HTML kolay bir dildir. İlk dersimde klişeleşmiş konulara (HTML in açılımı, kimlerin bulduğu vs) değinmeme gerek yok. Sizi sıkmadan ve bunaltmadan anlatımları yapmaya çalışacağım.
1-HTML Nedir?
Html bir uzantıdır. tıpkı mp3'ün bir şarkı uzantısı olması gibi, Html de bir yazı dosyası uzantısıdır. Bu yazı dosyalarını açmak için de Microsoft Word gibi, bilgisayarınızın metin editörlerini kullanabilirsiniz.
Html uzantılı dosyalar, başka bir bilgisayardan, internet yoluyla ulaşılabilir. Microsoft Word gibi programlar interneti kullanamadığı için, Tarayıcı dediğimiz programlar oluşturulmuştur. Tarayıcılar, hem internete bağlanabilen, hem de html dosyalarını gösterebilen programlardır. En çok bilinen tarayıcılar ise şunlardır:
-İnternet Explorer
-Mozilla Firefox
-Chrome
Çoğu internet sayfası aslında bir html dosyasıdır. Siz dosyanın adresini yazarsınız, tarayıcınız o dosyayı internetten bulup açar ve size gösterir.
Gerçi Php, asp gibi farklı dosyalar da var, ama bu yazıyı html öğrenmeniz için hazırlıyorum, html öğrenmenize yaramayacak şeylerden bahsetmeyeceğim.
2-Ama Siteleri Açtığımda Kodlar Görünmüyor?
Doğru. Tarayıcılar html dosyalarını yorumlayarak gösterir. Yani html kodlarıyla hazırlanmış dosyayı alır,inceler ve nasıl görünmesi gerektiğine karar verip size gösterir.
3-HTML Kodlarını Nasıl Görebilirim?
Bir html dosyasının yorumlanmamış haline o dosyanın Kaynağı denir. HTML sayfalarının(dosyalarının) kaynakları, html kodlarından oluşur ve tarayıcınızdaki bir sayfada bir yere sağ tıklayıp Kaynağı Göster yazısına tıklamanız gerekir.
4-Nasıl HTML Dosyası Oluşturabilirim?
Yeni bir metin belgesi oluşturup açın. Dosya -> Farklı kaydet seçeneğine tıklayın ve dosya adının sonundaki .txt yerine .html yazın.
5-HTML kodları denemenin kolay yolu yok mu?
Evet var. Derslerimiz boyunca html kodlarını denemeniz için şu editörü kullanmanız en mantıklısı olur:
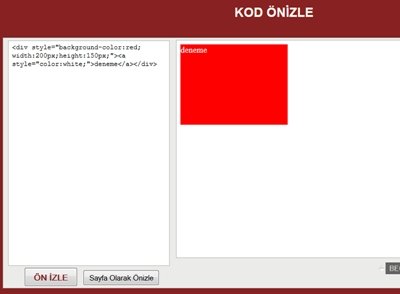
Açılan sayfada ilk kısma kodlarınızı yapıştırdığınızda ve ÖNİZLE butonuna tıkladığınızda, sağ taraftaki kısımda kodlarınızın önizlemesi görünecektir.
Şimdi Bir Örnek Yapalım:
<div style="background-color:red;width:200px;height:150px;"><a style="color:white;">deneme</a></div>
Bu kodu kopyalayıp, yukarıda verdiğimiz adresteki editörde deneyin. Bu kod gözünüzü korkutmasın, içinde css kodu da var.
Bu örneği vermekle asıl amacımız, Kod Önizleme Editörünü denemeyi öğrenmeniz.

Eğer bu kodu sitenize yerleştirseydiniz, şöyle görünecekti:

İlk derste tüm bunları okuyarak zaten yeterince sıkıldınız. Ama merak etmeyin, sonraki dersler bu kadar somut olmayacak ve çok daha eğlenceli geçecek.
İyi çalışmalar :)
Posted on Utopian.io - Rewarding Open Source Contributors
@originalworks Hi :)
To call @OriginalWorks, simply reply to any post with @originalworks or !originalworks in your message!
Aslında göründüğü kadar da zor değilmiş :) emeğinize sağlık
Kesinlikle :) Çalışırken keyif aldığım dillerden bir tanesi kısa zamanda öğrenilebilir teşekkür ederim ilginize :)
Hi! I am a robot. I just upvoted you! I found similar content that readers might be interested in:
https://bilisim-bilim.tr.gg/Html-dosyam.htm
Your contribution cannot be approved because it does not follow the Utopian Rules, and is considered as plagiarism. Plagiarism is not allowed on Utopian, and posts that engage in plagiarism will be flagged and hidden forever.
You can contact us on Discord.
[utopian-moderator]