
Repositories
An essential advantage of QUIQQER are freely selectable extensions. Instead of a huge package, you install exactly the stuff you need. It's just a click away.
In our blog posts we gradually introduce different modules. If you want to get an overview, visit the QUIQQER Store.
Today we present you one of the most comprehensive QUIQQER modules. Learn more about how you can easily add value to your projects with building blocks - without any developer knowledge at all.
- What are bricks?
- What are brick areas?
- How do I create a brick?
- How does bricks get on the side?
- What types of bricks are there?
- API for own bricks
- Where can I get the QUIQQER module from?
- Special module package for product presentations
- Outlook: Frontend Edit is coming
What are bricks
Bricks are elements with freely definable fields. With them you can create modules according to your ideas. So you can design your website according to your wishes. Within a template you can quickly move the bricks, create new ones or delete existing ones.
**With the help of the bricks you place all possible contents like banners, contact data, news or blog entries, pictures and more. This is not only fast, but also uncomplicated. Expert knowledge is not necessary. **
With the QUIQQER bricks, you stay as flexible as possible.

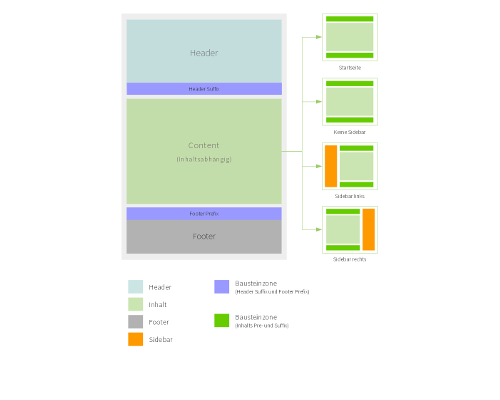
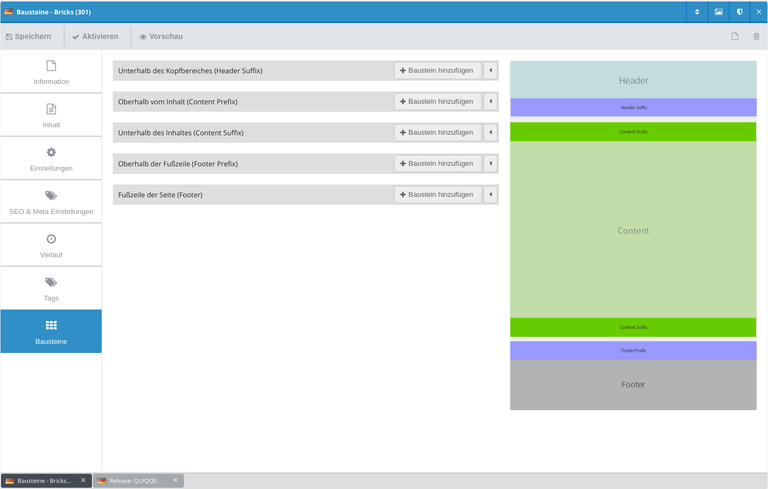
What are brick areas
Areas are sections in the different layouts of a template. Each template comes with different settings, layouts and areas. Here you can place bricks. Within a areas you can arrange bricks individually.

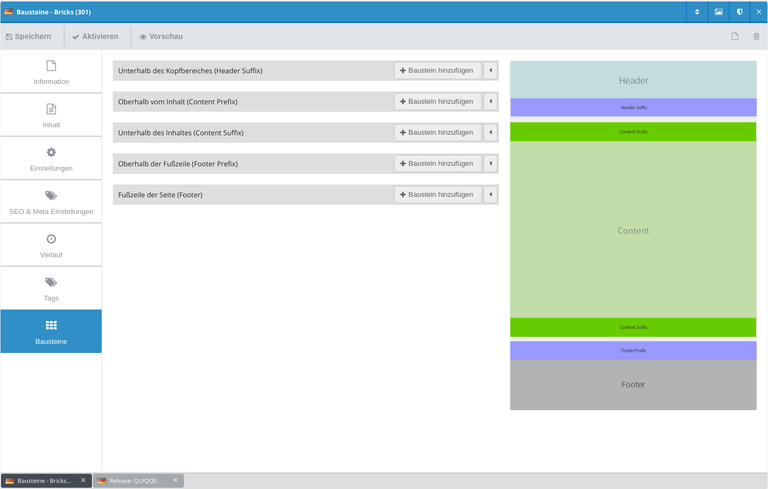
How do I create a brick?
In the QUIQQER menu, you will find the bricks as a sub-item in the administration (Administration → Bricks). Here you can see all bricks that have already been created.
To create a new brick, click on "Add brick". Now you give the new brick a title and determine the type of the brick. You have already created a new brick.
This new brick now opens automatically. In the displayed brick information you can change the title or insert a description. In the item "Properties" you define in which areas the brick may be inserted. In addition, you determine the proportions of the brick and decide which properties can be changed by other users.

How does bricks get on the side?
Under "brick areas" you define the place for your brick. You can select several zones at the same time or add some and assign different bricks to a page.
You decide where the respective brick should appear on your page. Should it be visible on all pages or maybe only on the start page? You can inherit bricks to all subpages or exclude individual pages. Perhaps you would like to use other brick on certain subpages. If you use several brickin a areas, you can sort their order in the twinkling of an eye, or you simply delete bricks you don't need. You can control all this with just a few clicks within the page settings.

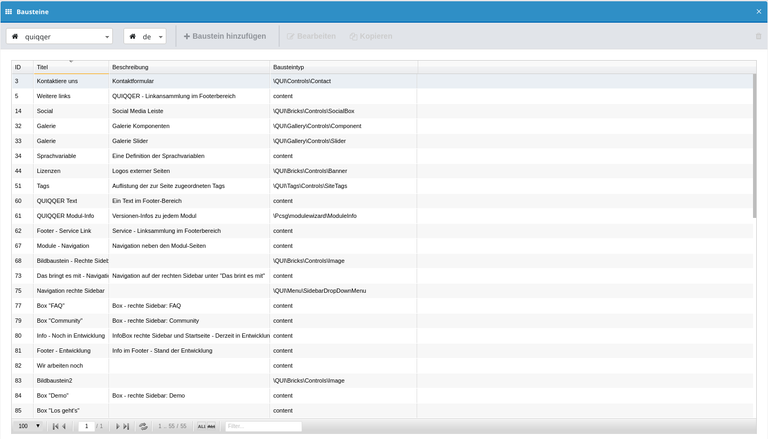
What types of bricks are there?
Basically, you can configure the bricks freely - just as you need them. The QUIQQER module "Bricks" already provides you with more than 20 flexible bricks of different types for your projects.
You'll find bricks for lists, images, galleries, sliders, social media, navigation or presentations. There are also bricks for contact forms, text or picture banners, news and blog posts and much more.
Configure each brick individually to fit your project. To give you a small overview, we'll introduce you to a few bricks.
Brick: Gallery
With the gallery brick you present pictures for your project impressively and clearly. To do this, select the desired images from the media folder, sort them by order and add effects if you like. Where the gallery appears on your page, you decide with a few clicks in the menu.

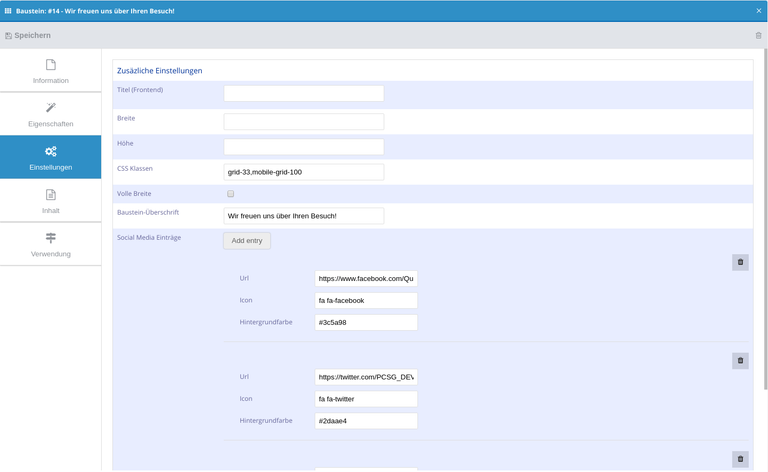
Brick: Social-Media
Would you like to distribute your information on social networks? With the social media brick, you can select exactly the platforms that are important for you in a matter of seconds. Choose between Facebook, Twitter, Pinterest & Co. the relevant networks for you by clicking. You already share your previously determined contributions with the net community.

Brick: Childrenlist
With the Childrenlist everyone keeps the full overview. It quickly displays several pages as a list. This is not only easy, but also efficient. Only those who find their way around your project will come back. Long searches are neither the right thing for your users nor for you.
The different settings give you additional possibilities. With different designs, filter functions and sortings, you can expand your site quickly and easily.

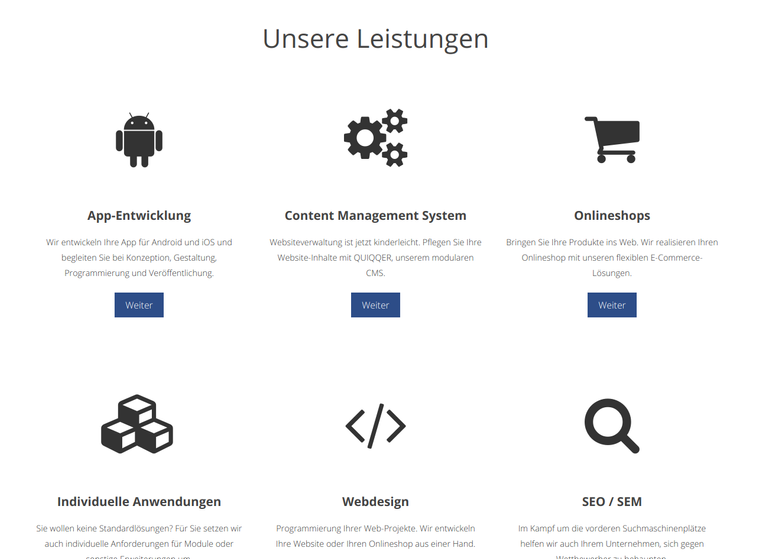
Brick: Content
This brick is something of a multi-talent. Basically you can do everything you need with it. Fill the module with text or use it for advertising banners. No matter what you have in mind - this brick makes it possible.

API for own bricks
In addition to everything our Brick module already has on board, you can also expand it. It comes with an API in which each module or template can add its own bricks. We'll explain exactly how this works in one of our upcoming blog posts especially for developers.
Where can I get the QUIQQER module from?
Most templates in the QUIQQER store install the QUIQQER module "Bricks" at the same time. Otherwise you can find it under the menu item "Modules". Once you are in the store, browse through the numerous other extensions QUIQQER offers.
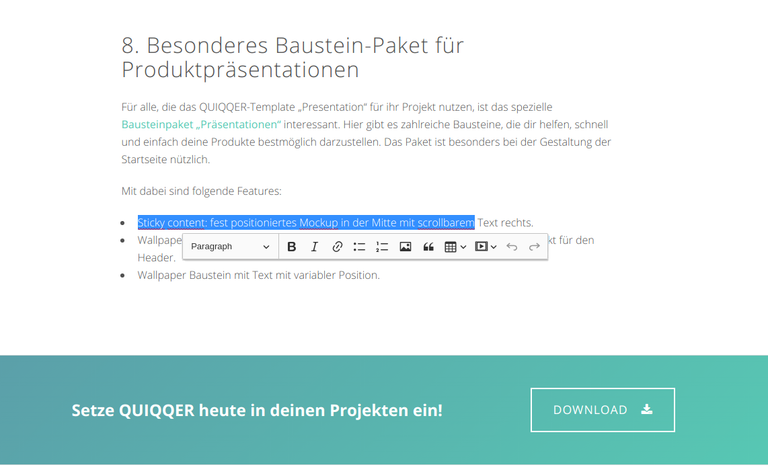
Special module package for product presentations
For all those who use the QUIQQER template "Presentation" for their project, the special brick package Presentations is interesting. There are numerous bricks that help you to present your products in the best possible way. The package is especially useful when designing a landing page.
The following features are included:
- Sticky content: fixed mockup in the middle with scrollable text on the right.
- Wallpaper brick with content (text and image) and a scroll down arrow - perfect for the header.
- Wallpaper brick with text in variable position.
Outlook: Frontend Edit is coming
For us, the work with the previous QUIQQER modules is not done. We are working hard on more interesting features for you.
We are currently developing a frontend edit, which we will deliver with the upcoming version. Then you can edit your content and bricks directly on the page. You don't have to go to the admin area of the backend anymore.

This has several advantages: You are basically working in a direct preview view directly on your page. This simplifies operation and saves you time. There is no need to constantly reload the page to be edited or switch between the classic text editor and preview view. Quickly position text blocks, graphics or images. You can see right on your page whether texts are working well and elements are in the right place - without reloads, without waiting, without multiple open windows.
This feature makes the hearts of editors jump faster. It makes working with QUIQQER even easier, more convenient and faster.
You see: With the QUIQQER Bricks you can easily expand your project without a lot of expert knowledge. And that's exactly the elements you need.
This is how QUIQQER is: flexible, simple, efficient.
Hello! Could you please add the project repository?
oh yes. thank you for the reminder. :-)
Thank you for your review, @lordneroo! Keep up the good work!
Hello once again, @pcsg-dev!
Thank you for your contribution. This project is very interesting and rather useful, and therefore, I think I have to go back and read the previous parts of your series as well.
Your post is comprehensive and well-illustrated with relevant screenshots. I enjoyed all the information regarding the different types of bricks, and certainly learned how to create a brick using QUIQQER. I also appreciate the fact that you took the time to share a few words about the upcoming version. Keep up the good work.
That said, I must admit that I wanted to read a bit more about your personal experience of working on this project. Regardless, this is a well-written post, and I look forward to seeing more awesome content from you in the future.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Chat with us on Discord.
[utopian-moderator]Need help? Write a ticket on https://support.utopian.io/.
thank you for the kind words :-)
next year, probably Q2, we will then start marketing activities for the QUIQQER, QUIQQER Commerce and our other products, in addition we start to prepare the documentation so that everyone can use QUIQQER without problems :-)
Hey, @pcsg-dev!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
SteemPlus or Steeditor). Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Congratulations! Your post has been selected as a daily Steemit truffle! It is listed on rank 3 of all contributions awarded today. You can find the TOP DAILY TRUFFLE PICKS HERE.
I upvoted your contribution because to my mind your post is at least 5 SBD worth and should receive 99 votes. It's now up to the lovely Steemit community to make this come true.
I am
TrufflePig, an Artificial Intelligence Bot that helps minnows and content curators using Machine Learning. If you are curious how I select content, you can find an explanation here!Have a nice day and sincerely yours,

TrufflePig🙏
Hi @pcsg-dev!
Feel free to join our @steem-ua Discord serverYour post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation! Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
🙏
Congratulations @pcsg-dev! You received a personal award!
Click here to view your Board
🙏