Introduction
CoinTools is A Chrome Extension that has a few useful tools and graphs for Cryptocurrency.
Previous Contributions
- v0.0.2 Cryptocurrency Conversion + UI Localization
- v0.0.1 Introduction to CoinTools! A Cryptocurrency Chrome Extension
Technology Stacks
Javascript that runs in Chrome.
Github
https://github.com/DoctorLai/CoinTools
Chrome Webstore
It is available online at Chrome Webstore:
https://chrome.google.com/webstore/detail/coin-tools/fmglcggbdcbkpkfapngjobfeakehpcgj
v0.0.3 Feature
Along with bug fixes and code refactoring, this version has the following features:
- Total market Cap USD Chart.
- Localization for Ranking Table
- Stock Price Emoji
Commits
Roadmap of CoinTools
- real-time graphs
- search cryptocurrency
- historical data
Screenshots
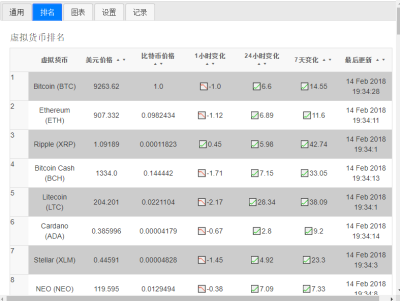
Localization and Emoji

Total Market Cap USD Pie Chart:

Javascript calling CoinMarketCap API
// get ranking table from coinmarketcap
const getRankingTable = (currency, dom, limit = 100) => {
let currency_upper = currency.toUpperCase();
let currency_lower = currency.toLowerCase();
let api = "https://api.coinmarketcap.com/v1/ticker/?limit=" + limit;
if (currency != '') {
api += "&convert=" + currency_upper;
}
logit("calling " + api);
dom.html('<img src="images/loading.gif" />');
var up_or_down_img = function(x) {
if (x >= 0) {
return "📈" + x;
} else {
return "📉" + x;
}
}
$.ajax({
type: "GET",
url: api,
success: function(result) {
let s = '';
s += '<table id="ranking" class="sortable">';
s += '<thead><tr>';
s += '<th class=sorttable_sorted>' + get_text('coin', 'Coin') + '</th>';
s += '<th>' + get_text('price_usd', 'Price USD') + '</th>';
s += '<th>' + get_text('price_btc', 'Price BTC') + '</th>';
s += '<th>' + get_text('change_1hr', 'Change 1 Hours') + '</th>';
s += '<th>' + get_text('change_24hr', 'Change 24 Hours') + '</th>';
s += '<th>' + get_text('change_7days', 'Change 7 Days') + '</th>';
s += '<th>' + get_text('last_updated', 'Last Updated') + '</th>';
s += '</tr></thead><tbody>';
for (let i = 0; i < result.length; i ++) {
s += '<tr>';
s += '<td>' + result[i]['name'] + ' (' + result[i]['symbol'] + ')</td>';
s += '<td>' + result[i]['price_usd'] + '</td>';
s += '<td>' + result[i]['price_btc'] + '</td>';
s += '<td>' + up_or_down_img(result[i]['percent_change_1h']) + '</td>';
s += '<td>' + up_or_down_img(result[i]['percent_change_24h']) + '</td>';
s += '<td>' + up_or_down_img(result[i]['percent_change_7d']) + '</td>';
s += '<td>' + timestampToString(result[i]['last_updated']) + '</td>';
s += '</tr>';
}
s += '</tbody>';
s += '</table>';
dom.html(s);
sorttable.makeSortable(document.getElementById("ranking"));
// chart
let data = [];
let total = 0;
for (let i = 0; i < Math.min(15, result.length); i ++) {
data.push({'coin': result[i]['name'], 'market_cap_usd': result[i]['market_cap_usd']});
total += parseInt(result[i]['market_cap_usd']);
}
api = "https://api.coinmarketcap.com/v1/global/";
$.ajax({
type: "GET",
url: api,
success: function(result) {
let total_usd = parseInt(result.total_market_cap_usd);
let others = total_usd - total;
data.push({'coin': 'Others', 'market_cap_usd': others});
let chart = AmCharts.makeChart( "chart_div", {
"type": "pie",
"theme": "light",
"dataProvider": data,
"startDuration": 0,
"valueField": "market_cap_usd",
"titleField": "coin",
"balloon":{
"fixedPosition": true
},
"export": {
"enabled": false
}
});
},
error: function(request, status, error) {
logit('Response: ' + request.responseText);
logit('Error: ' + error );
logit('Status: ' + status);
},
complete: function(data) {
logit("API Finished: " + api);
}
});
},
error: function(request, status, error) {
logit('Response: ' + request.responseText);
logit('Error: ' + error );
logit('Status: ' + status);
},
complete: function(data) {
logit("API Finished: " + api);
}
});
}
License
Contribution Welcome
Github: https://github.com/DoctorLai/CoinTools/
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request.
Chrome Webstore
Install the CoinTools Now!
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thank you very much.
You're welcome.
Hey @justyy I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x