
The Steem Messenger !
Chat securely with the power of the Steem blockchain !
https://github.com/kingswisdom/SteemMessenger
About the project
Steem Messenger aims to be the ultimate chat application for the Steem blockchain.
Designed for privacy, with the clever use of the Private Memo Key to authenticate yourself into the Messenger's network, you'll soon be able to safely engage with everybody on the Steem social network without needing anything more than your recipient username.
Designed for convenience
Messaging apps like Discord and Steem.Chat don't offer the safe and convenient environnement that users expect from the blockchain industry. The correct usage of your memo key, and the integration of the widget on every Steem powered application (but not only !) set Steem Messenger apart from generic applications. Each message is carefuly encrypted before emiting it to your recipient, providing you with this uniquely safe and seamless experience.
Average applications force you to look for your recipient's ID, and if by any chance it is obtained, you still have to make sure that it is indeed him and not a usurper, which is time consuming.
Steem Messenger is simple, safe, built for steemians, and quite beautiful to use. It is designed with the community, for the community. In a nutshell, you'll never forget that Steem Messenger is the appropriate tool for handling interpersonnal interactions on the Steem network.
Technology stack
For the frontend, we use Javascript in a NodeJS style thanks to Browserify. The backend is written in NodeJS, and uses MongoDB as a database.
We use the Steem blockchain as a Decentralized Public Key Infrastructure (DPKI).
User authentication is done by a fix hmac derivation from the private memo key. The user also authenticates the server with the same method.
The encryption is made with AES-GCM, for its security, and also performance.
We use a local encrypted wallet to store user keys, like the memo private key. This wallet is secured with a password derived with Scrypt.
New features
In this version, we heavily focused our attention on many different security aspects.
SafeSocket
First, we revised our client/server interaction model to a more convenient, safer, and modular one. We still use socket.io for handling communications, but now we use what we call the SafeSocket method.
The SafeSocket is a set of functions that gives us a safe environnement to communicate in the Steem Messenger's Network.

Each communication between clients and server are now authenticated.
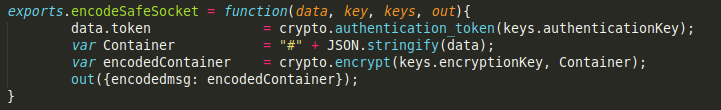
You can see that we generate an authentication token from your private memo key, and Lara's public memo key. This token is then added into the container, which contains the request type, the encrypted message, your name, and your recipient name :
{request: "file input", identity: "kingswisdom", user: "kingswisdom", to: "cryptohazard", message: encryptedFile}
This container is then encrypted and ready to be sent to our server !
To send it, we simply use socket.emit("safeSocket", encodedContainer)
This way, all methods look alike, and thus, this greatly reduce network listening attacks.
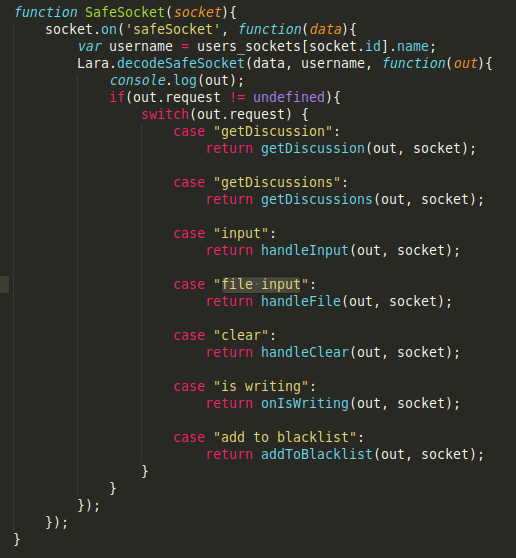
Then, our server receives your "encodedContainer" :

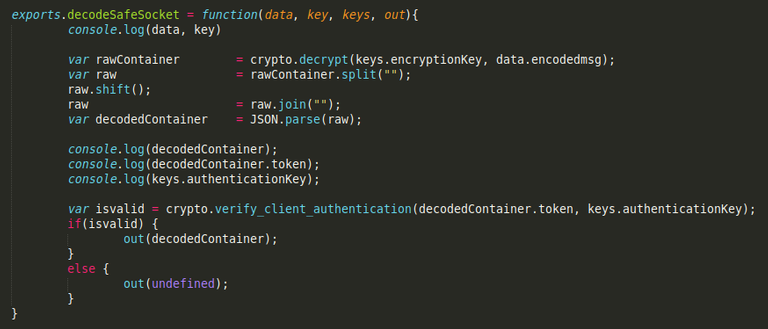
It will hands it to Lara, which will decode it using her decodeSafeSocket function :

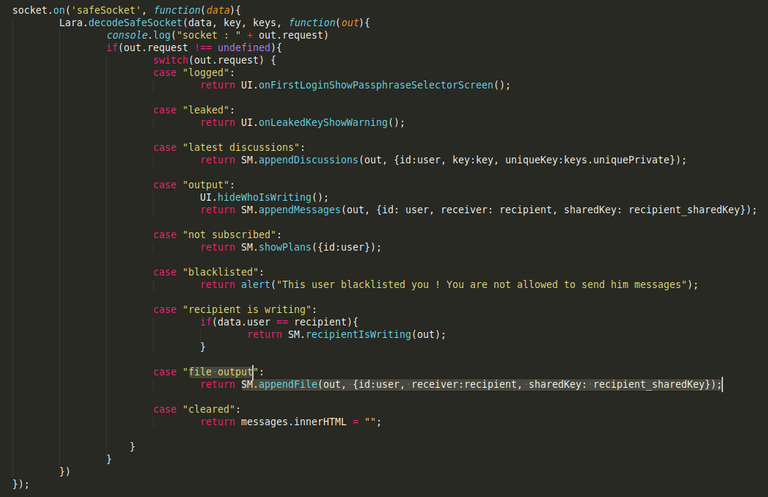
When the request is processed on the server side, Lara encodes a new encodedContainer, which will contain the result of your request, and also an authentication token, which will give the recipient the ability to authenticate Lara, in order to know with certainty that he is communicating with Lara/Steem messenger's server, and not a Man In The Middle. The container then goes to your recipient.

The recipient decodes the container, and checks if the authentication token belongs to Lara. If so, the decoded container is then handled by the UI in order to display the file.

SafeStorage
In the previous update, we introduced a basic encrypted storage (with AES) for your keys. This feature gave users the ability to create a passphrase, and use it to encrypt and store locally and safely all the keys needed for Steem Messenger.
The problem with this basic implementation can be explained like so :
If your password contains 8 alphanumeric characters, there's approximately 2.82 x 10¹² existing combinations. But given a CPU can compute billions of operations per second, even a smartphone could crack it in about less than an hour. Not to mention rainbow tables that could get the job done in a matter of seconds.
That is why we updated how this method works, to make something even more exciting!
Now, when you create your passphrase on your first login, the SafeStorage method will derive it with the Scrypt hashing algorithm. We benchmarked this algorithm and chose the best time to security ratio in our sense. It takes approximately 5 to 8 seconds (with Javascript) with a regular computer to actually produce the correct derivation. While 5 seconds doesn't seem to be much, this means that an attack on this password can cost a tremendous amount of time.
Of course, we add a salt which make this algorithm rainbow table resistant.
And finally, your SafeStorage is stored locally on your computer. Which means that an attacker should first get his hands on your storage before he could try to bruteforce your password. Not an easy task.
Discrete double authentication :
As you already know, many users leaked their private memo keys on the steem blockchain. This is an underrated problem for the steem ecosystem, and many people are still leaking them, making the memo key useless.
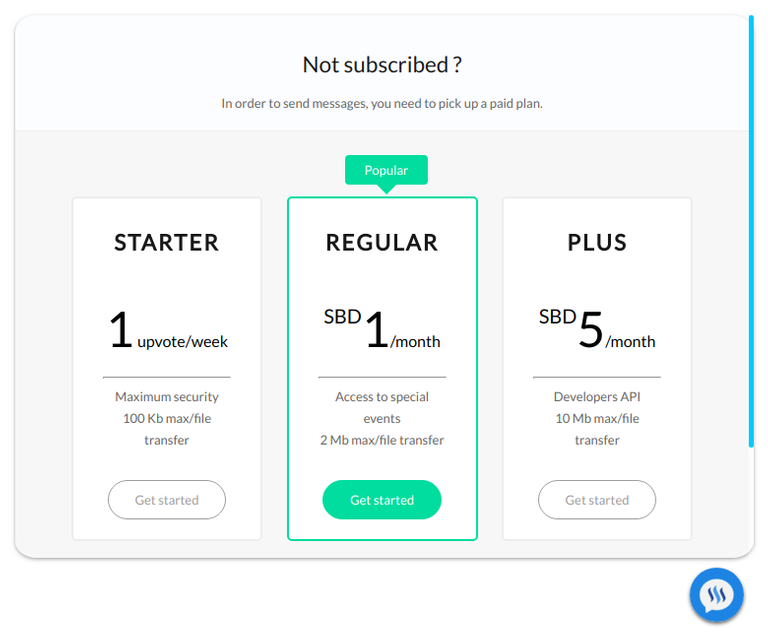
We found an elegant solution to this problem. When you first login into Steem Messenger, you're not allowed to send messages yet, but you are invited to choose a pricing plan for the Steem Messenger app. We have 3 plans for the moment, but the Plus plan will be available some time later after the release.

By doing so, you prove to us that you are the owner of the account (double factor authentication). Therefore, nobody will be able to first connect to Steem Messenger without a second authentication factor (posting or active).
We also scanned the blockchain to retrieve all the leaked keys, and processed them in our database. Now, if your key have been leaked prior to this post, nobody should be able to use your Memo key in our app.
Please beware that we cannot be held responsible for identity theft if you leaked your memo key. It is your responsibility as a blockchain user to keep your private key in a secret place, and never publish it.
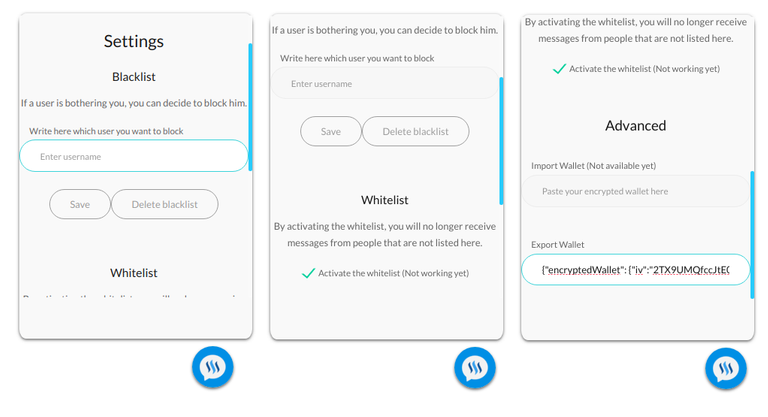
Settings screen

We added a settings section, which already has 2 key features.
The blacklist :
Tired of being assaulted by the same user again and again ? Blacklist him !
You will no longer receive interactions from him, until you decide to unblock him
The blacklist feature is pretty straightforward for the moment, but we plan to enhance the way it works for a much smoother user experience.
Export your wallet :
In Steem Messenger, all your precious encryption keys are stored locally, a bit like Bitshares works for example. You can decide to export this encrypted wallet to another computer, without having to reuse your private memo key, which can be unsafe if you use a computer you don't trust.
The exported wallet is encrypted with the same passphrase that you choose when you first connected to Steem Messenger.
Installation guide
To test this release, you need Node.js, and MongoDB.
Simply use npm i into the directory, start mongod, and then type npm run start. You can now go to localhost:4000 !
Roadmap
We aim to be the most secure, fast, and reliable way to interact and chat with people/groups/guilds on the Steem blockchain. We are ready to launch this app ! Here are our very next steps :
- Finalize the whitelist function
- Deploy to our domain name
- Start the Fundition campaign
After the first public release, we plan more advanced steps :
- Make a browser extension to access SM in your favorite frontend
- Prepare instructions to implement the widget in your own project/steem frontend
- Open the API for developers and project holders
- Group chat/Discord like discussion servers
- Voice/Video streaming secured over the blockchain
- and many more...
Changelogs
0.0.6 :
- Complete redesign of the client/server logic
- SafeSocket module created
- SafeStorage module created (Scrypt)
- Switched the encryption from steem.memo to AES-GCM
- Added a filter to reject leaked keys connexion
- Blacklist added and fully fonctionnal
- Whitelist added, not functionnal yet
- Import/export wallet functions
- Settings section added
0.0.5 :
- Lara Module updated for better cryptography
- Triple Dose Encryption Algorithm™ updated
- Creation of the encrypted wallet on the localStorage
- Creation of the passphrase creation/login screen
- Various bugs corrected
- Total reorganization of the code, with modules and submodules (login.js, storage.js, UI.js...)
0.0.4 :
- Creation of the Lara™ module
- Triple Dose Encryption Algorithm™
- Creation of the Steem Messenger™ set of public/private keys
- Previous discussions section added
- Various bugs corrected
- Improved user interface
0.0.3 :
- Widget interface
- Total rework of the code
- Added images and files encryption (restricted to < 100 Kb files)
- Added a "return" button to return to receiver selection
- Application deployed successfully !
- Various tweaks and optimizations
- Private Beta Testing session
0.0.2 :
- Improved user interface
- Added functions to client.js to interact with the index.html
- Added login interface
- Now you receive only messages that are related to you
- The clear function now delete only the data related to you
- Preparing the code to be deployed online with
express - A
process.envvariable was added, the mongo database is now ready to deploy safely
0.0.1 :
- Encode/decode function created
- Using
socket.ioandmongodbto build the chat - Verifies authority localy on your browser
- As a first release, you received every encoded messages from the database
- clear all messages function
- Simple UI
- Proof of concept released
Contribution
If you would like to contribute to this project, or have any question about it, feel free to contact me on Discord @Kingswisdom#7650, or on github
Ending words
I want to thank @free999enigma from the Fundition team, for helping us to set up our campaign. I also want to give a special thanks to @pennsif, also from the Fundition team, and also your host on MSP Waves Radio. Check out here if you want to watch the rediffusion of the show where he interviewed us about Steem Messenger.
Thanks for the contribution, @kingswisdom! Wow! What an incredible amount of work and cool features, amazing work! There is no way I wouldn't pick this as a staff pick, as it's a great example for other contributors as to what is a high quality contribution - already looking forward to the next update.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you @amosbastian ! I am honored to have such feedback ! We are putting our best in this application, and seeing this kind of enthusiasm is very rewarding !
Sir @kingswisdom you are doing great i am waiting for your response i am messaging you on discord it is important sir please respond me
Thank you for your review, @amosbastian!
So far this week you've reviewed 3 contributions. Keep up the good work!
@fr-stars supporte tous les projets de curation francophones. Nous avons soutenu ce post via notre partenariat avec @cercle.
Rendez-vous sur notre serveur Discord pour plus d'informations.
I upvoted your post.
Keep steeming for a better tomorrow.
@Acknowledgement - God Bless
Posted using https://Steeming.com condenser site.
This could be a pplugin for any Steem frontend reader, like Busy or Steempeak, right?
Exact :)
Hey, @kingswisdom!
Thanks for contributing on Utopian.
Congratulations! Your contribution was Staff Picked to receive a maximum vote for the development category on Utopian for being of significant value to the project and the open source community.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!