Intro: English
Title: How to use the Django authentication system - Part 1: log in and log out.
Language: Spanish / Español
Django comes with an users authentication system that allows to implement in a simple way the basic functionalities of login, password recovery, password update and logout. In this tutorial I will explain how to implement two of these functionalities using this useful module. We will use the django_base repository, that has the basic code to start a new Django project using docker, and whose building process is explained in this link. In this tutorial I'll include the login and logout functionalities usage. In a next post, I'll include the password recovery and password update.
Django cuenta con un sistema de autenticación de usuarios predetermiando que permite implementar de forma sencilla las funcionalidades básicas de inicio de sesión, recuperación y actualización de contraseñas y cierre de sesión. En este turorial explicaré como implementar dos de estas funcionalidades utilizando este útil módulo. Utilizarémos el repositorio django_base, el cuál tiene el código básico necesario para iniciar un nuevo proyecto utilizando docker, y cuya construcción está explicada en este link. En este tutorial incluiré la implementación de las funcionalidades de iniciar sesión y cerrar sesión. En una próxima publicación, implementarémos las funcionalidades de recuperar contrseña y actualizar contraseña.
django_base es un repositorio que incluye las configuraciones básicas necesarias para iniciar un nuevo proyecto Django. Usarémos este repositorio para implementar el sistema de autenticación de Django, por lo que lo primero que debemos hacer es clonarlo desde una terminal:
$ git clone https://github.com/roadhousestudio/django_base.git
Despues de clonarlo, en la terminal, nos movemos a la raiz del proyecto:
$ cd django_base/
Construimos y levantamos el contenedor Docker con los siguietes comandos (Recordar que Docker debe estar instalado y corriendo):
$ docker-compose build
$ docker-compose up
Y listo, tenemos nuestro proyecto Django listo para empezar a implementar el sistema de autenticación.
1. Instalación
Cuando iniciamos un nuevo proyecto Django, el sistema de autenticación viene instalado por defecto. Igual, vamos a confirmar cuales son las configuraciones que deben estar establecidas en el archivo settings.py para utilizar este módulo.
Primero, en los INSTALLED_APPS debemos agregar los items django.contrib.auth y django.contrib.contenttypes:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth', # Incluir los modelos predeterminados de usuarios y el sistema de autenticación.
'django.contrib.contenttypes', # Incluir sistem predetermiando de permisos.
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app',
]
En los MIDDLEWARE, debemos agregar los items SessionMiddleware y AuthenticationMiddleware:
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware', # Gestiona las sesiones de usuarios en cada solicitud.
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware', # Permite asociar usuarios y solicitudes usando sesiones.
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
Una vez confirmemos esta configuración, corremos migraciones para crear la base de datos. Podemos correr migraciones de dos formar; por medio del comando:
$ docker exec -it djangobase_web_1 python manage.py migrate
O deteniendo el contenedor con ctrl + c y levantandolo de nuevo con el comando:
$ docker-compose up
Cada vez que se corra este comando, se correrán las migraciones pendientes, debido a que está especificado en el archivo docker-compose.yml.
2. Modelo de usuario
El módulo django.contrib.auth que agregamos previamente a los INSTALLED_APPS de nuestra aplicación en el archivo app/settings.py habilita el modelo de usuario predeterminado de Django, el cual podemos importar de la siguiente forma:
from django.contrib.auth.models import User
Este modelo cuenta los campos básicos para representar un Usuario en una plataforma web como username, first_name, last_name, email, password, entre otros. Utilizarémos este modelo para crear nuestro sistema de usuarios.
3. Formulario de inicio de sesión.
En la carpeta app/templates/ Creamos la carpeta auth/, en la cual gurdarémos las plantillas de nuestro sistema de autenticación de usuarios. dentro de esta carpeta creamos la plantilla login.html. Después, definimos una url en el archivo app/urls.py en la definimos la vista de iniciar sesión que trae predeterminado el sistema de autenticación de Django. Editamos el archivo app/urls.py de la siguiente forma:
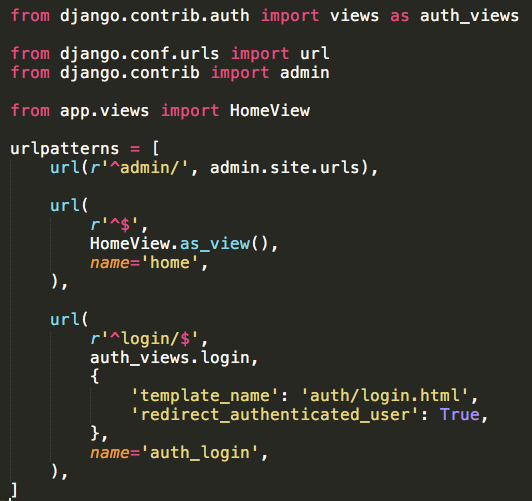
app/urls.py

Código fuente
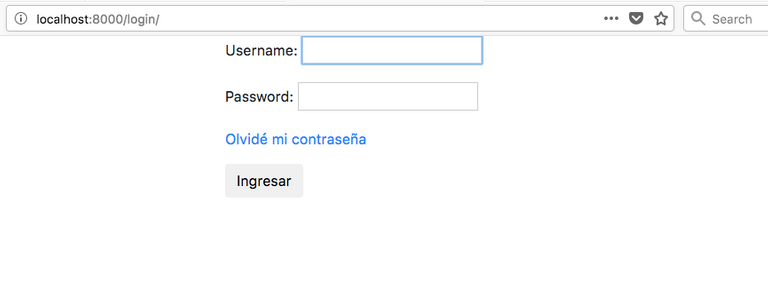
Como vemos, definimos la nueva vista auth_login, en la que utilizamos la vista predeterminada de Django que importamos del módulo django.contrib.auth, le indicamos que use la plantilla auth/login.html y que cuando un usuario utenticado llegué a esta url, sea redirigido a una vista que definirémos en nuestro archivo app/settings.py un poco más adelante. Si navegamos a la url localhost:8000/login.html solo visualizarémos una pantalla vacía, esto es por que no hemos agregado contenidos a la plantilla app/templates/auth/login.html. Lo editamos de la siguiente forma:
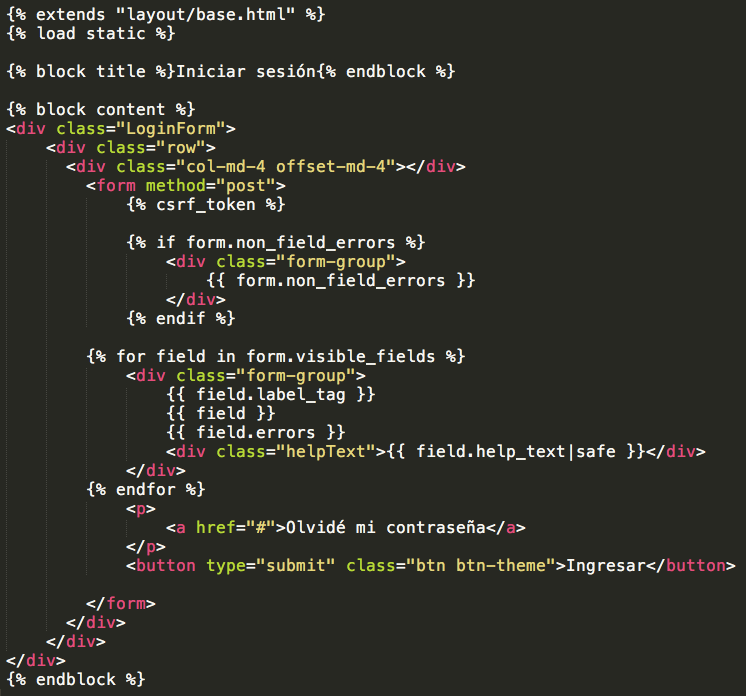
app/templates/auth/login.html

Archivo que extendémos del archivo app/templates/layout/base.html, y en el que gracias a que estámos utilizando la vista de login incluida en Django, podemos obtener un formulario de autenticación con los campos username y password.

También estamos usando las clases predeterminadas de Bootstrap 4, por lo que podemos ver nuestro formulario con algo de estilos básico. Ahora vamos al archivo settings.py y agregamos la siguiente configuración, en la que definimos la url de autenticación para que cuando por ejemplo, un usuario intente acceder a una url para la que es requerido estar autenticado, sea redirigido a ella, y también definimos la url a la que serán redirigidos los usuarios una vez el hayan diligenciado el formulario de autenticación correctamente:
LOGIN_URL = 'user:auth_login'
LOGIN_REDIRECT_URL = 'dashboard'
Procedemos entonces a creaer la url dashboard y la respectiva vista. En el archivo url definimos la siguiente url en el archivo app/urls.py:
from app.views import DashboardView
url(
r'^dashboard/$',
DashboardView.as_view(),
name='dashboard',
),
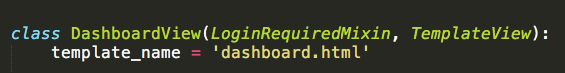
Tener en cuenta que debemos importar la clase DashboardView en app/urls.py, y crearla en el archivo de vistas app/views.py. Esta vista la difinimos de la siguiente forma:
app/views.py

Después procedemos a crear la plantilla app/templates/dashboard.html. Dentro de esta plantilla solo vamos a poner el siguiente contenido:
app/templates/dashboard.html

Como vemos, en el sistema de plantillas de Django, si el usuario está autenticado podemos obtener su instancia en la variable predetermianda user de la forma {{ user }}, por lo que cuando un usuario se autentica exitosamente, lo que le mostrarémos es el dashboard en blanco con el username.
Para probar, creamos un usuario superusuario con el siguiente comando:
$ docker exec -it djangobase_web_1 python manage.py createsuperuser
Se nos preguntará por un nombre de usuario, un correo, una contraseña, y posteriormente nos dirigimos a nuestro formulario de autenticación y deligenciamos el formulario con el nombre de usuario y contraseña que acabamos de crear. Si el proceso de autenticación fue correcto, se debe mostrar al usuario un pantallazo como el siguiente, que representa nuestro dashboard vacío con el username del usuario autenticado en la esquina superior izquierda.

4. Cerrar sesión
Una vez implementado exitosamente el proceso de autenticación de usuario, procedemos a implementar la funcionalidad de cerrar sesión. Esta es mucho más sencilla, debido a que no debemos definir una plantilla, sino que basta con indicar a que url queremos que sean redirigdos los usuario cuando cierren sesión.
Definimos la url logout en el archivo app/urls.py de la siguiente manera:
app/urls.py

Código fuente
Eliminamos la variable {{ user }} del archivo app/templates/dashboard.html y agregamos una barra de navegación con estilos predeterminados de Bootstrap en el archivo app/templates/layout/base.html, de la siguiente manera:
app/templates/layout/base.html

Código fuente
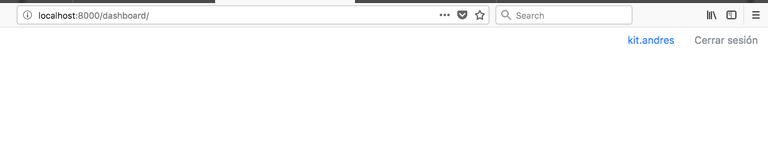
Ahora, al recargar la url localhost:8000/dashboard/ debemos ver la barra de navegación con username del usuario autenticado y el link Cerrar sesión.

En el archivo app/settings.py, agregamos la siguiente configuración:
LOGOUT_URL = 'logout'
LOGOUT_REDIRECT_URL = 'home'
En donde especificamos que logout es la url para cerrar sesión, y que cuando un usuario cierre sesión, será redirigido a la url home (localhost:8000). Como en el archivo app/templates/layout/base.html definimos que el atributo href del link de cerrar sesión era la url logout, al hacer click sobre este link, la sesión de usuario será cerrada y el usuario será redirigido a la siguiente vista:

Y así hemos implementado las dos primeras funcionalidades básicas del sistema de autenticación de Django, y habilitamos a los usuarios de nuestra aplicación para que puedan auntenticarse en la plataforma y cerrar sesión. En un próximo tutorial, veremos como implemetar las funcionalidades para recueprar contraseña y actualizar contraseña.
Feliz fin de semana para todos.
Segunda parte - Recuperación y actualización de contraseña.
Posted on Utopian.io - Rewarding Open Source Contributors
Hola Andres, Gusto de saludarte! soy nueva en Steemit y estoy haciendo nuevos amigos y veo que ya tu tienes experiencia, me gustaría que vieras mi ultimo post en mi perfil, tiene un enlace para unirse a un grupo de Whatsapp donde puedes compartir tus publicaciones mis amig@s y yo te vamos a votar, asi puedes mejorar tus resultados con votos orgánicos y puedes conocer mas personas, por cierto muy buen post! es informacion MUY util y muy escasa, gracias por compartir. UpVote
te estoy siguiendo
Gracias @erikatrend. Revisaré tu perfil y desde ya, te deseo muchos éxitos en la plataforma.
Hey @kit.andres I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Congratulations @kit.andres! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPMuy buen post, tiene un contenido muy completo
Muchas gracias. Veo que en su introduceyouself habla de sistemas de georreferenciación. Le seguiré porque es un tema que me interesa bastante.
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]