In this moment I will share my web template for login and register form with modal/popup. This web template made with html and pure css for styling and jquery for trigger the popup with font awesome as icon template. The theme of this template inspired by flat style.
Here are the form designs:
Basic base web template
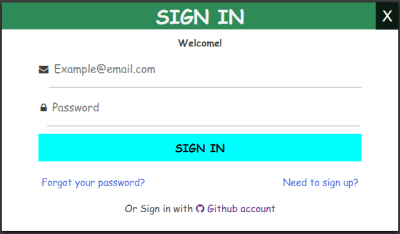
Login form template
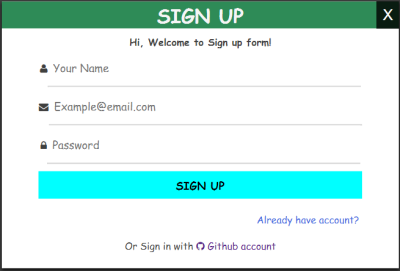
Register form template
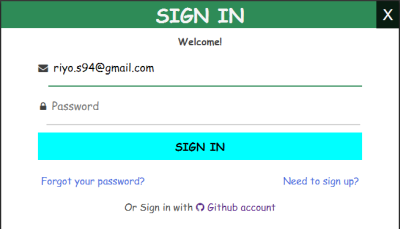
Filled form
As we can see it will have an effect when the input fields are highlighted the border color will be changed to show the active input fields.




File Structure
File structure for this template just using one html and there are 3 assets for styling. Here is the file structure:
HTML
- index.html - Main page
CSS - main.css - Main stylesheet
- font-awesome.css - Main icon
JS - jquery.min.js - Main js file
FONTS - FontAwesome .otf
- fontawesome-webfont.eot
- fontawesome-webfont.svg
- fontawesome-webfont.ttf
Demo
For the full experience you can visit this link: https://riyos94.github.io/flat-login-register-template/
Proof of work
Github repository: riyos94
Github proof:
Thank you

Posted on Utopian.io - Rewarding Open Source Contributors
Kencang bet.
Cuti atau apa ini? :-D
Cuti, cuma ketika ada waktu senggang harus di maksimalkan.
Soalny kategori development belum pernah kenak vote aku 😭
Hahaa
Hati-hati, Yo. :-D
Hati-hati knp @murez-nst
Nice :)
Thank you @andrixyz
Your contribution cannot be approved because it does not follow the Utopian Rules.
On Utopian we want actively maintained and promising open source projects - not private projects. Simply uploading files to GitHub is not the way to go. You need to carefully prepare your project and provide information for others, both users and developers, to participate. The project should be up-to-date and documented and the development should happen in an organized and transparent manner, using Git/GitHub, to qualify as an open source project on Utopian.
You can contact us on Discord.
[utopian-moderator]
good post, nice .oh yeah