
Repository
https://github.com/TheKnarf/HeliumAnion
Linked Task Request
Link to the task request
https://github.com/TheKnarf/HeliumAnion/issues/1
Details
Basically this project is a request from the project owner open issue in Github creating a logo for Helium Anion. Based on that information, I decide to contribute onthis project by creating new logo, Project Owner provides information about Helium Anion.
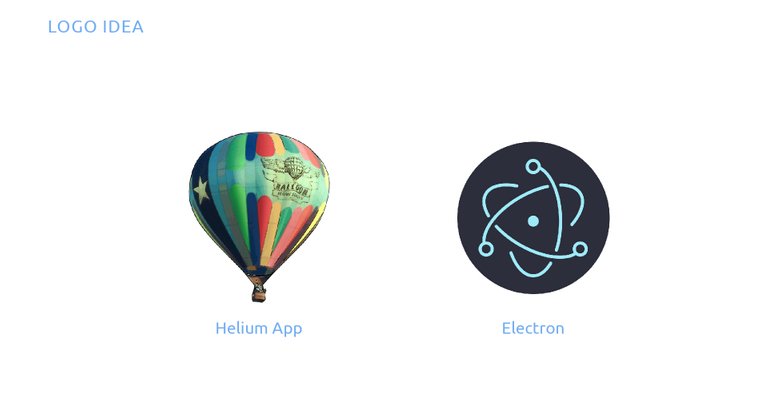
HeliumAnion is a replica of the Helium app for Mac, implemented using Electron. It comes with a simple rest api and command line tool to power it. The project name is based on physics, where Helium is the second Atom in the periodic table, and an Anion is a negatively charged ion. The project is also an reimplementation of the Helium app using Electron. So a logo inspired by those two products logo combined.

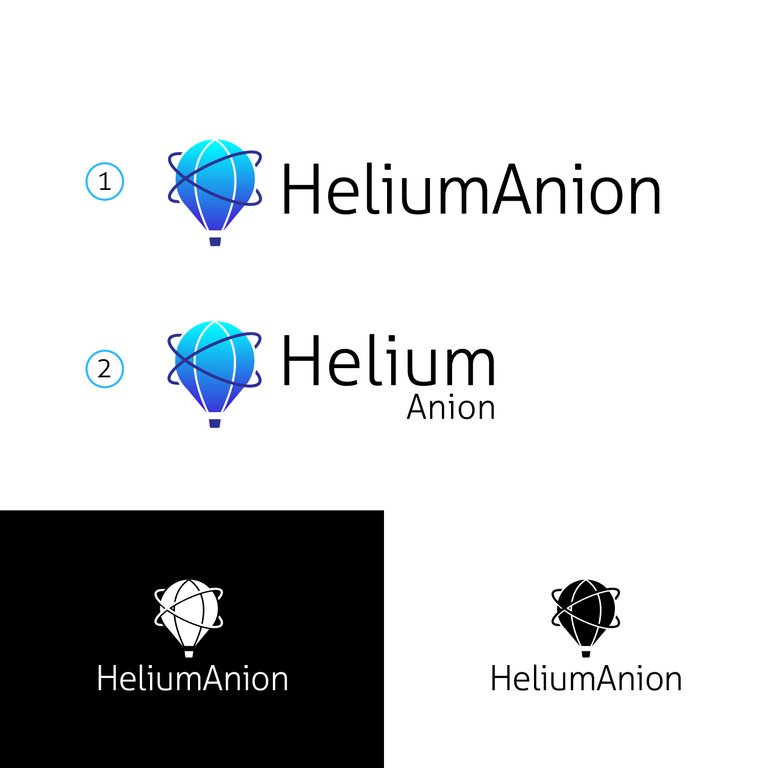
The first step to submit a proposal through the comment issue column is to submit a design with a combination of hot air balloons and Electron icons. The following is the submission of the design logo for Helium Anion.

Project Owner responded very well to the results of the Helium Anion logo design proposal. The next step is continue the discussion via email for further communication including sending the original file to the project owner.










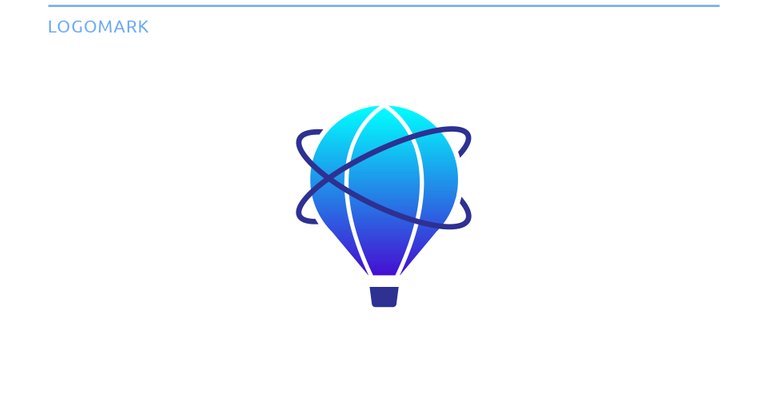
The selection of colors is very important in the identity of the Helium Anion logo project. The colors used are Blue and Cyan which are used as gradients based on the Helium App theme and a little bit closer to the Electron color. This color is looks good and match to the Helium Anion logo as a replica of the Helium App using Electron.
Mockups

Benefits / Improvements
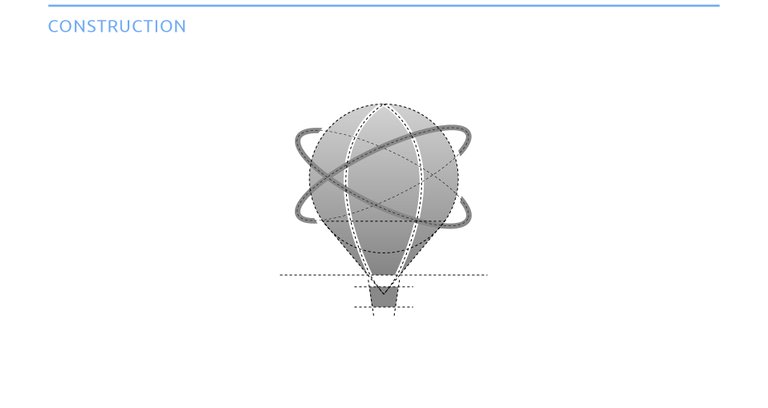
The Logo design is very simple, unique, clean, and modern. The visual of logo is easy to understand and memorable. Useful in all applications (print, web, mobile) and visible all sizes.
Proof of authorship

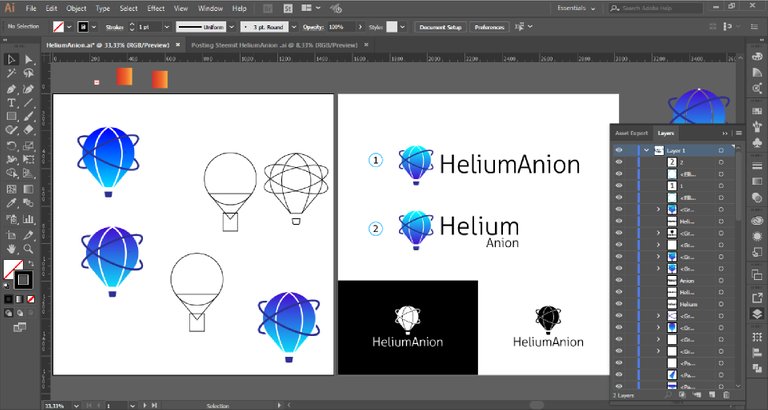
Tools
I created this logo design using Adobe Illustrator CC and Adobe Photoshop for mockup.
Original files
I provide the source file in the form of vector files (PNG, SVG, PDF and AI file).
Drive Google
Font
Mockup
Hello @munadikiehl. Thank you for your contribution. This looks like a very pretty cool design. It is appealing to sight and suits the project just almost perfectly. The idea is well thought out. Well done! I have nothing much to say about the technical aspect as the overall quality is unarguably great.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @knowledges! Keep up the good work!
Hi @munadikiehl!
Feel free to join our @steem-ua Discord serverYour post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation! Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Hi, @munadikiehl!
You just got a 0.5% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
Hey, @munadikiehl!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
SteemPlus or Steeditor). Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!