Lesson Objectives
A. Creating Globalized Applications
B. Creating a Web Page which displays the Date
C. Creating Time in different formats
Needs are;
A.Asp.NET
B. Visual Studio
C. C#
The difficulty level of commands we use is middle.
Globalization
Globalization allows multiple languages and cultures to be used inside the web applications, which may be accessed in different parts of the world. The language, region, date formats, currency formats and other information which are related to culture are defined in the classes that are available in the System.Gloabalization namespace. The CultureInfo class contains information culture information such as name, calendar, and languages belonging to the culture, the country and other relevant information. The Culture provides information about the currency, date etc. The UICulture provides information about the language.
Creating a Web Page which displays the Date and Time in different formats according to the Language.
Steps to create the Demo:
1 ) Open the “CachingTechniquesDemo” created in the previous demonstration.
2 ) Add a web page named “GlobalizationDemo.aspx” to the project.
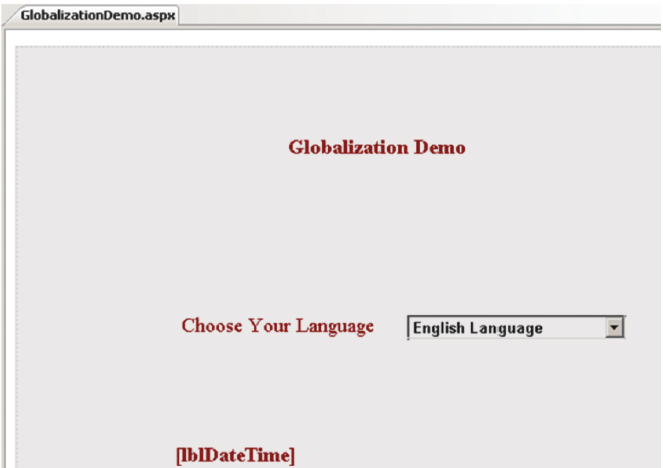
3 ) Design the form containing 3 labels and a DropDownList as shown below:

4 ) Replace the code in the Source View of the Web Page with the code given below
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="GlobalizationDemo.aspx.cs"
Inherits="GlobalizationDemo" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div style="height: 658px">
<asp:Label ID="lblDateTime" runat="server" Font-Size="Large" ForeColor="Maroon"
Style="z-index: 1;
left: 149px; top: 363px; position: absolute; width: 721px; height: 35px; fontweight:
700"></asp:Label>
<asp:DropDownList ID="ddlLanguage" runat="server" Style="z-index: 1; left: 354px;
top: 251px; position: absolute; height: -5px; width: 191px; font-weight: 700;"
AutoPostBack="True"
OnSelectedIndexChanged="ddlLanguage_SelectedIndexChanged">
<asp:ListItem Value="en-US">English Language</asp:ListItem>
<asp:ListItem Value="zh-CN">Chinese Language</asp:ListItem>
<asp:ListItem Value="ja-JP">Japanese Language</asp:ListItem>
</asp:DropDownList>
</div>
<p>
<asp:Label ID="Label2" runat="server" Font-Size="Large" ForeColor="Maroon"
Style="z-index: 1;
left: 155px; top: 250px; position: absolute; width: 178px; height: 35px;"
Text="Choose Your Language"></asp:Label>
<asp:Label ID="Label1" runat="server" Font-Size="Large" ForeColor="Maroon"
Style="z-index: 1;
left: 249px; top: 93px; position: absolute; width: 441px; height: 35px; font-weight:
700"
Text="Globalization Demo"></asp:Label>
</p>
</form>
</body>
</html>
5 ) Replace the content in the code-behind file with the following code: using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Globalization;
using System.Threading;
public partial class GlobalizationDemo : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void ddlLanguage_SelectedIndexChanged(object sender, EventArgs e)
{
Thread.CurrentThread.CurrentCulture = new
CultureInfo(ddlLanguage.SelectedValue);
Thread.CurrentThread.CurrentUICulture = new
CultureInfo(ddlLanguage.SelectedValue);
lblDateTime.Text = ddlLanguage.SelectedItem.Text + " Date & Time : "+
System.DateTime.Now.ToString();
}
}
6 ) Save the file.
7 ) Right-Click the Web Page and select “Set as Start Page”.
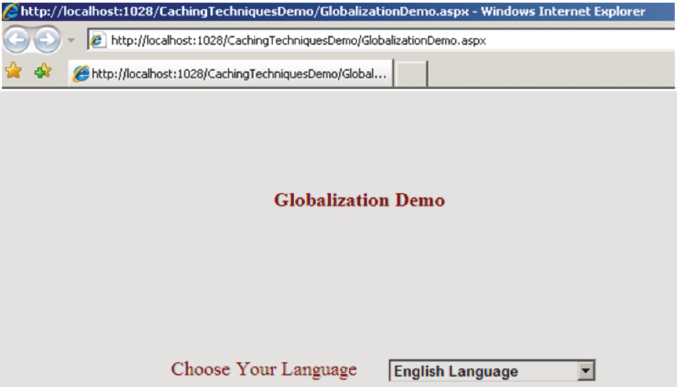
8 ) Run the project and view the Output below

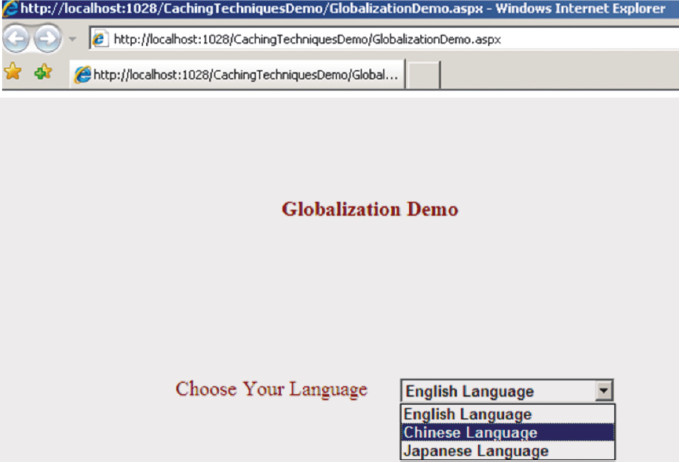
9 ) Choose the Chinese Language as shown below

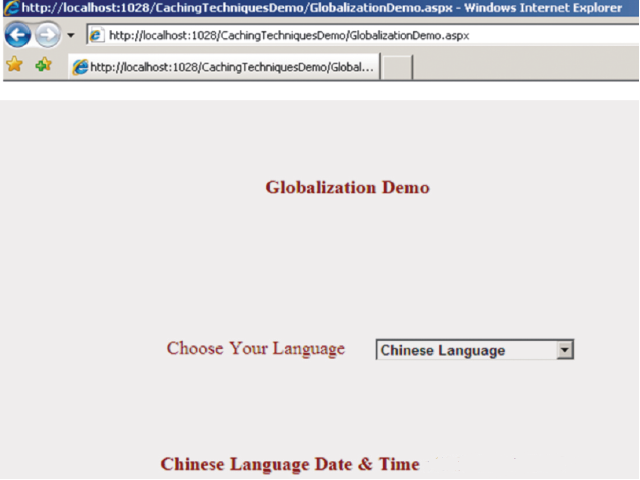
10 ) View the Output 2 below displaying the Date and Time for Chinese Language.

Posted on Utopian.io - Rewarding Open Source Contributors
@mrsmalue, I always try to support who contribute to open source project, upvote you.
Your contribution cannot be approved because it does not follow the Utopian Rules.
You are consistent in posting contributions in the same way as you have been advise not to.
Yet more importantly, you had conspired and deleted content on a prior post, and used another account to try and get your post upvoted via @mrsx7 account
affected other post that you deleted was https://utopian.io/utopian-io/@mrsmalue/exploring-server-based-state-management-and-using-session-state-asp-net-tutorial
This is cause for a ban on utopian, and your account will be banned.
You can contact us on Discord.
[utopian-moderator]
im soryy dear farhat please give me the last chance please :(