Lesson Objectives
A. Understanding Caching
B. Implementing Output Caching
C. Understanding Data Caching
Needs are;
A.Asp.NET
B. Visual Studio
C. C#
The difficulty level of commands we use is middle.
Introduction to Caching
Caching in a technique by which the frequently used items are stored in the memory. Since they are stored in the memory, they provide greater performance as the items need not be recreated and are quickly fetched from the cache. For example, if data has to be displayed in a web page from the database, database connection has to be opened, data has to be fetched from the database, and the connection has to be closed every time the page requires data. This happens when caching of the data is not done. This opening and closing of connections repeatedly can be avoided by implementing caching. The cached items may or may not depend on other items that are cached. The various types of caching are Output Caching, Data Caching, Fragment Caching and Data Source Caching.
Output Caching
The Output Caching also called as the Page Output caching allows the output of the entire page to be cashed in the memory. The page will be served from the cache for future requests. The page output caching can be enabled or disabled for the page. It can be enabled or disabled collectively for all the web pages in a web application or all the web applications in a particular machine. The @OutputCache directive can be written in the ASP.NET Web page to allow page output caching as shown below:
<%@ OutputCache Duration="30" VaryByParam="none" %>
Demonstration: Implementing Output Caching
Let us create an ASP.NET web page and cache the output. Steps to create the Demo:
1.) Create a new Web Site named “CachingTechniquesDemo”
2.) Add a Web Page named “OutputCachingDemo.aspx” to the project.
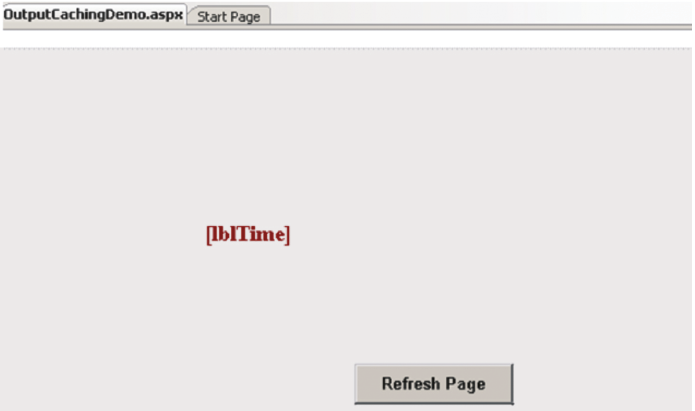
3.) Design the Web Page containing a Button and a Label as shown below:

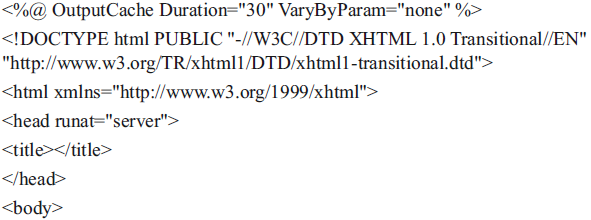
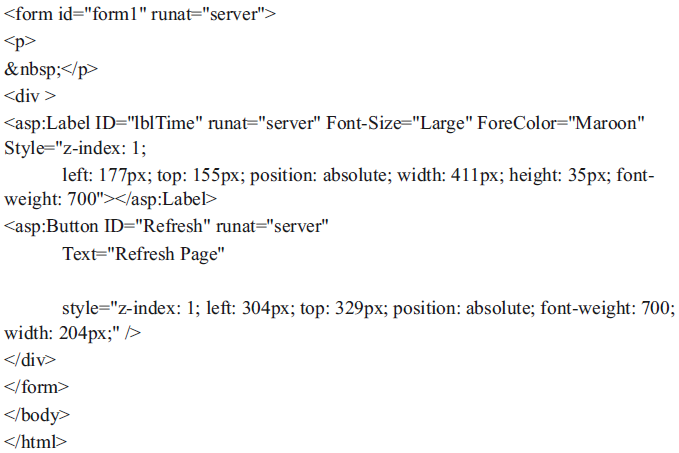
4.) The code in the Source View of the Web Page is given below:
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="OutputCachingDemo.aspx.cs"
Inherits="OutputCaching" %>


5.) Replace the content in the code-behind file with the following code:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class OutputCaching : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string time = " Hours : " + System.DateTime.Now.Hour;
time = time + " Minutes : " + System.DateTime.Now.Minute;
time = time + " Seconds : " + System.DateTime.Now.Second;
lblTime.Text = time;
}
}
6 ) Save the file.
7 ) Right-Click the Web Page and select “Set as Start Page”.
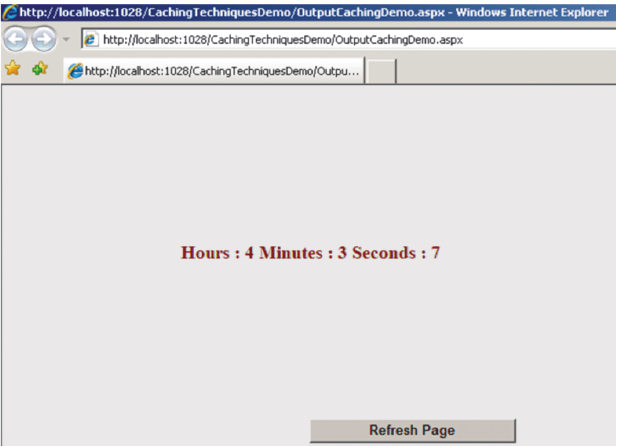
8 ) Run the project and view the Output 1 below:

9 ) Click the “Refresh Page” button and you will find that the time is not refreshed as it is cached.
10 ) Click the “Refresh Page” button after 30 seconds and you will find the updated time, as the Duration for the OutputCache is set to 30 seconds.
Data Caching
The Data Caching allows the caching of data which is frequently used so that the data can be fetched from the cache quickly. The data is cached in the web server. The data can be fetched from files or database tables. Since the data from the database server is cached on the web server, the database need not be connected every time there is a request for data. The advantage of data caching in ASP.NET is that cache dependencies can be set. Cache dependencies can be set for files or database tables in SQL server. The insert() method of the Cache object can be used to add items to the Cache.
Fragment Caching
The Fragment Caching also called as the Page Fragment Caching can be used to cache specific portions of the page which does not change frequently instead of the entire page. The part of
directive is written inside the user control. The user control is then used inside the web page, which uses page fragment caching. The user control is cached and all the pages that use the
user control fetch it from the cache.
the page that needs to be cached, is generally placed inside a user control. The @OutputCache
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @mrsx7 I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x