What Will I Learn?
- You will learn you will learn about programming languages
- You will learn you will learn how to create a show button
- You will learn you will learn how to create a hidden button
Requirements
- You must have basic programming language
- You must have basic about HTML
- You should have basic about bootstrap
Difficulty
- Basic
Tutorial Contents
In this tutorial we will create the show button and the hidden button. pertama buka aplikasi notepad++, kebetulan saya menggunakan notepad++ atau bisa juga anda menggunakan sublime text.
<html>
<head>
<title>Show and Hidden</title>
</head>
<body>
</body>
</html>
then under the title you enter the bootstrap link, so that when you press the bootstrap button the button will change color.
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
then in you enter the syntax as below
<body>
<center><br><br><br><br><br><br><br><br><br><br>
<button id="show" class="btn btn-success">Show</button>
<button id="hidden" class="btn btn-danger">Hiden</button>
<br><br>
<p id="content">if you hit show then he will show and if you press hidden then he will be hidden</p>
<script>
$(document).ready(function(){
$("#show").click(function(){
$("#content").toggle();
});
});
</script>
<script>
$(document).ready(function(){
$("#hidden").click(function(){
$("#content").toggle();
});
});
</script>
</center>
</body>
for the
to make the button or writing further down.
<center> <br><br><br><br><br><br><br><br><br><br> </center>
then this is the syntax for creating the show button and the hidden button.
<button id="show" class="btn btn-success">Show</button>
<button id="hidden" class="btn btn-danger">Hiden</button>
then if you want to create a paragraph. you should add this syntax.
<p id="content">if you hit show then he will show and if you press hidden then he will be hidden</p>
and this is the syntax of the show button, which serves to display the image or writing that we have created.
<script>
$(document).ready(function(){
$("#show").click(function(){
$("#content").toggle();
});
});
</script>
and then this is the syntax of the hidden button, which serves to hide the image or writing we have created.
<script>
$(document).ready(function(){
$("#hidden").click(function(){
$("#content").toggle();
});
});
</script>
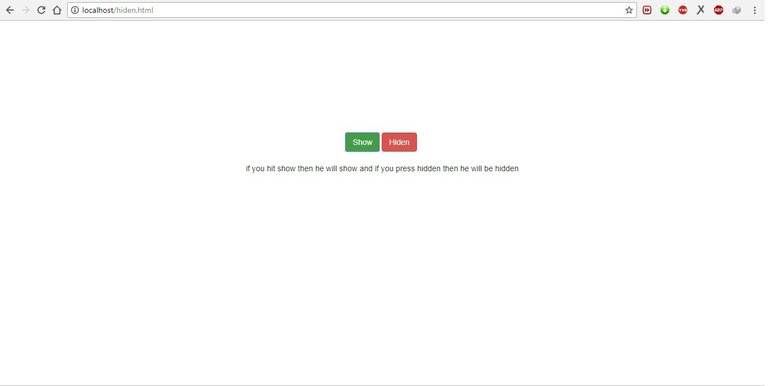
after all is done, we save it in C: \ xampp \ htdocs and give the file name hidden.html. then will appear as below picture.

and if you press the hidden key then the posts below will be hidden.

Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved because it does not follow the Utopian Rules.
Your tutorial is not very informative, you use both English and Indonesian in the same tutorial and it is very similar to a post already shared to Utopian.io, which can be found here.
You can contact us on Discord.
[utopian-moderator]
voteback!!!