HTML her şeyden önce bir dildir. HTML'i bir ayda öğrenilebilecek kadar kolay meydana getiren şey ise mantığının çok sıradan olmasıdır. Yabancı dillerde yüzlerce dilbilgisi kalıbı vardır. Html'de ise uymanız ihtiyaç duyulan tek bir kalıp vardır.
Rahat bir dil olmasına karşın, internette göreceğiniz öteki html dersleri genelde ya karmaşa ya da can sıkandır. Hepimiz ise size çok daha sıradan ve eğlenceli bir şekilde anlatmayı hedefliyorum:
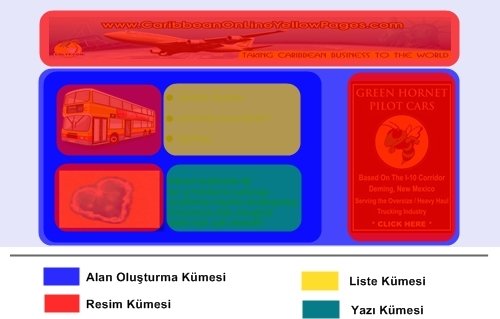
HTML sayfalar, aslına bakarsak kümelerden (alanlardan) kaynaklanır. Farklı özellikleri olan farklı kümeler vardır. Bunu anlamak için bir web sayfasını ele alalım:

Böyle bir sayfaya ilk baktığınızda farkedemeseniz de, 8 tane küme kullanılmıştır. Bunlardan 4ü fotoğraf kümesidir. Bunu görmek çok da oldukça kolay çünkü zaten sayfada 4 tane resim var. Biri liste kümesi, diğeri ise yazı kümesidir. Geriye kalan iki küme ise alan oluşturma kümeleridir ve tek özellikleri, diğer kümelerin duracakları bölgeleri oluşturmaktır:

Bir yazı kümesi nasıl oluşturulur?
Şöyle:
| Kod: | Önizlemesi: |
|---|---|
<a>Merhaba</a> | Merhaba |
Aslen bu bayağı bir Yazı Kümesidir(aslına bakarsak A elementi ile sadece link oluşturmanız önerilir. Ancak standartlardan bahsetmeyi en sona bırakacağız.Kodlamadan hakikaten anlayan biriyseniz,bu data eksikliğini mazur görün). Peki bu kümeyi nasıl oluşturduk:
Yazı kümesinin sembolü a dır. Bu bilgiyi unutmamak zorundasınız.
Küme oluşturmak için 3 adımı izleriz:
Kümeyi açarız.
İçine yerleştireceklerimizi yerleştiririz.
Kümeyi kapatırız.
Yukarıda örnek gösterdiğimiz kodu yine incelersek:

Peki diğer kümeleri nasıl oluşturuyoruz?
Aslında bu gayet basit. Yazı kümesinin sembolü a dır ve içine yazı konulur. Eğer kümemizin sembolü a değil de fieldset olsaydı şöyle açıp kapayacaktık:
<fieldset> </fieldset>
Peki içine ne koyacaktık? Aslında bu kümeden kümeye değişir. Yazı kümesi, yazı oluşturmaya yaradığı için, içine yazı konulur. Fieldset kümesi ise, çerçeveli bir alan oluşturur ve içine başka kümeler konulur:
| Kod: | Önizlemesi: |
|---|---|
<fieldset><a>Merhaba</a></fieldset> | Merhaba |
Gördüğünüz gibi bir fieldset kümesi açıp içine a kümesi yerleştirdik. Bu şekilde çerçeveli bir alan yaratıp içine yazı yerleştirmiş olduk.
Örneğin center kümesini ele alalım. Center kümesinin özelliği, içindeki tüm kümeleri yatay olarak ortalamasıdır:
| Kod: | Önizlemesi: |
|---|---|
<fieldset><center><a>Merhaba</a></center></fieldset> | Merhaba |
Bu örnekte görebileceğiniz gibi, bir önceki örnekte sol tarafa dayalı olan yazı kümesi, şimdi ortalanmış şekilde duruyor.
Yukarıdaki örnekleri KOD deneme EDİTÖRÜ ile deneyin. Ek olarak denemeniz için bazı küme sembolleri:
a
button
fieldset
b
li
textarea
marquee
İleriki derslerimizde basit bir anlatımla fotoğraf kümesi dahil pek çok kümeyi inceleyeceğiz.
Son olarak, küme sembollerine şu demek oluyor ki etiket denilir. Her bir küme ise bir elementtir. A elementi, textarea elementi, fieldset elementi gibi...
İyi çalışmalar.
Posted on Utopian.io - Rewarding Open Source Contributors
@turbot !welcome
@originalworks ^^
To call @OriginalWorks, simply reply to any post with @originalworks or !originalworks in your message!
Merhaba @omradk,
Steem dünyasına hoşgeldiniz. Yeni bir kullanıcı olarak bilmeniz gereken
birkaç konuyu sizin için derledik.
Kullanım
İçerik üretirken dikkat edilmesi gerekenler
Botlar
Botlarda kullanmanız üzere size 0.002 SBD yolladım. Bazı botları kullanıp yazılarınıza oy almak için bu yazıyı okuyabilirsiniz.
Ayrıca, Steemit Türkiye discord sunucusu üzerinden bize anlık olarak ulaşabilir, tr topluluğuna aktif olarak destek verebilir, merak ettiklerinizi sorabilirsiniz.
Hi! I am a robot. I just upvoted you! I found similar content that readers might be interested in:
http://www.robotikdersi.com/html-ders2-html-etiketlerine-giris/
Elinize sağlık.
Your contribution cannot be approved because it does not follow the Utopian Rules, and is considered as plagiarism. Plagiarism is not allowed on Utopian, and posts that engage in plagiarism will be flagged and hidden forever.
You can contact us on Discord.
[utopian-moderator]