Repository
https://github.com/MWFIAE/Steemit-Sidebar
Pull-Request (Aug. 7. 2018)
https://github.com/MWFIAE/Steemit-Sidebar/pull/31
New Features
Short version:
[+] Change side of the sidebar
[+] reload settings from other tabs
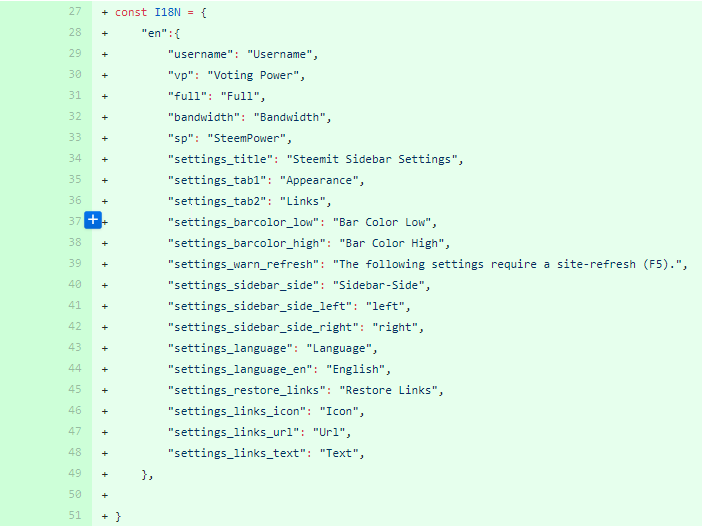
[+] multiple language support
[+] more information about Steempower
[+] preset user name from logged in user
[*] better code commenting
Long version
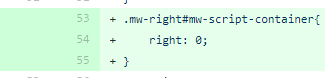
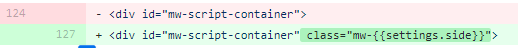
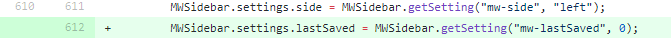
1. Sidebar-Side
Github Commit
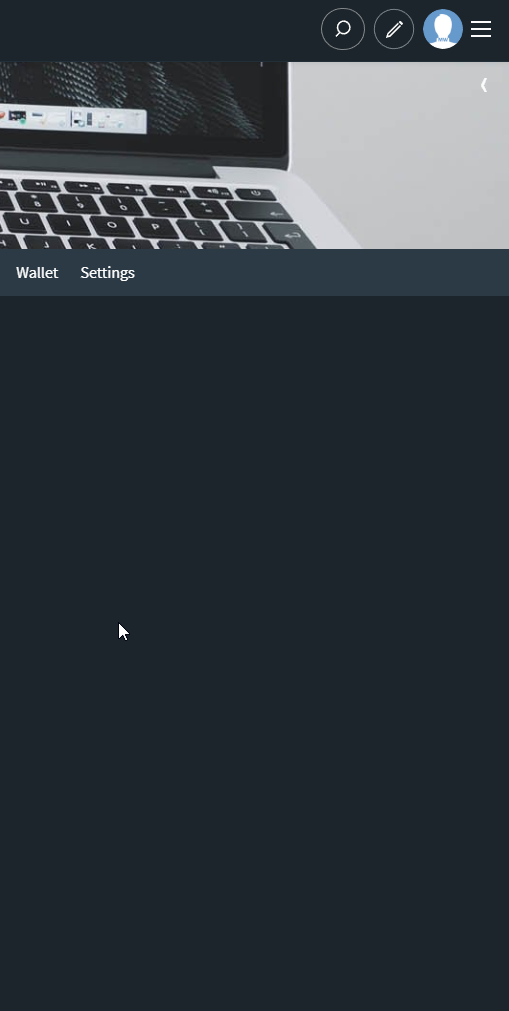
Users can now change the side of the sidebar to their liking:
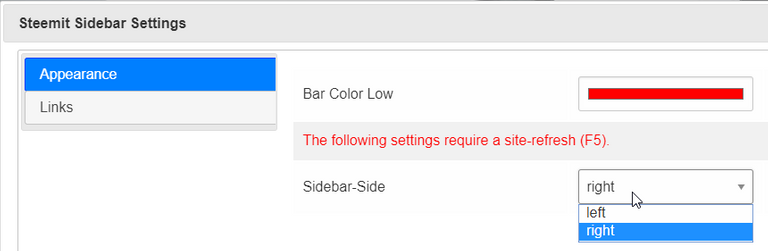
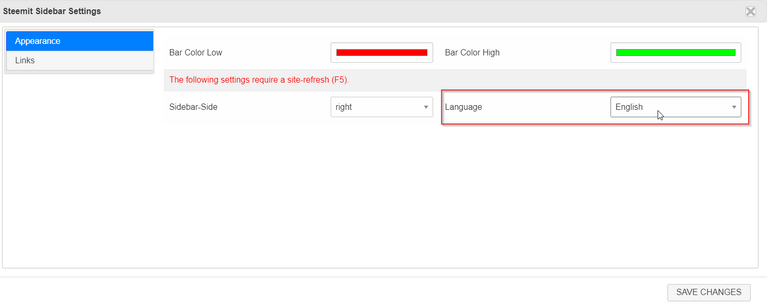
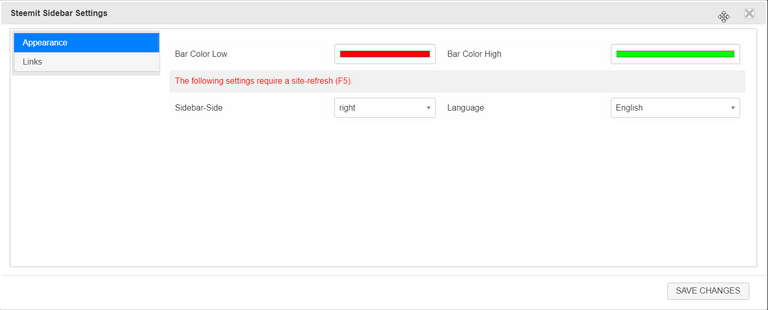
This is done via the settings menu:

As you can see this setting requires a site-refresh to take effect, so keep that in mind.
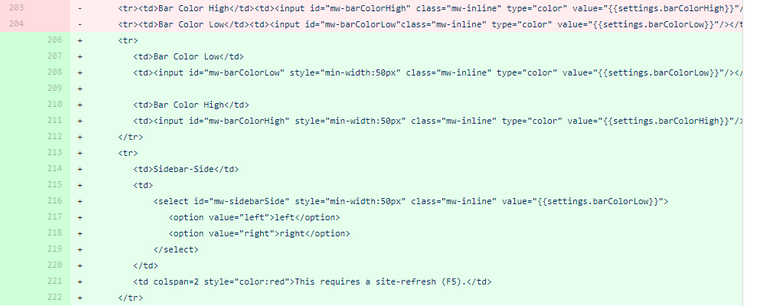
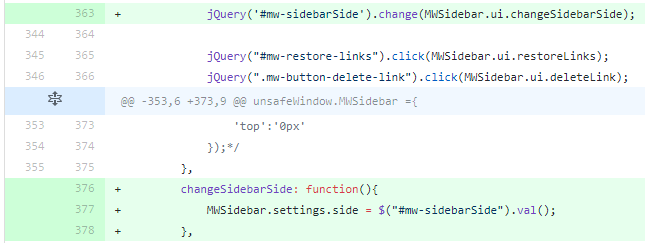
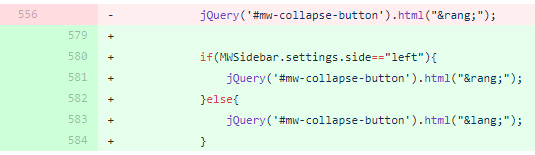
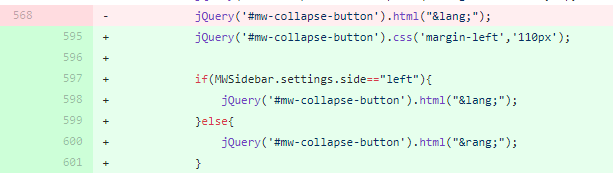
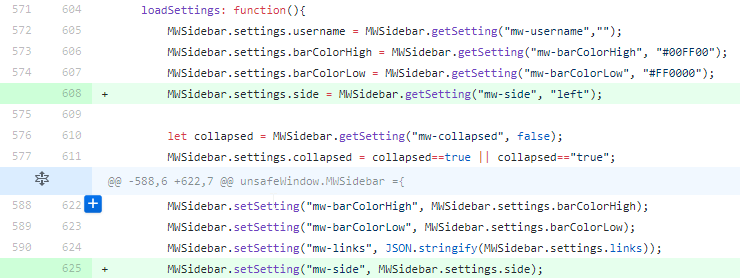
How was that implemented?
Additional Screenshots
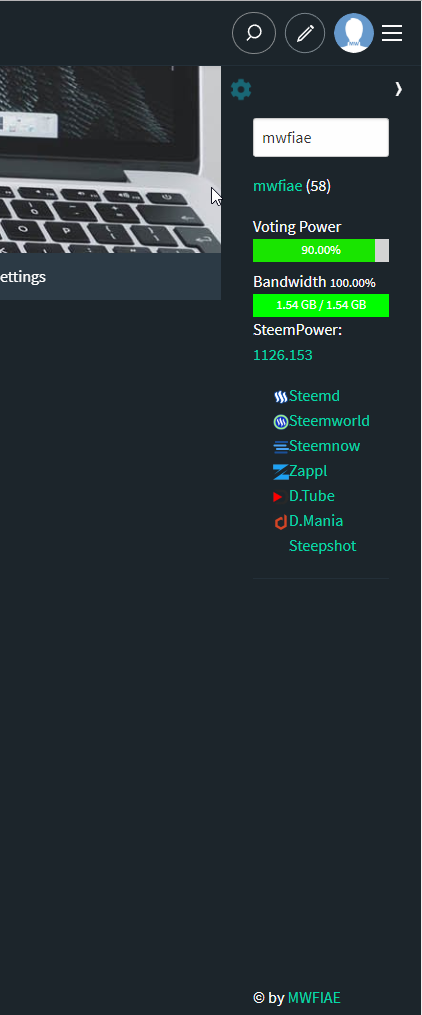
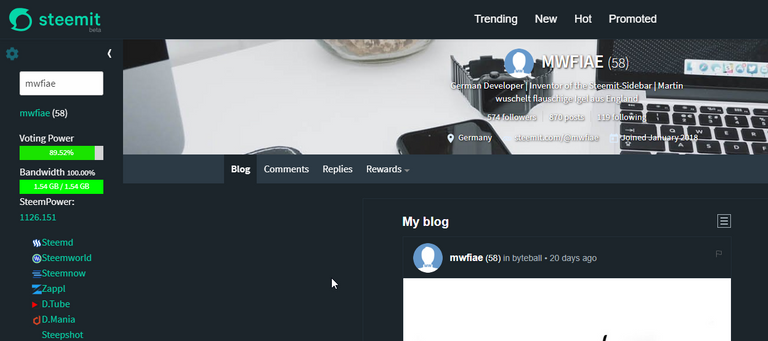
| The Sidebar on the left side. | And if it is collapsed |
|---|---|
 |  |
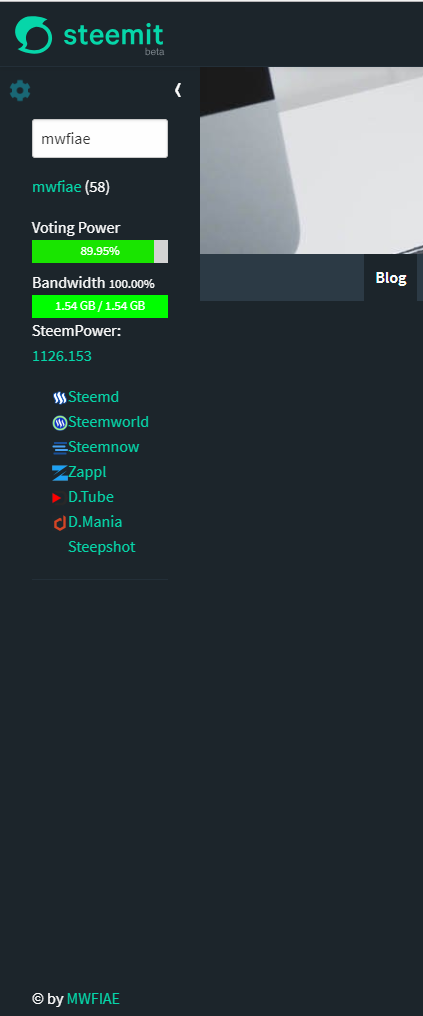
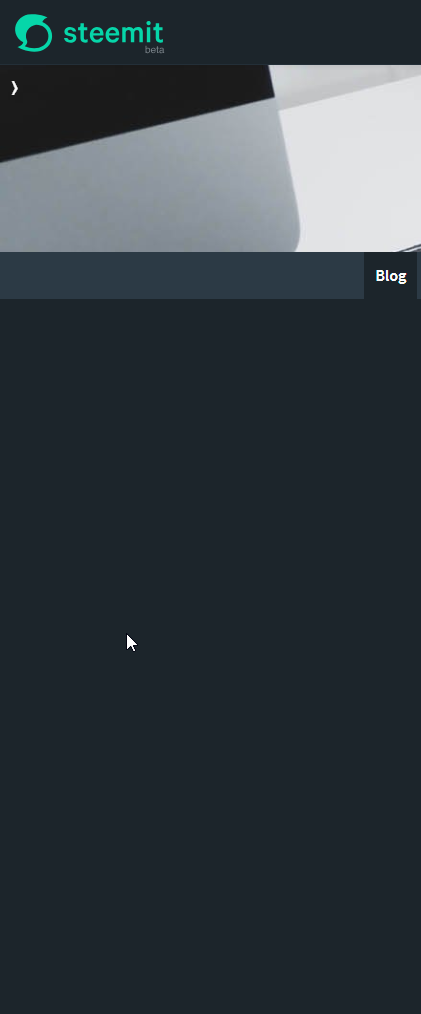
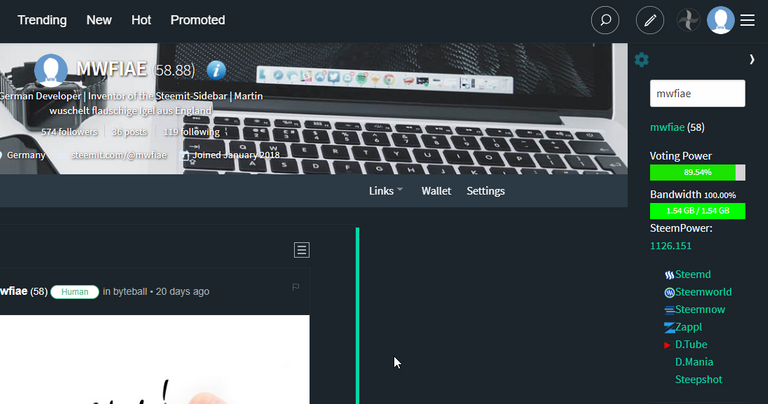
| The Sidebar on the right side | And if it is collapsed |
 |  |
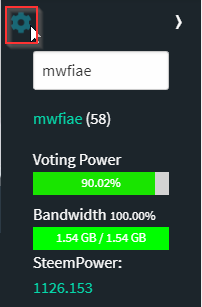
| Click on the little cog to open the settings menu |  |
2. Reload Settings from another tab
Often times users will have more than 1 tab open with Steemit. This causes a problem with the settings made in the Steemit-Sidebar. To solve that and improve user experience I implemented automatic reloading of the settings in other tabs.
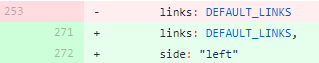
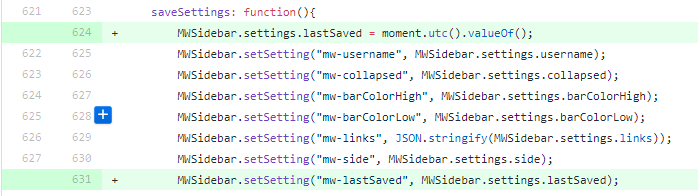
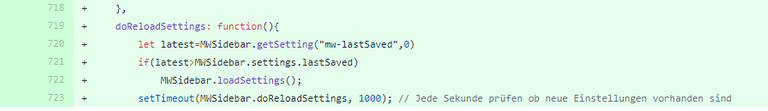
How was that implemented?
3. Multiple language support
Github Commit - Language Setting
Github Commit - Text replace
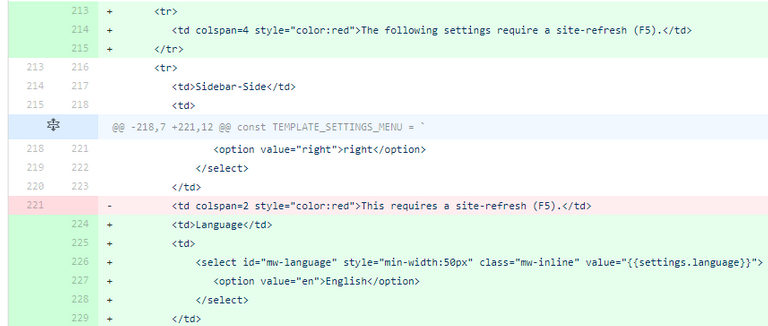
I implemented support for multiple languages besides English. The language can then be selected inside the settings menu.

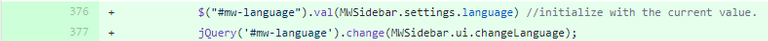
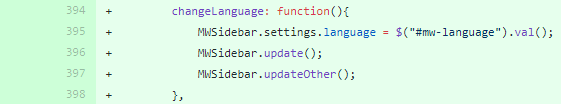
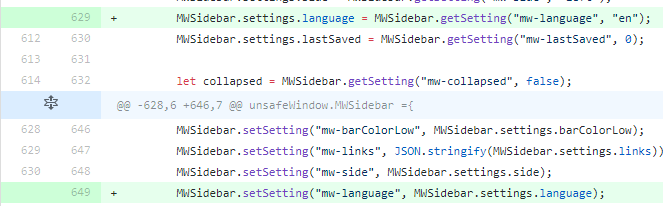
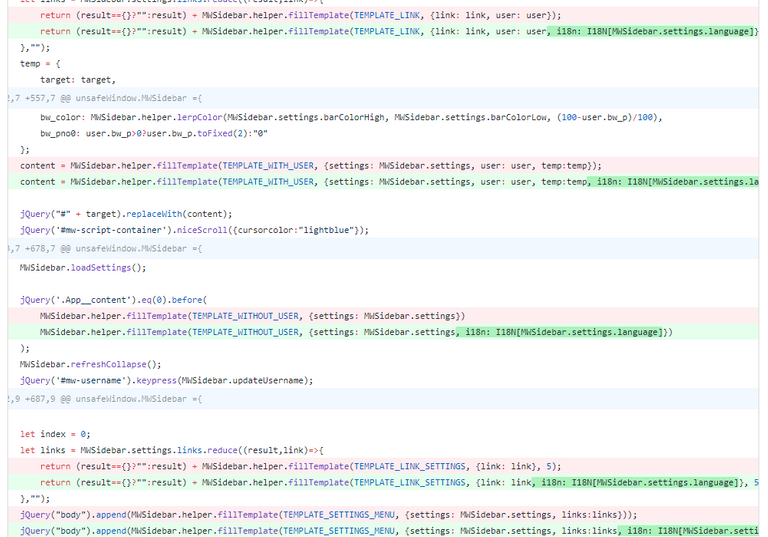
How was that implemented?
Additional Screenshots
As there aren't any other languages beside English right now, there isn't much to show...
Feel free to leave a pull-request to add your own language! :)
4. More information about the Steempower
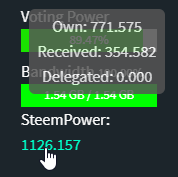
It was requested by several users that they see more information about the Steempower a user possesses. How much was received from another user? How much does the user itself own? And how much did he delegate to other user?
It can now be seen in the sidebar if you hover over the Steempower of an user.

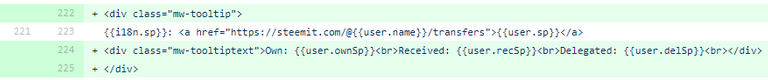
How was that implemented?
 | Extended the user template with an additional tooltip. The CSS classes etc. already exists because of the tooltip for the voting power. |
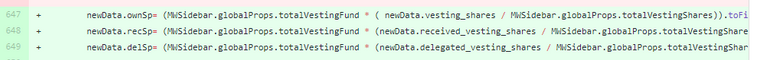
| Now we just need to calculate the values to be displayed. |  |
The values are calculated using these formulas:
ownSP=totalVestingFund * ( vesting_shares / totalVestingShares)
receivedSP= totalVestingFund * (received_vesting_shares / totalVestingShares)
delegatedSP= totalVestingFund * (delegated_vesting_shares / totalVestingShares)
5. Preset user name for new users
It is often difficult for new users to get started with the sidebar. Therefore to make it easier I implemented some logic to get the logged in user. This user is then automatically entered into the search box to make it more obvious for new users.
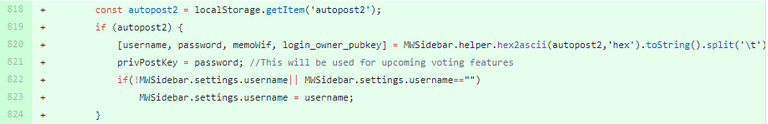
How was that implemented?
6. Better comments!
It is time for a little code cleanup! Most likely a lack of comments made it difficult to understand the code for the sidebar. Therefore I took the time to comment every function, parameter and "global" variable!
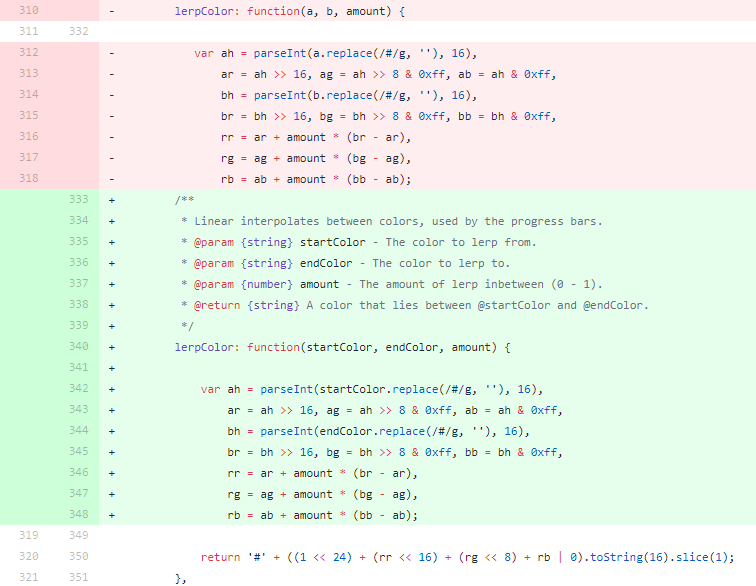
How was that implemented?
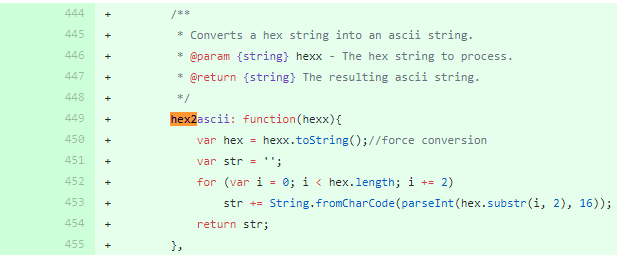
Lets take the "LerpColor" function for example:

While the method name was already very descriptive, it's a lot better with the added comment and descriptive parameter names!
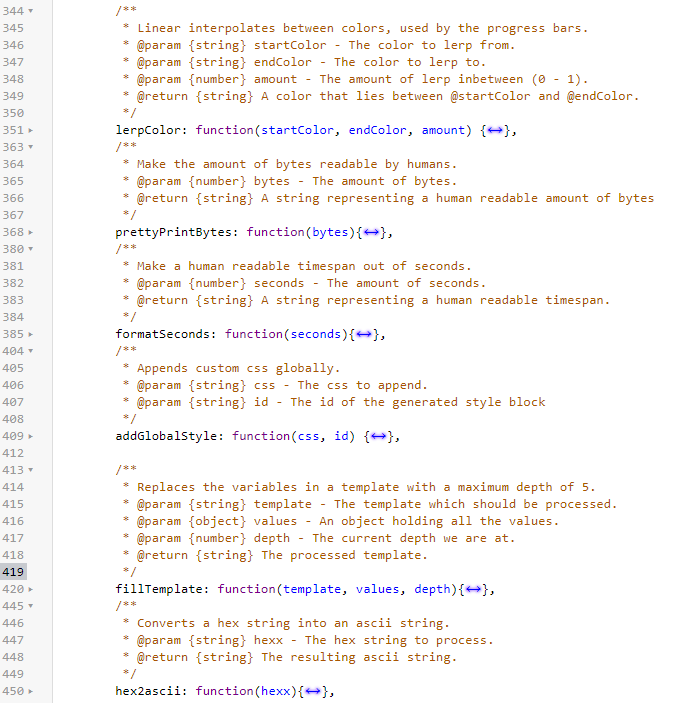
Let's look at a few more functions:

That's how it should look ;)
Btw. this commenting style was chosen so that I can use the jsdoc npm package to generate some online documentation. Haven't found the time to do so, though.
GitHub Account
I hope you enjoyed the long read!
Greetings,
Martin


























Thank you for your contribution. You have formatted your post really well.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Chat with us on Discord.
[utopian-moderator]Need help? Write a ticket on https://support.utopian.io/.
Thank you for your review, @codingdefined!
So far this week you've reviewed 3 contributions. Keep up the good work!
wow... your post is looks amazing!!!!!
And this is one of the project that I was going to introducing series. haha
I will maybe refer this post when I am introducing/reviewing the project :)
Thank you! )
nice!
Nice new features :)
Fine that you are still working on this ;)
It can be hard some times to take the time and work on my projects besides my job...
But I'm doing my best! And as you know I have also been working on other projects in the mean time ;)
Unfortunatly not all of them can be posted on utopian for various reasons :)
But despite this the sidebar won't be forgotten so you can expect more changes in the future!
And your best is the best :D
I know ;) gonna have to talk soon about it, but my time schedule is ful as yours, also in holiday times :D
Why? :o what are those reasons? :) or do you mean from your main job?
Sidebar ist bares wert ^^
Aww thank you! :)
Enjoy your holidays and don't waste your time working! (unlike me :( :D )
Not from my main job, but with people from my main job, we are trying to make a few games :) (Steem-Integration still needs to be discussed :p )
But nothing ready yet. At the moment we are just playing around with a few ideas and engines and trying to find something that suites us :) Long process still to go ;)
If it is work with your own interest, why not? :D
Very nice! Looking forward to see something some day :D
Game development needs time, like any development ✌ Keep the fun and the game will find you 😁
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!Hey @mwfiae
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Congratulations @mwfiae! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOP