What Will I Learn?
- You will learn how to make website like google drive
- You will learn how to create simple website
- You will learn bagaimana cara koneksi web ke database MySQL
Requirements
- you must understand basic of PHP programing
- you must understand basic of MySQL database
- you must understand structure query language
Difficulty
- Intermediate
Tutorial Contents
website to upload files very much we find today for example google drive, youtube, facebook, instagram, and others. surely you think it will be very difficult to create a website like the websites above, true ,, it is very difficult to create a website as above because they have recruited reliable programmers, and also has a very high level of security. but this time I'm sharing a tutorial how to create a simple website to upload files.
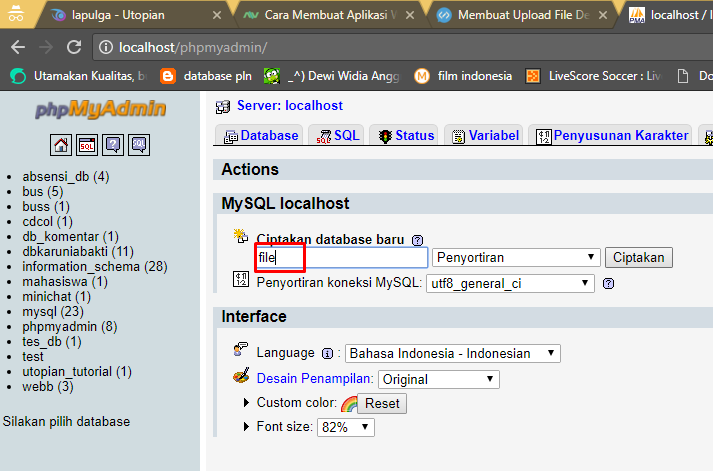
- the first step you should do is create a database where the uploaded files are stored.

write down the name of your database
- then create a table in the database you have created, by typing the query below in the SQL column.
CREATE TABLE IF NOT EXISTS `upload` (
`id_file` int(11) NOT NULL AUTO_INCREMENT,
`nama_file` varchar(100) NOT NULL,
PRIMARY KEY (`id_file`)
) ENGINE=InnoDB DEFAULT CHARSET=latin1 AUTO_INCREMENT=7 ;
- the next step is to create the index file that will be the main page of your website, save the scrip under the name index.php
<!DOCTYPE html>
<html>
<head>
<title>create Upload File using PHP Dan MySQL</title>
</head>
<body>
<h1>create Upload File using PHP Dan MySQL <br/>UTOPIAN-IO</h1>
<form action="aksi.php" method="post" enctype="multipart/form-data">
<input type="file" name="file">
<input type="submit" name="upload" value="Upload">
</form>
</body>
</html>
- okay I'll explain a bit about the script above
- this is the script section that will give action on the form action.php that we will make later
<form action="aksi.php" method="post" enctype="multipart/form-data"> - okay next is the script to create a button on the index.php page
<input type="file" name="file">
<input type="submit" name="upload" value="Upload">
- okay ,, next we will make we will make the file action.php, type the script below then save with the name action.php
<!DOCTYPE html>
<html>
<head>
<title>create Upload File using PHP Dan MySQL </title>
</head>
<body>
<h1>Creating Upload Files With PHP And MySQL <br/> UTOPIAN-IO</h1>
<?php
include 'koneksi.php';
if($_POST['upload']){
$ekstensi_diperbolehkan = array('png','jpg');
$nama = $_FILES['file']['name'];
$x = explode('.', $nama);
$ekstensi = strtolower(end($x));
$ukuran = $_FILES['file']['size'];
$file_tmp = $_FILES['file']['tmp_name'];
if(in_array($ekstensi, $ekstensi_diperbolehkan) === true){
if($ukuran < 1044070){
move_uploaded_file($file_tmp, 'file/'.$nama);
$query = mysql_query("INSERT INTO upload VALUES(NULL, '$nama')");
if($query){
echo 'FILE UPLOADED';
}else{
echo 'ERROR UPLOAD';
}
}else{
echo 'FILE TOO LARGEST ';
}
}else{
echo 'FILE EXTENSION IN UPLOAD IS NOT REQUIRED';
}
}
?>
<br/>
<br/>
<a href="index.php">Upload again</a>
<br/>
<br/>
<table>
<?php
$data = mysql_query("select * from upload");
while($d = mysql_fetch_array($data)){
?>
<tr>
<td>
<img src="<?php echo "file/".$d['nama_file']; ?>">
</td>
</tr>
<?php } ?>
</table>
</body>
</html>
- okay ,, I'll explain a bit about the script above.
- below is the script for the connection section with the database
include 'koneksi.php';
if($_POST['upload']){
- this is for the variable definition part.
$ekstensi_diperbolehkan = array('png','jpg');
$nama = $_FILES['file']['name'];
$x = explode('.', $nama);
$ekstensi = strtolower(end($x));
$ukuran = $_FILES['file']['size'];
$file_tmp = $_FILES['file']['tmp_name'];
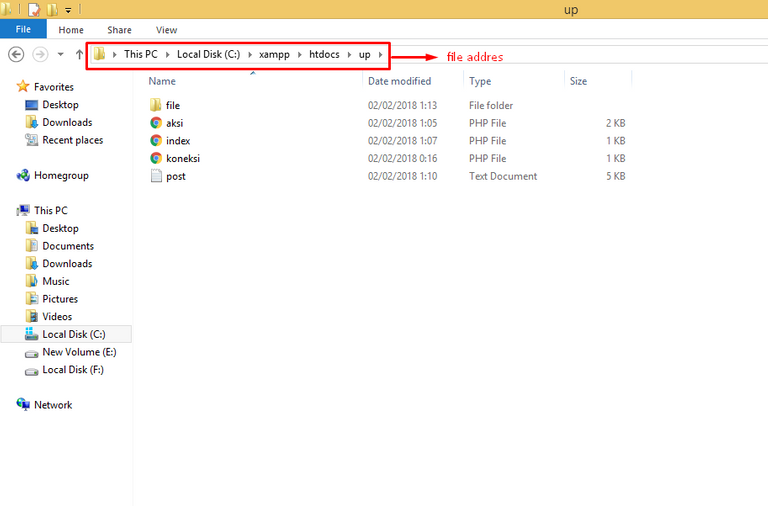
- after creating the database and the three php files above save in the same folder as in the picture below.

save it in your htdocs folder
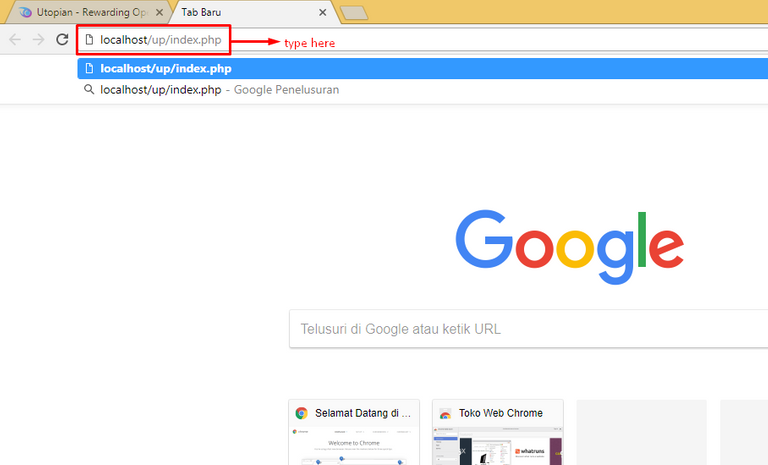
- okay then we will run the file we have created above by writing the file name in our browser search field as shown below.

and push enter button
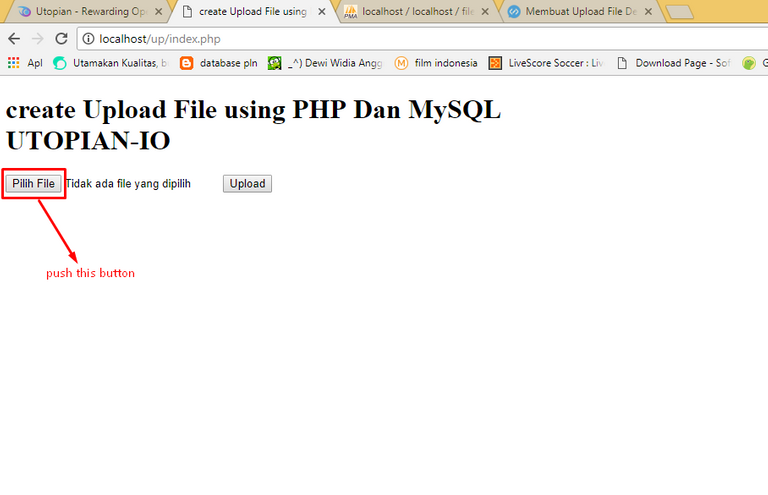
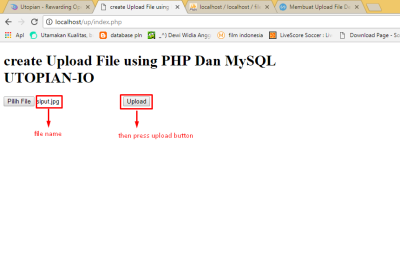
- okay next will appear web page as below.

then select one file from your computer
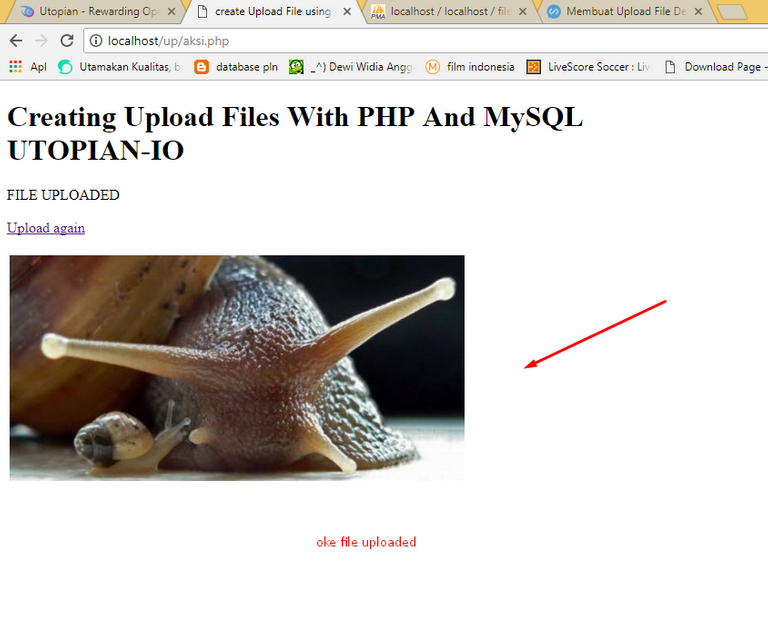
- then will appear the file name we have selected, then press the upload button.

then press upload button

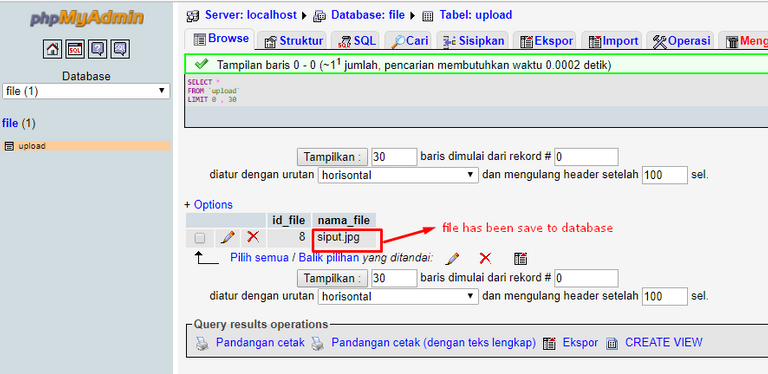
- next we check whether the files we have uploaded already saved to the database.

file saved
- okay we've managed to make a simple web upload file, do not forget to try friends.
Curriculum
- How To Create Input And Output Form Using PHP
- How Create Charts or Graphics On Your Web Page Using PHP and MySQL
- How To Create Dynamic Pages Using PHP and CSS
- How To Add Comment Field On Your Website Using PHP-MySQL
Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved because it does not follow the Utopian Rules, and is considered as plagiarism. Plagiarism is not allowed on Utopian, and posts that engage in plagiarism will be flagged and hidden forever.
You can not share someone else's code as you wrote it yourself. These are privatized structures.
You can contact us on Discord.
[utopian-moderator]
Hey @sedatyildiz, I just gave you a tip for your hard work on moderation. Upvote this comment to support the utopian moderators and increase your future rewards!
It was a great tutorial. Keep steem on! 👍🏻
Because of SQL-Injections you should use prepared statements instead of a raw query in
mysql_query("INSERT INTO upload VALUES(NULL, '$nama')");. That's just careless...I think it's not a problem, because it's just a simple web, I still use mysql database.
Hi @lapulga,
@drookyn is right. Would you please customize your code to leave no vulnerabilities open.
By the way, can you please tell me where you got the code from, because some code snippets seem very familiar to me? Is this all your work?
@vladimir-simovic this is my work, and this code is my lecture material
Did you also, as suggested, fix the possible security issue? If not, I can't approve your contribution.
oke sir @vladimir-simovic
@vladimir-simovic thanks for the advice
Of course it's a problem! You teach outdated knowledge without telling, that there's a alternative one have to use if they plan to use the "simple web".
And "mysql database" can still be used...Just have a look here.
thanks for all
I think this very good education for new php developer. Great job bro
thanks @sogata
a very interesting tutorial @lapulga
good job @lapulga
Your contribution cannot be approved because it does not follow the Utopian Rules.
You can contact us on Discord.
[utopian-moderator]
What about creating websites for steemit? I wonder how sites like dmainia and such is created.