Repository & Pull Request
https://github.com/Steemia/Steemia
https://github.com/Steemia/Steemia/pull/72
Bug Fixes
- Errors in Edit Profile Page
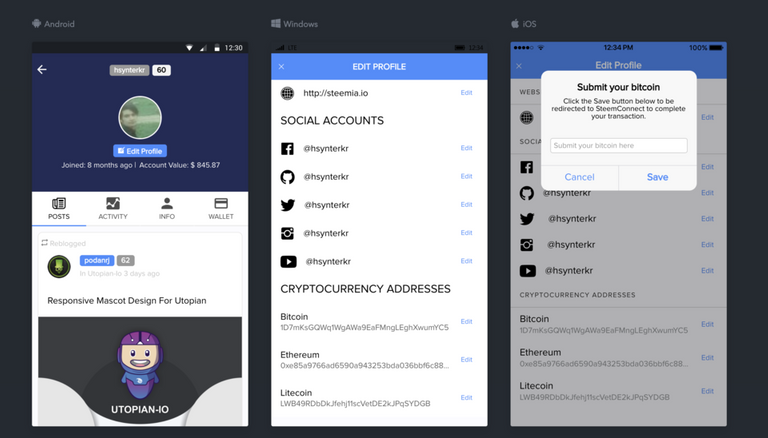
In my previous Pull Request, I updated the edit profile page so that cryptocurrency addresses can be edited but since the wrong parameters were given, social media addresses were being edited instead of cryptocurrency addresses. The error is fixed and it works smoothly.
- Null Info Labels Hidden in Author and Profile Pages
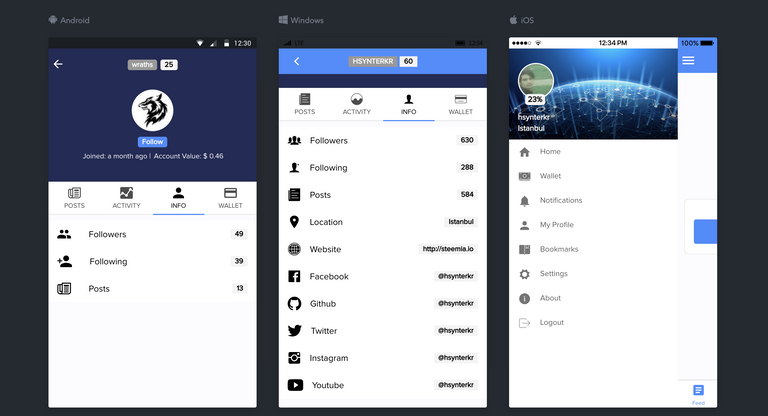
Author and profile pages show users' information such as Name, About, Location, Website, but if the user does not save them, the laber looks null. Now when you enter the author and profile pages, these labels will be checked and the labels with null will be hidden.

- Post Single UI Improvements
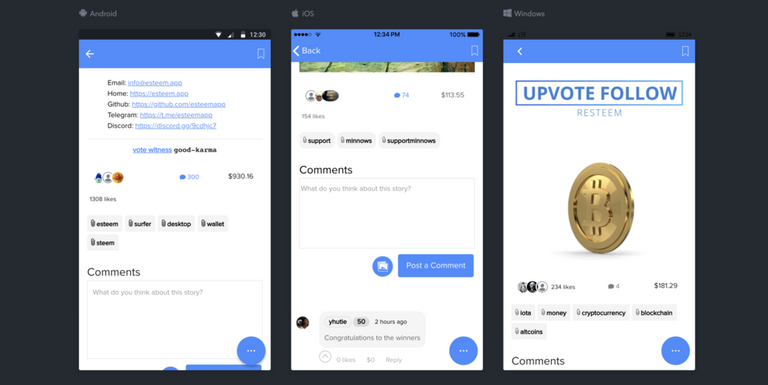
There were some problems on the post single page, such as the wrong icon color, non-fixed image sizes, and the protruding characters out of the container. These bugs have been resolved.
New Features
- Upvote Values
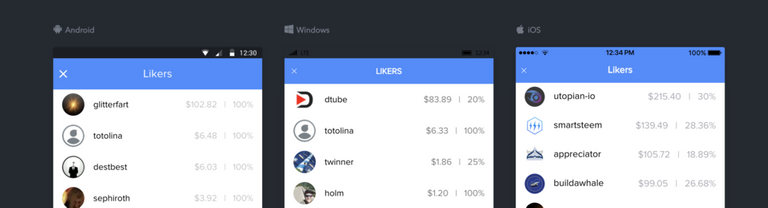
I've completed the Votes Values feature that a majority of our users expect. With this feature, you can see how much value(in SBD) a user has upvoted a post. It really took a long time to do this, but you can find the logic behind the Vote Values feature below.
// Calculate total payout of post
let totalPayout =
parseFloat(post.pending_payout_value) +
parseFloat(post.total_payout_value) +
parseFloat(post.curator_payout_value);
// Calculate ratio
let ratio = totalPayout / voteRshares;
// Caclulate value from rshares and add vote percent
for(i in post.active_votes) {
post.active_votes[i].value = (post.active_votes[i].rshares * ratio).toFixed(2);
post.active_votes[i].percent = post.active_votes[i].percent / 100;
}
Vote value is calculated, but the list is random, if you want to list by value, the following function will rank the value according to the vote value
let active_votes = post.active_votes.slice(0);
active_votes.sort((a,b) => {
return b.value - a.value
})
How does it look?
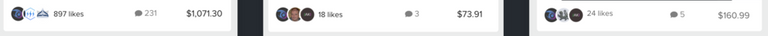
- Top Likers Avatar
The Steemia post-card component has a top likers field as shown below. This was showing the profile photograph of the first three upvoters in the upvote array. Right now, it shows the profile picture of the first three user who upvote the post with the highest value.
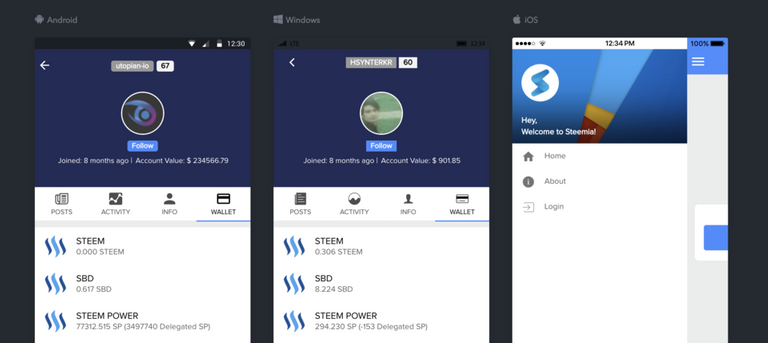
- Delegated Steem Power
The amount of STEEP Power of the user was shown in the wallet. The STEEM Power amounts delegated by the account or delegated to it have been added to the wallet section to show more accurately and transparently.
- Saving Balances added to Wallet
With the Saving Balance all the transfers out of savings accounts will have 3 days delay during which the sender can notice, recover their account cancel the transfer.
Saving Balance values are added in the wallet section of author and profile pages so that Saving Balance can be monitored beside STEEM and SBD balances.
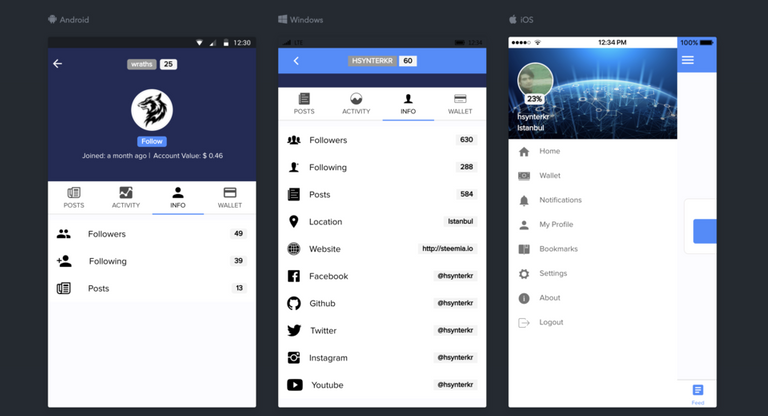
- Social Accounts Info in Profile Page
We want to evaluate the about part of the Author page in the best way possible. In addition to the user's location, website, name etc. social media accounts were added.
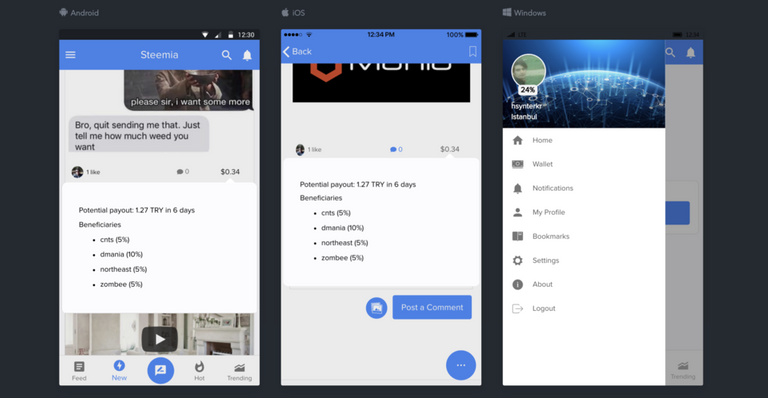
- Beneficaries in Pending Payment
Recently I added pending payout feature with a pull request. In the next pull request, payout can be tracked with 12 different currencies. Now, if there is a beneficiary in the post, the beneficaries of the post are detected with percents.
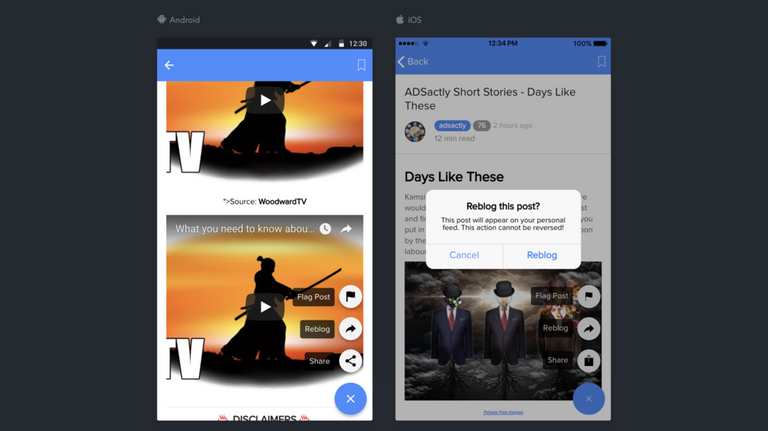
- Reblog Alert
Since the reblog process can not be undone, before rebloging a post, an alert was generated to warn the user that this process can not be undone.
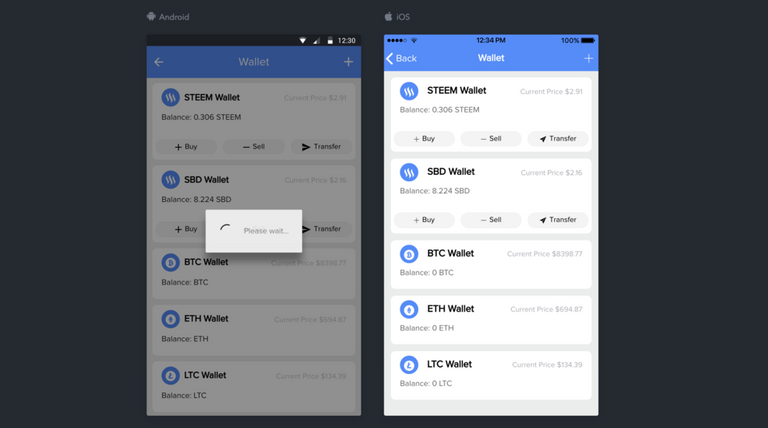
- Loaders for Wallet
A loader is shown until the wallet page is fully loaded and thus a better UX has been provided for users.
- Roadmap
- 🏁 Internationalization (Development process is complete, maybe we need volunteer translators.)
- 🔔 Push Notifications
- 💬Chat Implementation
- 📱 iOS Release
- How to contribute?
You just need to fork the following repository, feel free to send us a Pull Request... 🎊🎉
https://github.com/Steemia/Steemia










Sir.....This is on of the series of the crucial informative information I got from you, important
Thank you for your contribution. A set of nice features added. It would be nice if you write commits in little more concisely as well as commenting the code.
Your contribution has been evaluated according to Utopian rules and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post,Click here
Chat with us on Discord.
[utopian-moderator]Need help? Write a ticket on https://support.utopian.io/.
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!Hey @hsynterkr
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!