What a week! Busy at work and still managed to push forward with KURE :) I think it's ready to go live for 'alpha' testing by those willing to try out the limited features available. Let me know what you think, or if more features should be added first ;) Maybe the lack of upvoting, viewing the content or commenting, makes it too lame to put up yet :/
A lot was done, from getting the home page ready, to making browsing better, and fixing up some bugs that I found too. Check out the index below.

Repository
Index
- What is KURE?
- New Features
2.1 Browse posts by new, hot, promoted, trending
2.2 Enter a tag to search by
2.3 Recently added posts to communities
2.4 Recent community activity
2.5 My Communities sidebar
2.6 My Submissions sidebar - Bug Fixes
3.1 Fetching groups for logged in user
3.2 Can't add same user to second just-created group
3.3 Non-required multiple validations - Other Changes/Improvements
4.1 Error boundaries component
4.2 Error logging to file - Pull Request / Latest Commits
- Roadmap
- Contact
1. What is KURE?
Kindred United to Reward Everyone.
A Community Platform and Curation Network Remedy for Steem
Do you want to find content that other people really value? How?
Upvotes don't do it, because so many upvotes come from autovoting, autobots, or curation trails. You don't know if a vote for content is done by a real person, or some automation. The content isn't being evaluated when it's automated.
Imagine a curation network where people are interacted through community groups to share and value content, and you can really see what they value globally through various communities that people organize and collaborate together to build.
KURE provides a network hub for people to create their own community groups for evaluating content to curate. It will also develop into communities to create posts within.
Create your own communities and have others join to contribute. Make up your own criteria. Manage who can add curation links to your community group. Anyone else can follow your community and engage.
My goal is to make content easier for everyone to find by all of us sharing the content we like trough communities. Others can find communities they are interested in and see what is being curated within that community to also support it with upvotes, resteems and comments.
Maybe you want to share what you value, and get others to see it or support it, but don't want to resteem it, or want more people to see it. On KURE, the community you create and those who are involve din it will popularize content you value and allow others to see it. Another way of thinking about it, is it's kind of like having a custom community feed, based on a community that engages in creating it, rather than just one person.
2. New Features
Video Demonstration
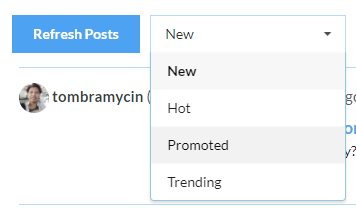
2.1 Browse posts by new, hot, promoted, trending
The Kurate page has gotten some more features to find posts on Steem. You can filter the browsing of summary content by New, Hot, Promoted and Trending.
Visualized

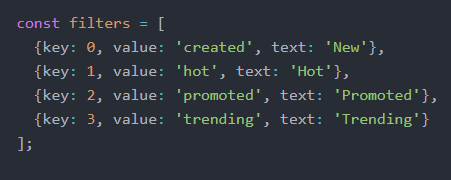
An array is used to store the 4 main selection types, New, Hot, Promoted and Trending. Then it's rendered through a dropdown list for a user to select. The Refresh Posts button has to be clicked rather that automatically get the data after a selection, since we want tags to be searched for as well if they are there.
Code snippet

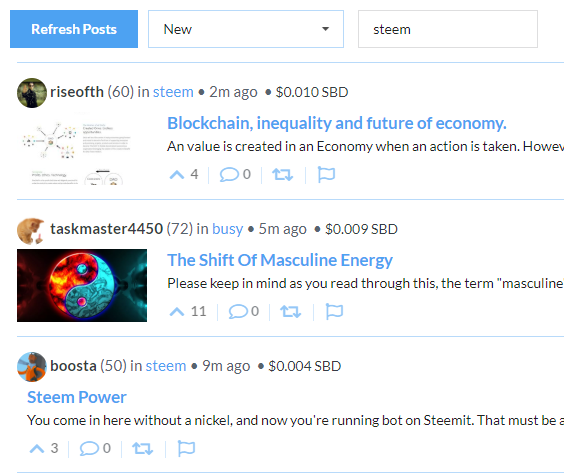
2.2 Enter a tag to search by
Another feature for filtering content on the Kurate page, is tags. Put in a search term, like steem, and you will get posts that have that tag in them. Tag searching works for New, Hot, Promoted and Trending.
Visualized

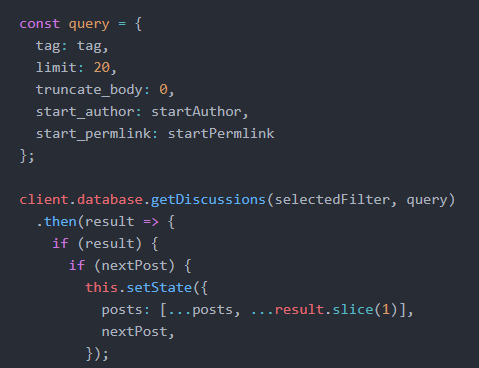
A user can input a word to search for, which then gets stored in state for search on the next render which fetches data from teh Steem blockchain.
Code snippet

If you put in a tag that doesn't exist, you will simply get no results.
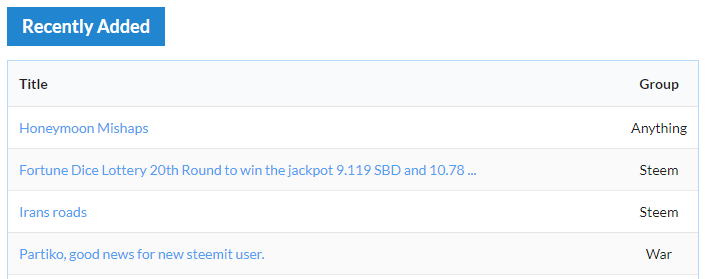
2.3 Recently added posts to communities
When someone curates and adds a post to a community, that activity will show up on the Home page for everyone to see, as Recently Added posts. The most recently added post will show up there. As more pasts are added, older ones go down the list, and eventually aren't seen anymore.
For now, the title and group name are shown, but I plan to add the Likes and Rating laster when that feature gets developed.
Visualized

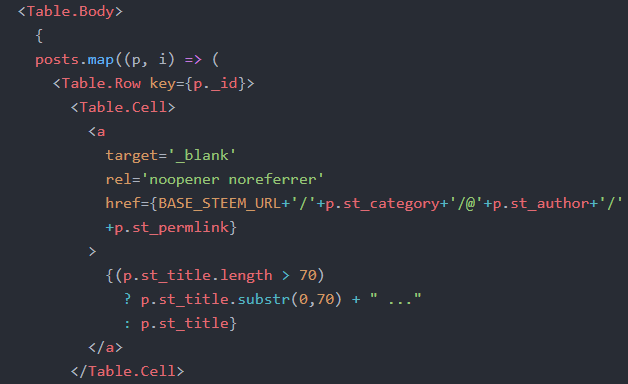
All of the Home page data is retrieved from a redux dispatch action to get it all at the same time. The recentPosts are returned in an array and sent to a component to be rendered. Titles are truncated with substring.
Code snippet

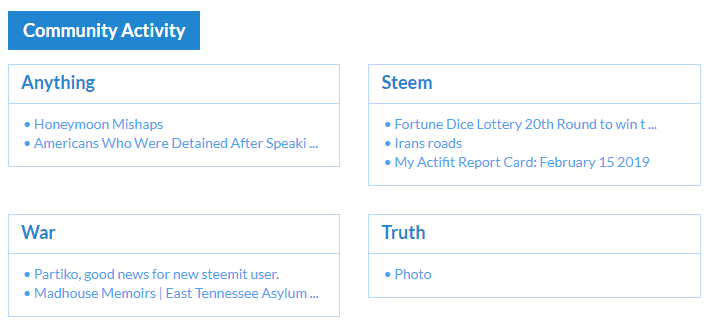
2.4 Recent community activity
As posts are added to various communities, that community become active. Those with the most recent activity are shown in the Community Activity section of the Home page. If one community has lots of activity, they may take up most of the Recently Added section, but other communities will show their activity as well in the Community Activity section.
Visualized

Like the posts, the most recently active communities are shown first, from left to right, top to bottom. I'm not sure what other data to show in these boxes, as they are quite pull with the post title...
Code snippet

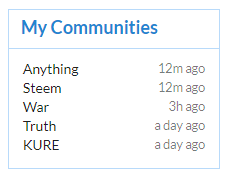
2.5 My Communities sidebar
I've added some sidebar personalized info for logged in users. If you're not logged in, it just says Must be logged in rather than showing any data.
With My Communities, when you or someone else adds a post to a community you own or one you joined, that activity is noted. This sidebar shows that activity. So even if you don't add posts, you can see that other people in your related communities have ;)
Visualized

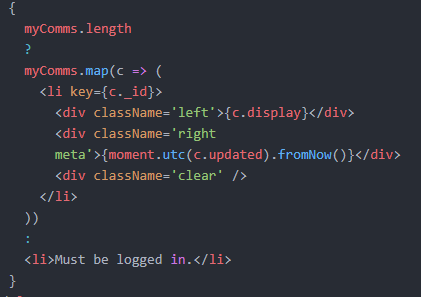
The data is iterated through and outputted like the others, with the data formatted in a fromNow() format thanks to the moment node package.
Code snippet

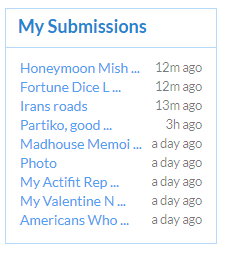
2.6 My Submissions sidebar
Just like My Communities, the My Submissions sidebar will show you activity, but instead of your communities, it's your posts that you've submitted for curation in communities.
When you are logged in and have made posts to communities you own or have joined, then you will see them here. It shows the most recent at the top, with a time ago from now.
Visualized

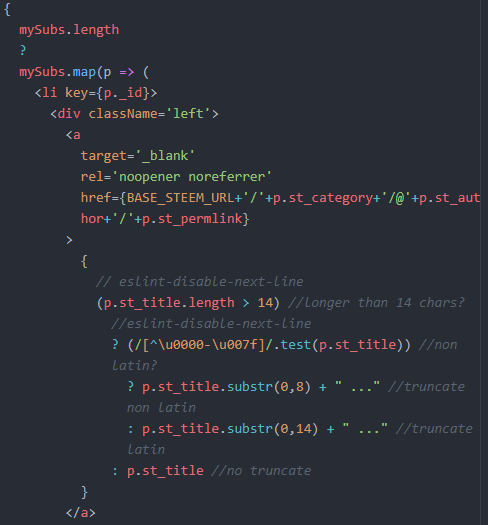
I noticed some Asian characters in posts that weren't getting truncated properly, as they are wider. So I had to test if they were present. Latin characters fall within unicode \u0000-\u007f, so anything beyond that I consider right for chopping more off. Latin character titles get to be 14 chars long, while others like Asian titles get chopped down to 8. This way they all fit in the content box nicely ;)
Code snippet

3. Bug Fixes
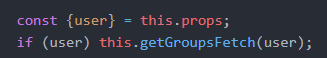
3.1 Fetching groups for logged in user UnhandledPromiseRejectionWarning
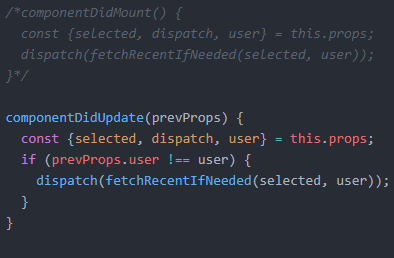
Getting groups for logged in user caused UnhandledPromiseRejectionWarning. For some reason, the authentication of the user from redux was a bit slow, so the props weren't available when I dispatched another action to get the data for the Home page. Props for the user was empty at the time. I needed to move the call out of componentDidMount to another place for when the props was loaded.
When the empty user props finally had a user, then the fetching was done, and no more error. This was in two places, in Home and Kurate.
Code snippet

Code snippet

3.2 Can't add same user to second just-created group
Another bug was where I couldn't add same user to a second group I was a member of if I added the two groups one after the other (no page refresh).
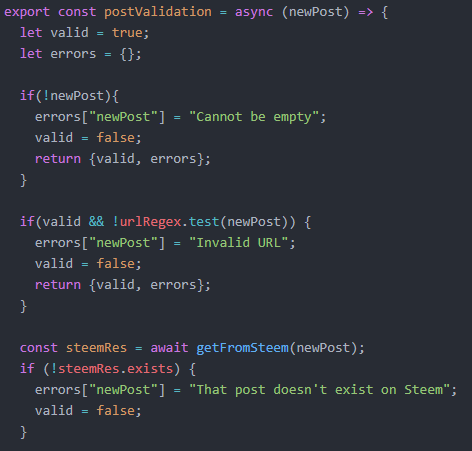
3.3 Non-required multiple validations
Finally, there was a validation bug on adding post manually. Multiple validations were being done rather than returning invalid once one validation criteria failed. If an empty string or bad string was entered, rather than giving an error message to the user right away, it would crash the Steem data-fetching that was being done as part of validating the post exists on the chain.
I just returned the boolean valid and object error when one validation failed, and that fixed the problem.
Code snippet

4. Other Changes/Improvements
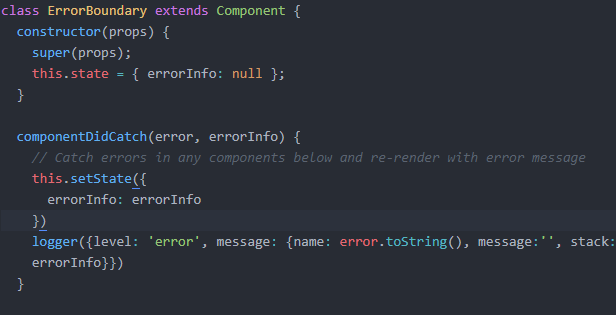
4.1 Error boundaries component
In case something bugs out in React rendering (not Exceptions), I added an ErrorBoundary component. This way, the app won't crash and show the error message to the user.
Code snippet

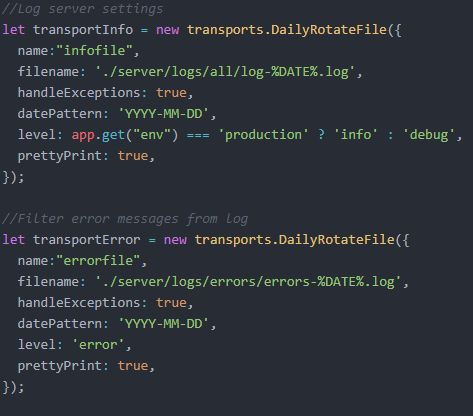
4.2 Error logging to file
I finally added file error logging, as it had to be done eventually to go into production so I could track errors if they happened ;) Otherwise, it would be hard to fix anything that happened while others used the app. The winston package was used to write to files.
Code snippet

5. Pull Request / Latest Commits
- Pull Request
- Commit: remove icon to add post if not logged in
- Commit: bug fix for fetching data on empty redux props
- Commit: bug fix for adding the same user to just-created groups
- Commit: feat: browse Steem content by created, hot, promoted, trending and tag
- Commit: server-side logging to file, client can log as well via fetch/axios
- Commit: bug fix: multiple validations instead of one failed returning
- Commit: ErrorBoundary component added for React-specific errors
- Commit: feature: Home page data, Recent Posts, Community Activity
- Commit: feature: Home page - My Communities sidebar
- Commit: feature: Home page - My Submissions sidebar
- Commit: Touch ups before next PR
6. Roadmap
I got 3 of the 4 things done from the last post 5 days ago,a nd did more. I left infinite scroll until later as it's not a higher priority.
Coming up:
- Infinite scroll
- Communities page
- Posts page
- Liking and rating submissions
- Viewing post content on KURE
You can see the longer roadmap in a previous post.
7. Contact
If you want to contact me, you can reach me on Discord at https://discord.gg/ApUp4jJ, or email at [email protected]. I'm not really on steem.chat, but I think I get emails if you send me a message.
- Discord
- Email:
[email protected]
Thank you for your time, attention and support! I appreciate it!
Peace.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @helo! Keep up the good work!
this is the first I read about this project and it sounds amazing. The first good UI to come out with community features will really skyrocket steem in terms of users. Im looking forward to this coming to life and me testing it out. Nice work
This is a great improvement and good management system for KURE. Kindred United To Reward Everyone. Weldone. Good work done. Thumbs up @krnel
Posted using Partiko Android
▀
@garudi is a whack job cunt who has spent a few too many days off her meds. @garudi it's time to take a trip back to the hospital where you belong, they'll take good care of you there and make sure you don't harm yourself. Crazy cunt needs some meds!!!
Smart post
Posted using Partiko Android
Hi @krnel!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 7.357 which ranks you at #62 across all Steem accounts.
Your rank has not changed in the last three days.
In our last Algorithmic Curation Round, consisting of 187 contributions, your post is ranked at #153.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server
Congratulations! Your post has been selected as a daily Steemit truffle! It is listed on rank 1 of all contributions awarded today. You can find the TOP DAILY TRUFFLE PICKS HERE.
I upvoted your contribution because to my mind your post is at least 15 SBD worth and should receive 201 votes. It's now up to the lovely Steemit community to make this come true.
I am
TrufflePig, an Artificial Intelligence Bot that helps minnows and content curators using Machine Learning. If you are curious how I select content, you can find an explanation here!Have a nice day and sincerely yours,

TrufflePigHey, @krnel!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
This post has been included in the latest edition of SoS Daily News - a digest of all you need to know about the State of Steem.