Among the different open source projects that we can find, Bit, a platform to share modular components for web projects, through an easy system of copying and pasting, has caught my attention.
Bit is a tool to help share code components between projects. Bit is an extension to your Git workflow. Allows you to track and share components directly from your project and install them to other projects while keeping them synchronized.Source

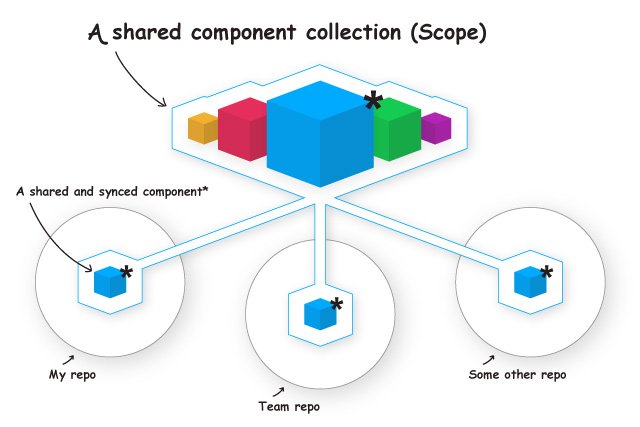
Bit what it does is create a collection of playlists called "scopes", scopes allow you to install and update individual components that are published, these scopes are very lightweight and occupy a low level of resources allowing a workflow in any development. Something surprising about these collections is that they can be developed while not connected to the network.

)
What is a component? An individual software component is a software package, web service, or module that encapsulates a set of related functions. All system processes are placed in separate components so that all data and functions within each component are semantically related.Source
)
Why is bit different? bit allows us to share components directly from the source code of our SCM repository, organize them as a defined proprietary team and synchronize them between different projects. In a way, Bit is a "virtual monorepo" that synchronizes components at the top of our entire code base.Source

Bit tracks reusable components within your source code so they can be exported and reused in other projects.
To install bit by npm just add a line of code like the following:
npm install bit-bin --global
Then when we want to include the components within a project we just add a few lines into the code, leaving something like this:
bit add src/foo/bar.js
bit add src/foo/bar.js -n moon # override component namespace
bit add src/foo/ # create component from all files within a directory. this will look for an index.js file as an entry point.
bit add src/foo/bar.js -i moon/sun # override component ID
bit add src/foo/bar.js -t src/foo/bar.specs.js # add component with specs
bit add src/foo/bar.js -t "test/{FILE_NAME}.spec.js" # add component with specs file from another directory
bit add src/foo/bar.js -t "test/{PARENT_FOLDER}/{FILE_NAME}.spec.js" # add component with specs file from another directory
bit add src/foo/bar.js -o moon/sun # override all tracked files of a component ID with new ones
bit add src/foo -m bar.js # adds the contents of the directory foo as a component, and set the main
entry file as bar.js
bit add src/foo -e bar.js # adds the contents of the directory foo as a component, and excludes
bar.js file
All these lines are loaded in the upper part of our code allowing the inclusion of the components that we will use by means of tags.
In the world of programming, a revolution is being experienced with the use of modular components within projects, where it is becoming easier and easier to program complex projects reusing previously used components. From my[bit] point of view (https://bitsrc.io/) covers a great need within these changes and provides the programmer with a fast and effective way to develop web applications. One thing that I think is great about bit is seeing how hundreds of users create components and these can be downloaded by platform users to use within their own projects.
If you want to know more about the bit platform here I leave you the link, and if you want to check their repository inside github here I leave you the link.
Posted on Utopian.io - Rewarding Open Source Contributors
Wow! Nada que ver con la.forma en que se hacían los sitios web por allá en el 2001 cuando empecé xD
Es genial lo que hay ahora! Excelente aporte!
Uuuuu.... Que recuerdos!! :D, es como se siente ahora ver un VHS teniendo la blueray al lado xD
Muchas gracias por el apoyo!! ;)
Ándale jajajaja qué padre qhe nos ha tocado la transición xD
dropahead curation team!Your post will be Resteemed by @dropahead witness account of the
Also please note that by given upvote dropahead Curation Team does not necessarily share opinions expressed in this article, but find author's effort and/or contribution deserves better visibility.
Watch out for the #xx-votesplus tag!
Do the above and we'll have more STEEM POWER to give YOU bigger rewards next time.
Keep up the good work!
Please, also see the recent Change & News!
¡Castellano!News from @dropahead:
pues vamos a conocer a cerca de este proyecto... yo todo el tema web no tengo ni idea ...
thanksss tiger
Muchas gracias por el apoyo!! @orelmely :)
gracias a ti por la info
Interesante, no habia oido hablar de el, gracias por compartirlo.
Saludos!!Que alegría saber que resultó útil para ti @fernandorivera y muchas gracias por tu apoyo :)
Perfect
Thanks!! :)
nicely blog
Thanks very much for your support ;)
Greetings!!
Nice!!!
Thanks!! :)
@minnowpond1 has voted on behalf of @minnowpond. If you would like to recieve upvotes from minnowponds team on all your posts, simply FOLLOW @minnowpond.
To receive an BiggerUpvote send 0.5 SBD to @minnowpond with your posts url as the memo To receive an BiggerUpvote and a reSteem send 1.25SBD to @minnowpond with your posts url as the memo To receive an upvote send 0.25 SBD to @minnowpond with your posts url as the memo To receive an reSteem send 0.75 SBD to @minnowpond with your posts url as the memo To receive an upvote and a reSteem send 1.00SBD to @minnowpond with your posts url as the memoboss your post is so boosting ,wellcome,have you any time to vist my blog,do you https://steemit.com/@shahin007
Your contribution cannot be approved yet, because the contribution category you have chosen requires your post to be in English. See the Utopian Rules. Please edit your post if possible, and change the language to English, to reapply for approval.
You may edit your post here, as shown below:

You can contact us on Discord.
[utopian-moderator]
I've edited it ;) @howo
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @luming I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x