Utopian Chrome Extension for Moderator
This is a handy Chrome Extension that is made exclusively for Utopian Moderators and Supervisors. It aims to provide as much useful tools and data as possible regarding to the Utopian moderation.
v0.0.7 New Feature
Along with some bug fixes and code refactoring, this commit improves the supervisor tab by adding Acceptance Rate and Pie Chart.


Previous Contributions
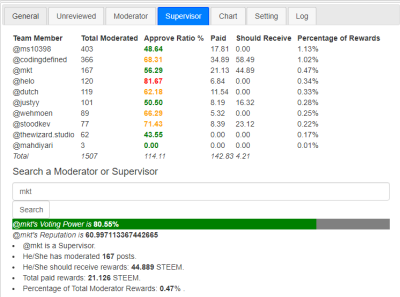
- v0.0.6 Adding Supervisor Tab to Utopian Moderator Chrome Extension!
- v0.0.5 Adding Unreviewed Contributions + List of Approved/Rejected Posts to Utopian Chrome Extension!
- v0.0.4 Adding Approved/Rejected Stats, Showing Friends' VP/Rep to Utopian Moderator Chrome Extension!
- v0.0.3 Adding Moderators Tab to Utopian Chrome Extension!
- v0.0.2 Adding Easy Switch Between Utopian and Steem Posts to Utopian Moderator Chrome Extension
- v0.0.1 The First Utopian Moderator Chrome Extension
Technology Stack
Javascript that runs in Chrome.
Github
https://github.com/DoctorLai/utopian-moderator
Javascript Async and Await
As there is no direct API available to get the ratio by all moderators, it is easy to wrap the API in Javascript async/await syntax.
// return the total number for status posts
const getModeratedCount = (id, status) => {
return new Promise((resolve, reject) => {
let api = "https://api.utopian.io/api/posts/?moderator=" + id + "&status=" + status + "&skip=0&limit=1";
fetch(api, {mode: 'cors'}).then(validateResponse).then(readResponseAsJSON).then(function(result) {
resolve(result.total);
});
});
}
// async get two numbers
const getRatio = async(id) => {
let accepted = await getModeratedCount(id, "reviewed");
let rejected = await getModeratedCount(id, "flagged");
return accepted / (accepted + rejected) * 100;
}
To update the fields in the table, use something like this:
getRatio("justyy").then(r => {
if (r <= 60) {
$('div#approved_ratio_' + _tid).html("<B><font color=green>" + r.toFixed(2) + "</font></B>");
} else if (r <= 80) {
$('div#approved_ratio_' + _tid).html("<B><font color=orange>" + r.toFixed(2) + "</font></B>");
} else {
$('div#approved_ratio_' + _tid).html("<B><font color=red>" + r.toFixed(2) + "</font></B>");
}
});
Roadmap
This project is on fire!
- Add more handy tools/features regarding to the post.
- Add more global statistics.
- Add some real time statistics.
Chrome Webstore
Install the Utopian Chrome Extension Now!
Contribution Welcome
Github: https://github.com/DoctorLai/utopian-moderator
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request.
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @vladimir-simovic, I just gave you a tip for your hard work on moderation. Upvote this comment to support the utopian moderators and increase your future rewards!
@justyy, No matter approved or not, I upvote and support you.
@justy no matter approved r not.i upvote and sport u.
mantap saya suka
Hey @justyy I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x