Repository
Commits
- Creation of components
- Setup of routes
- main.js setup
- Minor edits of App.vue
- Adding a setup guide to README
Preview
I think that a preview of the template running as my own new personal website is better than ten screenshots so here is a link.
Screenshots
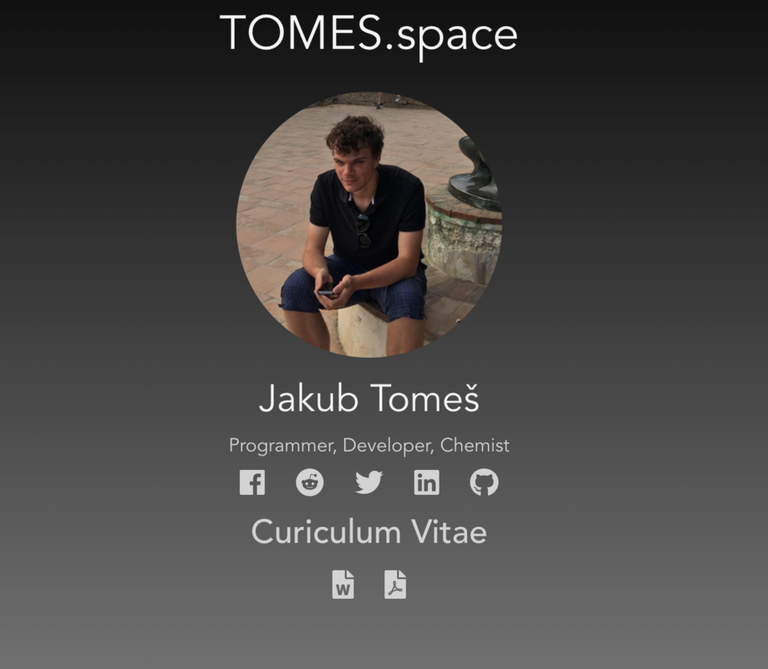
About section

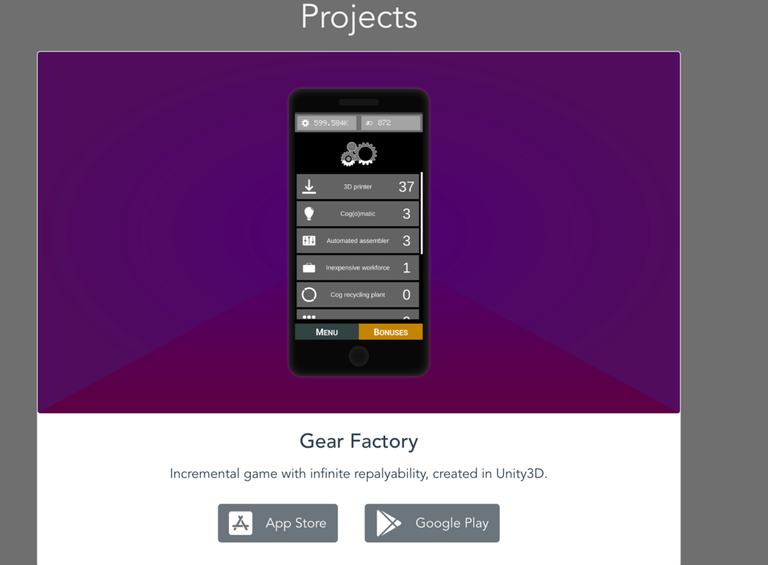
Projects section

Contact section

What is the project about
Aim of this project is to provide a maintained template made in vuejs for those who want to simply setup their personal website without much hassle using firebase and firestore as the database. It can be also used as a foundation for someone who wants to build his own completely custom and personalised webside, knows vuejs and does not want to bother with backend development and maintanance.
Technology Stack
This template uses Javascript and HTML, frameworks used are mainly vuejs, vue-fire and bootstrap-vue.
Roadmap
- Color customization without the need to change the css styles
- Admin panel to eliminate the need to setup the database manually
- Maintanance of the template and addition of the most requested features
How to contribute
Fork it and code away, then contact me and I will merge in any good additions. You can reach me on github.
GitHub Account
I hope that the contribution is now in compliance with utopian guidelines.
HI again, I see that you took my advice and reorganized your repository. Well done!
Let's go for the review:
You should organize a little bit better your imports. Best practice. In short absolute import first.
Your README is well detailed for the installation that's great. +1
Scoped style is good too. It's becoming more and more used because it's easier to maintain isolated components. +1
Your commit could be more descriptive Adding a setup guide to README should have been your commit message for example instead of
READMEhttps://github.com/jtomes123/FirebaseWebTemplate/commit/51fe2bc5b076a0312069661cc535b733626e31cc#diff-1c90ff38a08209f9ebd4d05d1e43358eR31 => use env var that will be injected by webpack
This a nice little start. I'm curious about what comes next.
Good luck!
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Chat with us on Discord.
[utopian-moderator]Need help? Write a ticket on https://support.utopian.io/.
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!Hey @jtomes123
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Congratulations @jtomes123! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
Congratulations @jtomes123! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board of Honor
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
Congratulations @jtomes123! You received a personal award!
Click here to view your Board of Honor
Congratulations @jtomes123! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
Ahoj, proč jsi na steemitu skončil? Celkem se Ti dařilo-
Congratulations @jtomes123! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!