünde ki edit paths by nodes (F2) aracını seçiyorum. Ardından path object to path sekmesini tıklıyorum.
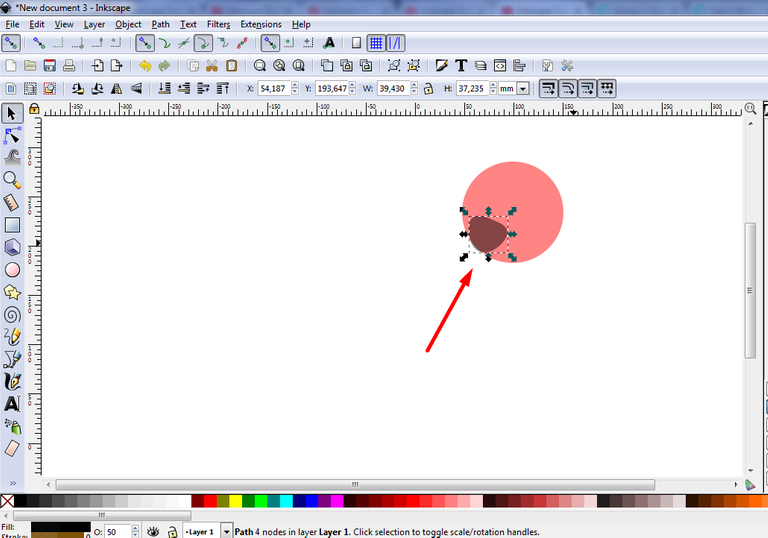
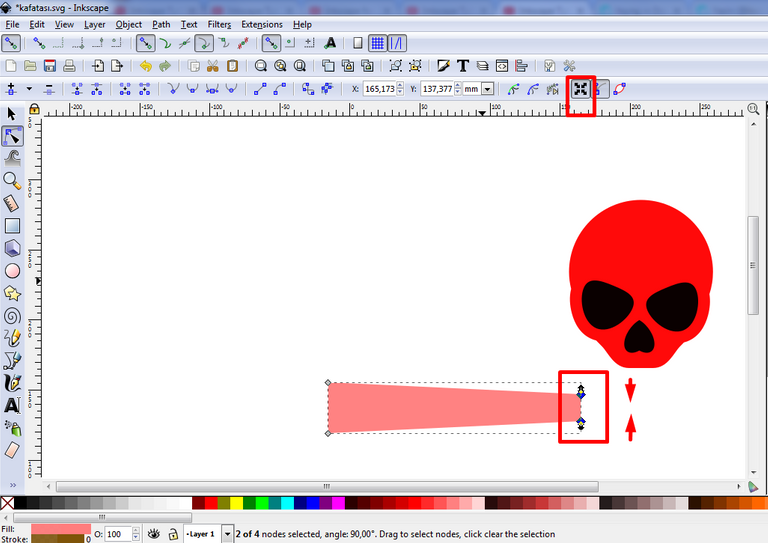
5- Küçük dairemi şekilde görüldüğü gibi seçiyorum. Seçimi yaptıktan sonra yukarı doğru çekiyorum.
6- Yukarıdan çekilen daire görselde ki gibi oluyor. Bende görseli biraz çeviriyorum.
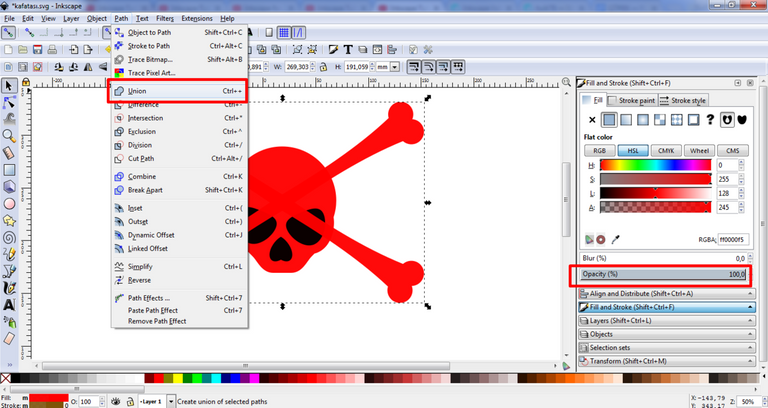
7- Yapmış olduğum şekli duplicate yaparak kopyalıyorum. Kopyaladıktan sonra görselde ki gibi yerleştiriyorum. Bu işlemi yaptıktan sonra path union yaparak şekilleri birleştiriyorum.
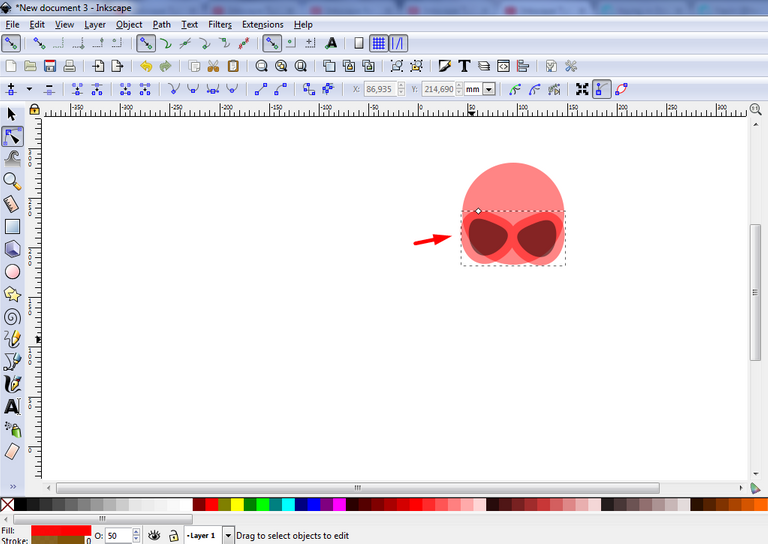
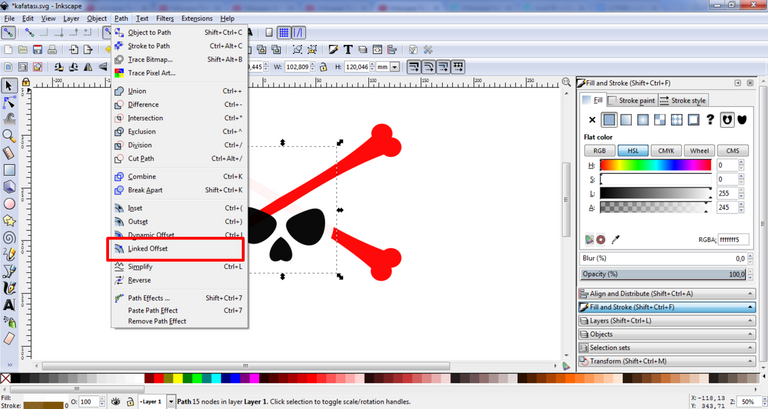
8- Şekillere union yaptıktan sonra hala seçili iken path+linked offset yapıyorum.
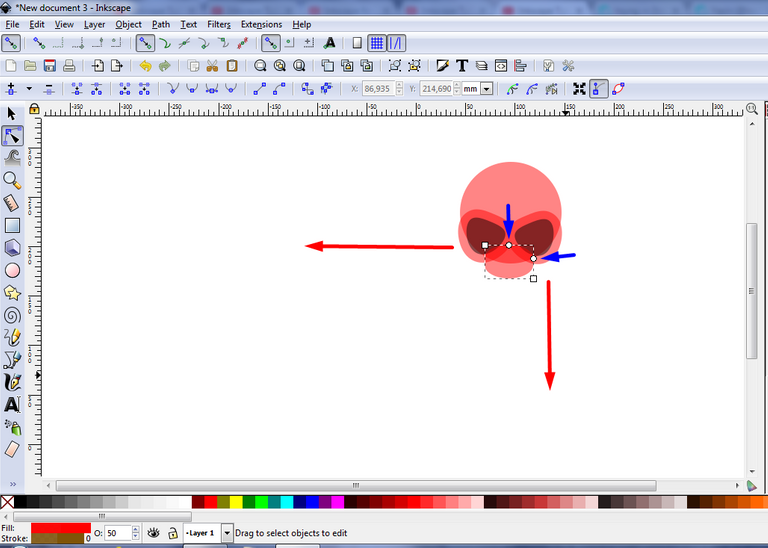
9- Linked offset işlemini uyguladıktan sonra şeklin üst kısmında bir nokta çıkıyor. Bu noktadan tutup yukarı doğru çekiyorum. Çektikten sonra etrafında halkalar çıkıyor. Göz kararı bunu ayarlıyorum.
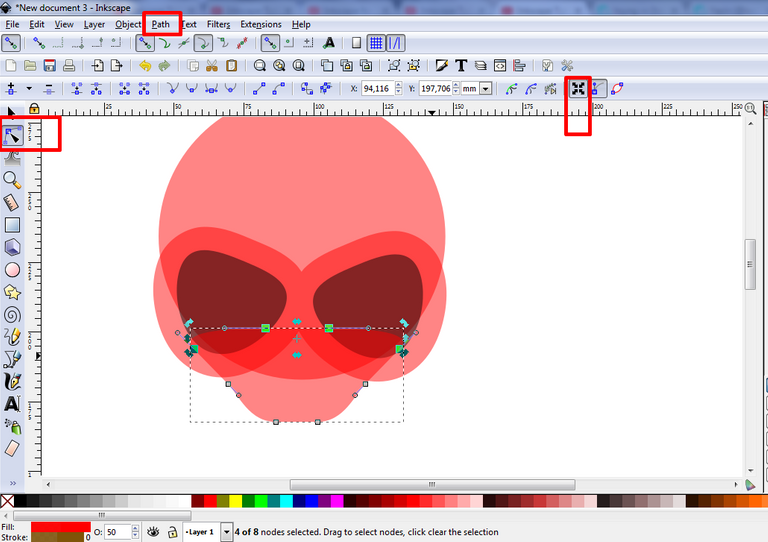
10- Şimdi sol yardım menüsünden bir kare çiziyorum. Çizmiş olduğum karenin üzerine gelerek edit paths by nodes (F2) aacını seçerek görselde ki gibi noktaları sola ve aşağı doğru çekerek görselde ki hale getiriyorum.
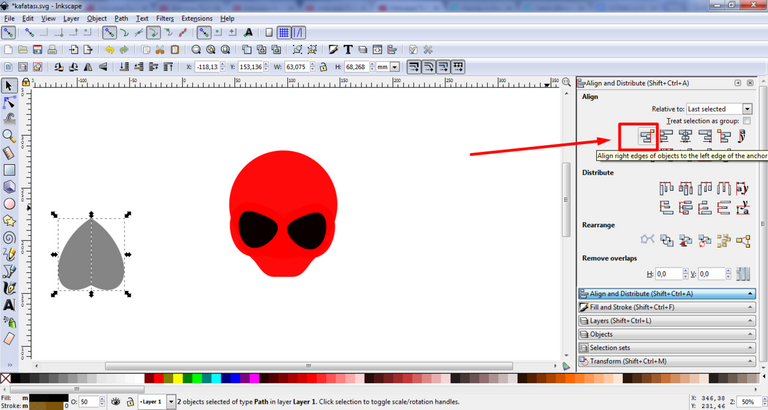
11- Şekli hazırladıktan sonra üst yardım menüsünden aşağı al sekmesiyle şeklimi aşağı alıyorum.
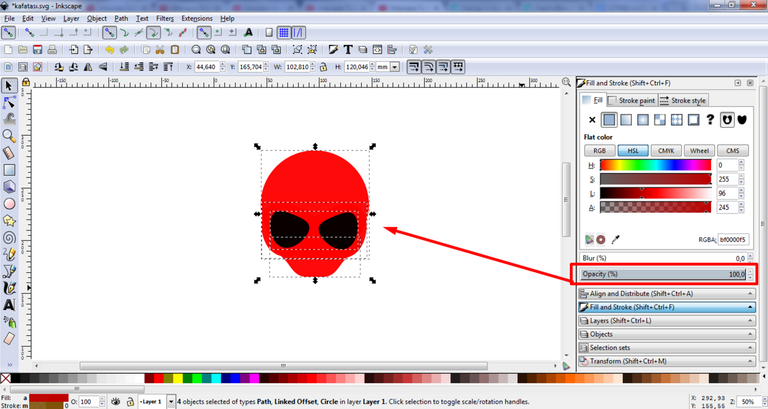
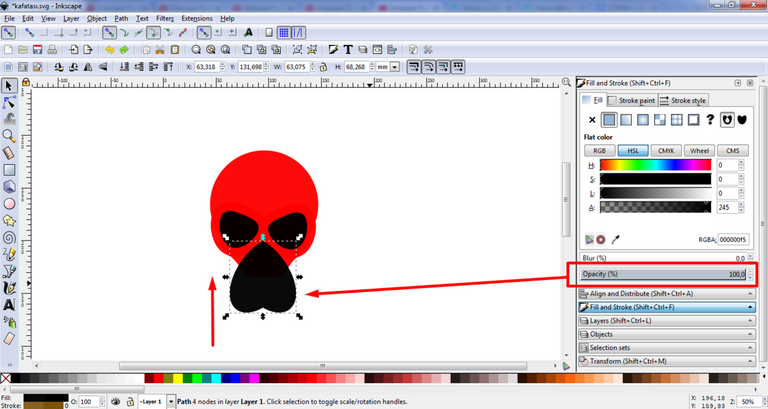
12- Görselde ki şeklimin opacity artırıyorum.
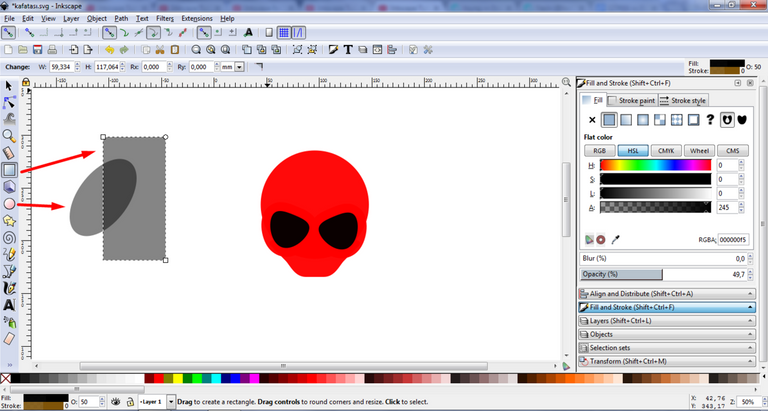
13- Sol yardım menüsünü kullanarak önce bir daire çiziyorum. Daireyi çizdikten sonra bir köşesinden tutarak çeviriyorum ve elips haline getiriyorum. Ardından elipsin üzerine bir kare çiziyorum.
14- Çizmiş olduğum kare bu şekilde elipsin üzerinde durmalıdır.
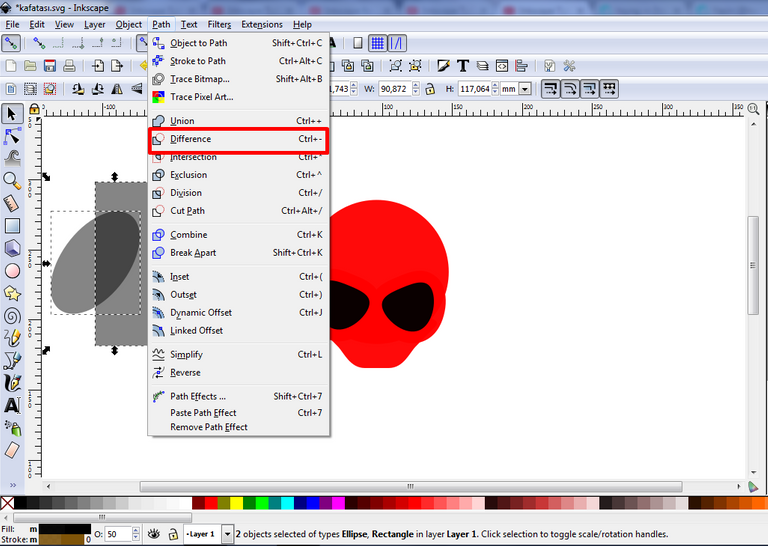
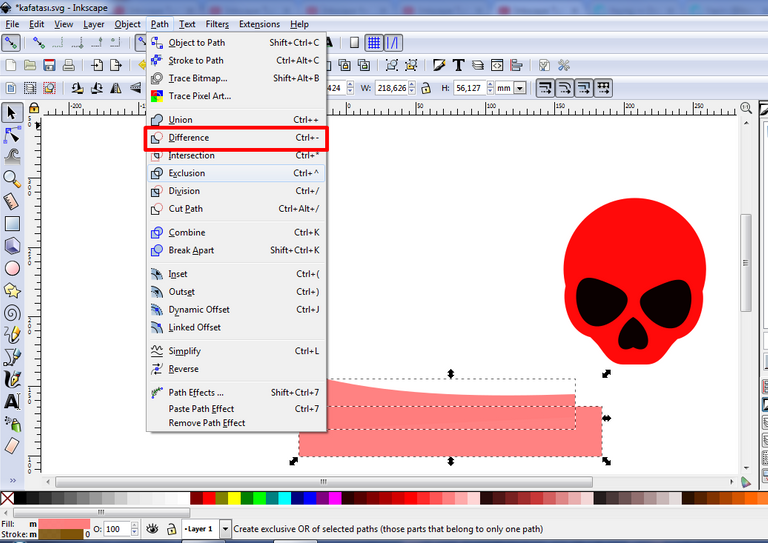
15- Kareyi ve elipsi işaretleme aracı ile seçiyorum. Seçtikten sonra path+difference yaparak farkını alıyorum.
16- Görselin fakı alındıktan sonra yarım bir kalp şekli ortaya çıkıyor.
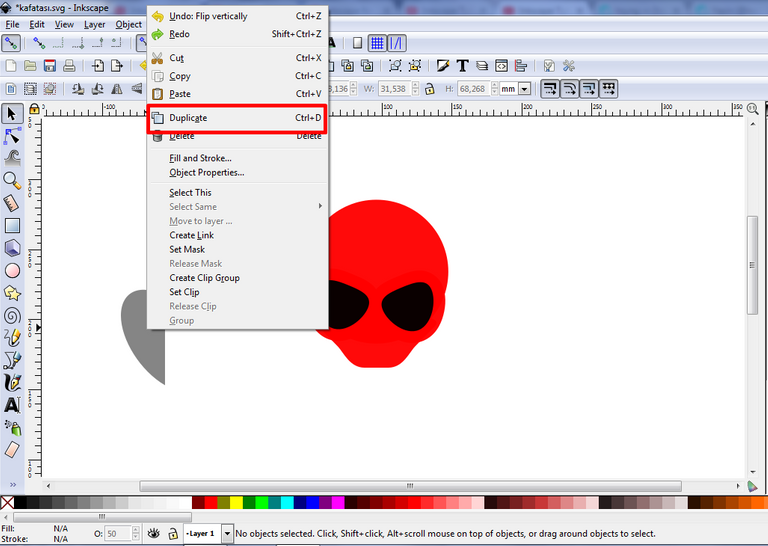
17- Şeklimi kopyalıyorum. kopyaladıktan sonra yanına yerleştiriyorum.
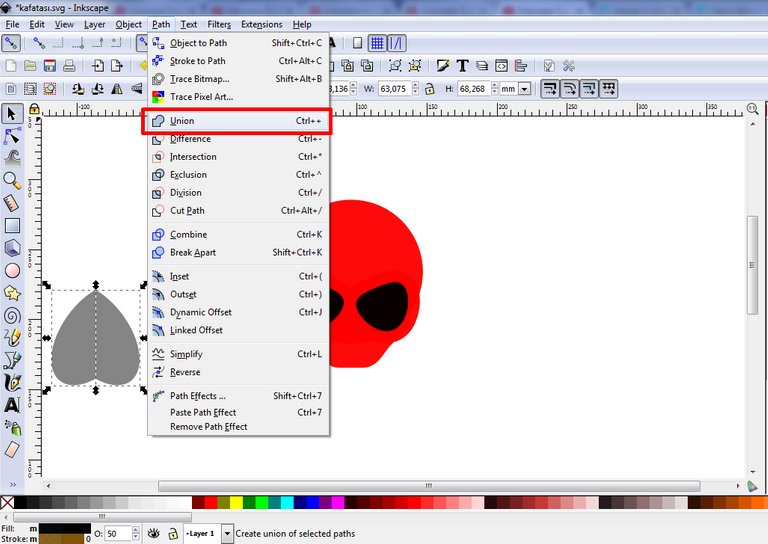
18- Kalp şekli ortaya çıktığında her iki şekli seçerek path+union yapıyorum ve birleştiriyorum.
19- Kalp şeklini ilk yaptığım şeklin üzerine getiriyorum. Ardından shift+ctrl tuşlarına basılı halde şekli orantılı biçimde küçültüyorum.
20- Küçültme işlemi bittikten sonra artık şekilleri gruplandırıyorum.
21- Daha sonra sol yardım menüsünden bir kare aracını seçerek bir dikdörtgen çiziyorum. Çizdikten sonra path+object to path yapıyorum.
22- Çizdikten sonra path+object to path yapıyorum. Yaptıktan sonra üst yardım menüsünde ki yön tuşlarını seçiyorum. Ardından aşağı doğru çekiyorum. Sonuç görselde ki hali alıyor.
23- Çizimi bir kare daha yaparak altına yerleştiriyorum. Bu işlemde her iki şekli seçiyorum. Path+difference yapıp farkını alıyorum.
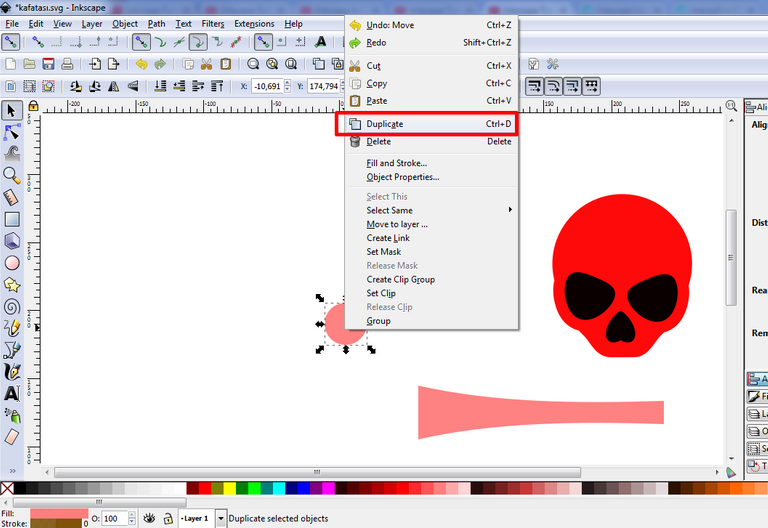
24- Fark alındıktan sonra kalan şekli duplicate yapıyorum. Yaptıktan sonra yansıtıyorum. Yansıtma işleminden sonra birleştiriyorum.
25- Şimdi solyadım menüsünden bir daire çiziyorum. Bu daireyi (ctrl+D) kopyalıyorum.
26- Kopyalamış olduğum daireleri şeklimin ucuna yerleştirip ardından görselde ki gibi orantılıyorum.
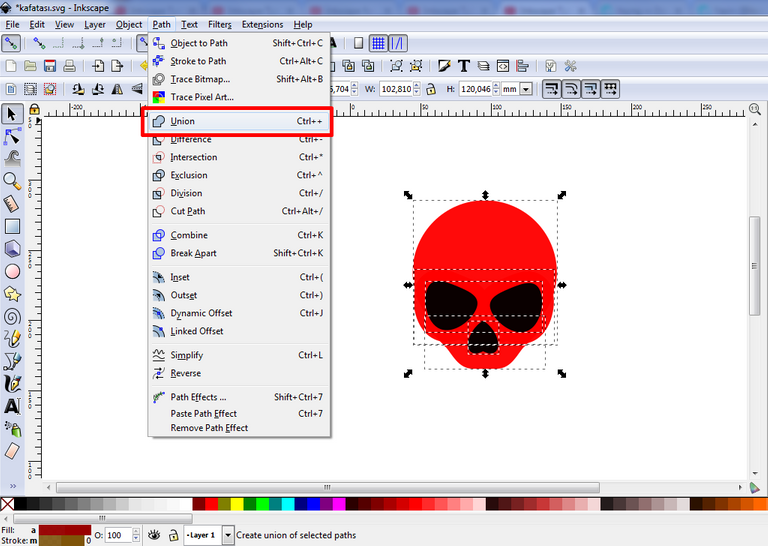
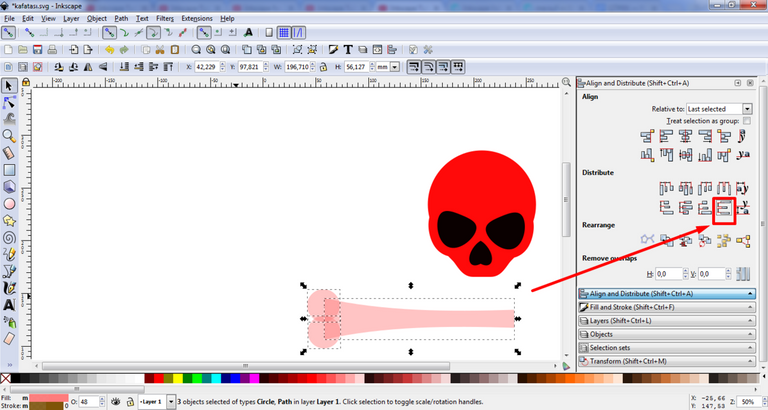
27- Daireleri ve şekli seçiyorum. Seçtikten sonra path+union yapıyorum ve birleştiriyorum.
28- Birleştirme işiyle birlikte şekil bu hali alıyor.
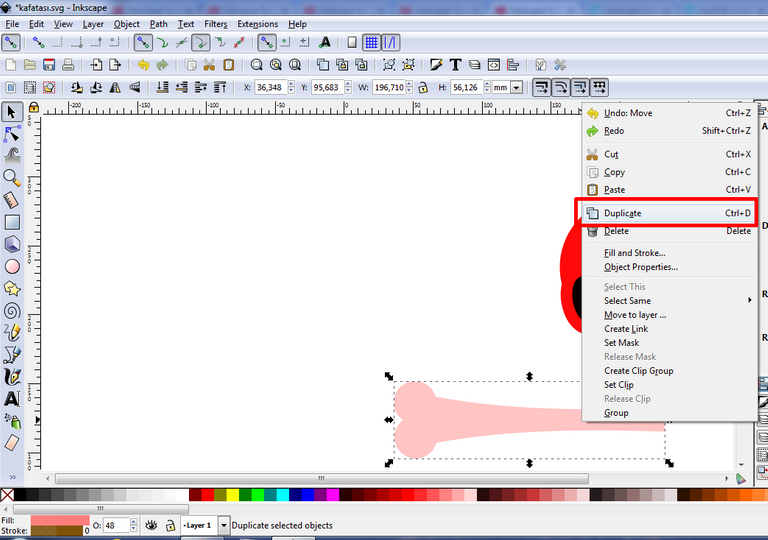
29- Yapmış olduğum şekli duplicate yaparak kopyalıyorum. Kopyaladıktan sonra yansıtıyorum. Yansıtma işleminden sonra şeklimi seçerek path+union yapıp birleştiriyorum.
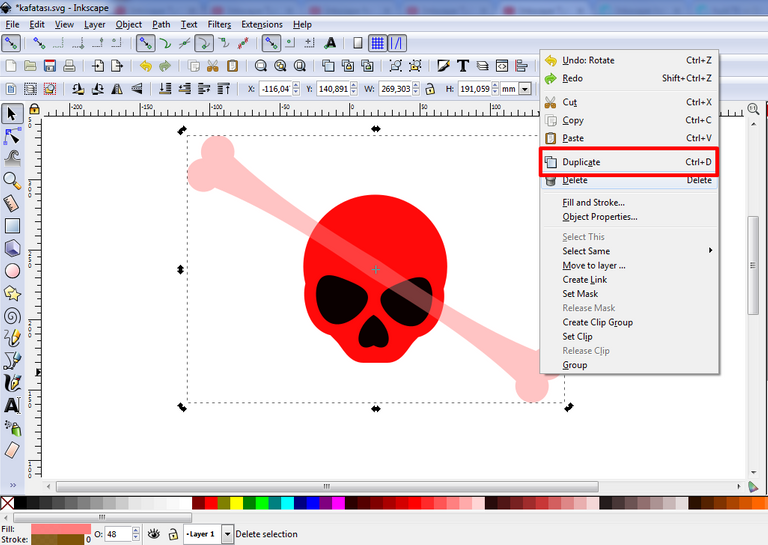
30- Birleşen kemikleri şeklin üzerine koyuyorum ve uygun biçimde yerleştiriyorum.
Daha sonra duplicate yapıyorum ve yansıtma aracını kullanıyorum ve yansıtıyorum.
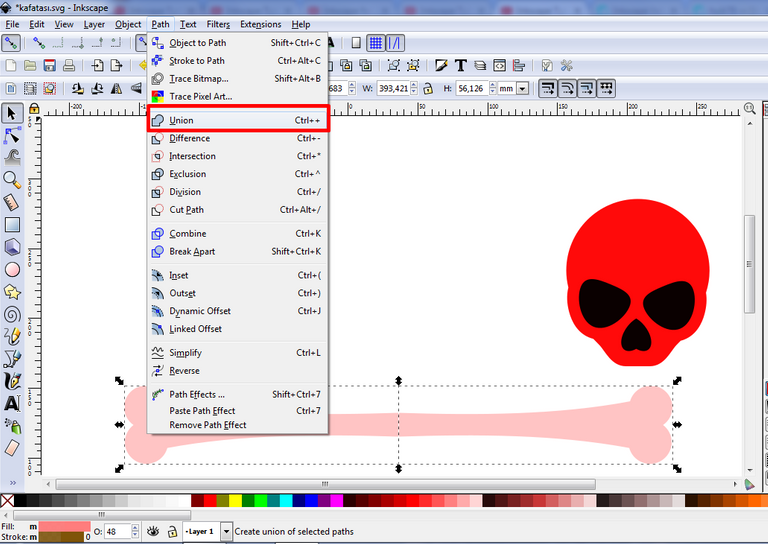
31- Her iki kemik şeklini de path+union yaparak birleştiriyorum.
32- Şimdi de kafatasının rengini beyaz yapıyorum. Ardından path+linked offset yapıyorum. Yaptıktan sonra üst kısımda çıkan noktadan çekerek kenarlarını genişletiyorum. Aynı uygulamayı kemikler içinde yapıyorum.
33- Kafatasları bu şekilde görünüyor.
34- Bu da yakın görünüm ve son hali. İnşallah beğenirsiniz.
Sabırla buraya kadar okuduğunuz için çok teşekkür ederim. :)
Sağlıcakla kalın. Allah'a emanet olun. :)
Github Link: https://github.com/inkscape/inkscape
Download Link: https://inkscape.en.softonic.com/?ex=BB-39.3
Posted on Utopian.io - Rewarding Open Source Contributors
Emek ile hazırlandığı belli elinize sağlık oldukça kolay bir anlatım olmuş. Teşekkürler @hsyng :)
Teşekkür ederim @mamalatte
Çok güzel bir iş çıkarmışsınız. Tebrikler
Teşekkür ederim abi :)
Keşke dolaplardan birine bunu çizseydim. :) Emeğinize sağlık hocam.
Pek tekin durmuyor :) Çok tiksindirici bence
Bir iki arkadaşın dolap kapağına yakışırdı ama. :D
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thanks @forkonti
Hey @hsyng I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x