
Now live at finallycomments.com
I am excited to announce the latest developments to steemcomments.js. Steemcomments.js is now Finally comments. Steemcomments was a great proof of concept but the need to sign individual actions through Steemconnect made it inadequate for today's UX expectations. This update brings a complete rebuild of the steemcomment.js system to run as a hosted platform and embeddable through a tiny JS library. No more signing of individual transactions 🙌.
The aim of this project is to promote the Steem ecosystem by breaking the comments system out of the walls of Steem based apps.
This plugin allows you to include a Steem comments thread on any website while maintaining the ability to comment and upvote. For writers who cross post to/from a personal website or maintain external websites, this is a powerful opportunity to grow the Steem platform while gaining greater visibility to your Steem presence.
YES! that means Finally (AKA STEEM COMMENTS) can replace WordPress comments, embeddable facebook comments and even Disqus! 💥 I hope you're excited.
What’s New Version 0.2.0
- Node backend for login, vote, comment and threads
- Single sign-on between any websites using Finally comments
- Show previous votes and vote count
- error handling with notifications
- New embed script
- New name (what do you think?)
- Small js library with no additional dependencies for the user to include
- New Landing page with example and embed code generator
- Markdown support in comment thread

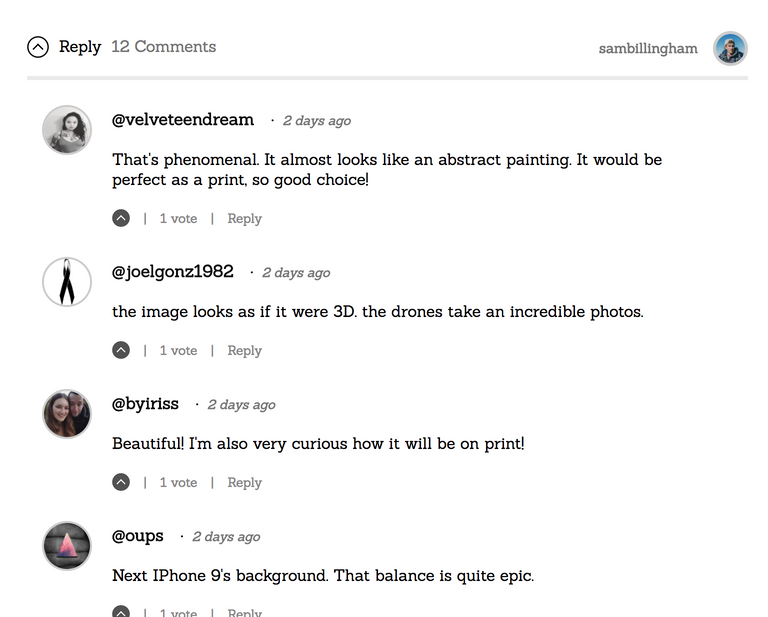
Example thread showing votes from signed in user

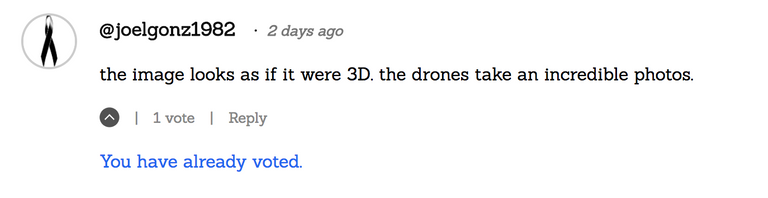
Attempting to vote on a previously upvoted comment

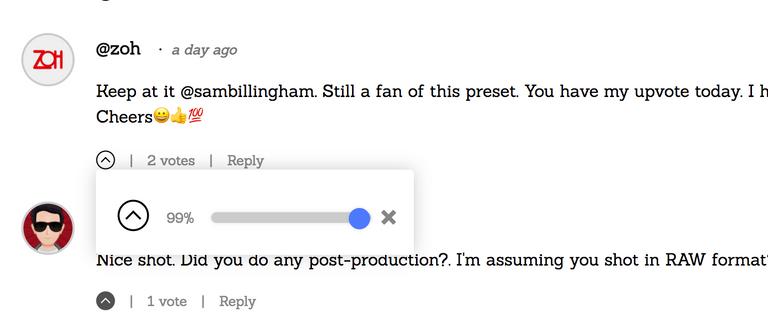
Vote modal and slider
Test for yourself at finallycomments.com to get a feel for how it works. If you visit the site you'll see the same comments from this post automatically.
Roadmap
- code generation dtube/dmania/dlive/dsound etc
- Can use on non steem top level comments - auto-generated for a user. (will need to sign into finally and have page for creating threads)
- sorting comments
- comment value (with the ability to enable/disable)
- auto hide posts from rep less than X
- edit/delete/flag comments
- WordPress plugin
- not logged in user comments (not expected for some time)
- markdown preview
Development Report
Main PR - https://github.com/code-with-sam/s-c-plugin/pull/2
A substantial upgrade including the complete build of the Node.js backend for Finally. Roughly 40 commits, stepping the process of turning the front end library into a hosted/iframed setup and fixing any bugs along the way. It took much longer than I had anticipated but I’m pretty interested to see where this project leads. As you can tell from the roadmap there are plenty other opportunities to continue development on this project. Still in early stages and there may be bugs I’m unaware of. Please ask if you have any questions about the code.
Contributions
Welcomed and encouraged. I Really want to hear from you all. Would you use this on your WordPress/Squarespace/personal website?
Let me know if you want to use finally comments but need help getting set up. ✌️
Posted on Utopian.io - Rewarding Open Source Contributors
I thought I’d be first to leave a comment and first to demonstrate how the comments here on finallycomments.com are reflected across the steem network and vice versa. Posting comments via Steemit/busy/utopian etc will be reflected here.
I’m excited about this as a project. Give it a try for yourself and let me know what you think. ✌️
Very interesting, I believe this is one of plugin most people looking for. Thanks for sharing, hope it works well and people can benefit from it.
Indeed a great project. I would use it on my blog. It always felt wrong to use Disqus, even worse to use Facebook comments.
These days there are more and more static websites, and they all need a comments system. It would be great to have a plugin for GastbyJS for example, as it is the most popular static site generator.
Cheers 👊
Thanks Jo, It's getting there. I think I still need to explain it better. I see the vision for this project but I'm not sure it's obvious to non-developers how this or similar project could be used to "steemify" any content/site around the web.
Next I think I need to add a generator or API endpoint for creating unique ID's/comment threads so this can be used without needing an attachment to a current Steem post.
I might need to work on removing the jquery tangle 🙈 before the Gastby community will accept it haha. Agree though plugins for static sites are a great way forward, also always wanted something other than Disqus.
To explain the vision to non-developers will be hard. The Steem blockchain in itself is hard to sell to people because it is a total paradigm shift. Most people still think it is a pyramid scheme. But I would not worry too much about this. First, make those people happy who understand your vision. Like the ones on this thread. Then, when we are happy, take care of the rest of the world :) The static-site builder community would be glad to have a good comment system.
I agree the next big step forward would be to allow the creation of threads without the requirement of them being attached to a Steemit post.
LOL
Is this project still active? I'm not able to open https://finallycomments.com/ anymore
hey @fabien, yeah it's still running. Server is responding to me. Just checking if I can see if there was an issue and will restart a new instance. Can you check again when you see this. Thanks
This is absolutely wonderful. I just tested it out on a single page of a WordPress (ComicPress) site I started working on (http://seercomic.com/comic/round-one-page-19/) and it's brilliantly easy to use. A few more features and some polishing and it's a Disqus killer for sure. Log in was easy and carried between sites seamlessly (I'm replying from finallycomments.com ... whee!!!)
Commenting is really the underrated unlimited revenue generator. Posts may end payout after 7 days, but if you engage with your audience in comments they'll always have an opportunity to upvote you regardless of when they've discovered the post.
Wow thank you for the support @bryan-imhoff so great to see someone using this in the wild!
I'm working to get some more updates out asap. if you have any requests for which features should be added next let me know.
I agree commenting is completely underrated and often undervalued. Comments have the ability to help distribute the Steem wealth better. Hopefully, we'll see the rise of Steem comments around the web going forward.
Thanks for motivating me to dust off the sites I’d started and left unattended! I think the priorities you’ve already outlined are spot on, so I don’t have much to add or request until I see a bit more! I am however using WordPress, so the thought of a plug-in implementation is highly intriguing. I’ll be embedding a bunch more comment threads in the days to come.
In another comment I think I confused you with the SteemPress plugin, in that I thought perhaps there was a reward split to fund development & services. I don’t see one though from Finally Comments. Please know I’d be totally fine if you implemented a small % split to yourselves and would even encourage you to do so if it would truly aid in spreading this as far and wide as a system like Disqus.
This looks awesome! I thought integrating comments into the site I’m building would be a pain, but this will make it much easier. Thanks for putting this together!
Thanks Jeff! I underestimated the comments system, to be honest it took me a lot longer than I expected. It would be good to get sorting and options to enable/disable rewards showing but really hoping people can find this useful.
This looks promising @sambillingham. I'd like to try it out on my blogspot blog but I'm not sure how to go about it. Any help would be appreciated.
I'm currently using Disqus but not totally satisfied with it.
hey @movievigilante, There are three steps to getting you comments onto your blogspot posts. in future this should be easier.
Compose mode" and save to remove the built in Blogspot comments system.
You should now have finally comments activated. LEt me know if this works for you.
It worked! Thanks.
However, when I try to sign in, it says that the connection is not secure. Advice?
hmm it should run over https
can you take a screenshot?
I was going to take a screenshot just now and when I tried it again, I was able to sign in with no security warning so it seems all is good now.
Thanks.
Hi Mom! I'm famous now..
The bugman arrived..
It's getting normal after refresh.
And I'm not sure if it's intentional but textfield's font size looked too small to me. Maybe I'm so used to steemit's idk.
haha thanks for checking out the site! Not sure how you've ended up with @sambillingham, probably not what everyone wants. Text size shouldn't be so tiny, I guess I typed into that box so many time I forgot about it.
Let me try it again, maybe it's caused because of my slow connection and you used a placeholder there. I checked the code with my little knowledge but nothing come up.
I opened finnallycomments.com when I see the post on steemit, signed in and put a comment. Idk maybe a refresh required to grab my username first.
*edit:
or I'm a h4x0r :D
Hi Sam,
This looks great...
I would absolutely use this on my Aussie Ninja Wordpress site.... except I'd want users to be able to make comments from Steem and from normal Wordpress comments. Would that work or is it an all or nothing situation? In your example, it doesn't look like you can type the comment from the website, it seems like you have to comment on this post in Steemit. Is that right?
I love that it's sorted by time...
Hey. Thanks for taking a look.
That's the plan for the Wordpress plugin/version, totally possible although a lot more to figure out and put together before we're at that point. Ideally, it would be configurable so you could use all Wordpress, all Steem or both together.
You should be able to comment from the website. I posted my initial comment from finallycomments.com so if it's not working for your something isn't right. You need to login on the right had side but then you should be able to comment and upvote like you can on steemit.
Thank you for the contribution. It has been approved.
Great potential indeed. Great post and very instructive.
Please move (or copy) the license to the base of the repo.
And if you cannot sign in because you don't have an account yet, why don't you redirect to account creation page?
You can contact us on Discord.
[utopian-moderator]
Thanks for the review and the kind words @helo. Glad you liked my post and project.
Have added a license file to the base of the repo.
Good suggestion on the redirect, I actually meant to add a sign-up link too but totally forgot until you just mentioned it. I think the sign-up is one of the biggest hurdles many of the new Steem platforms are facing because it uses steem/steem power for creation of accounts instantly and opens the door for heavy abuse without some restrictions.
This is great but how can I see the comment next post. Or how do I know what the main post is actually telling.
Currently, the expected implementation is to use on a site where you're displaying the same content. For example you write you a blog post "top mountains to climb" on awesomehikingwebsite.com and you also post "top mountains to climb" to your steemit/busy blog. Finally comments then allow you to use the same comments across both blog posts and earn rewards directly from awesomehikingwebsite.com.
The next update will allow users to generate unique IDs so that they can use this comments system regardless of if it should be related to content posted on Steemit.
Looks awesome, but I'm a bit confused about the concept. Would love an in depth look at how this would work with Facebook.
Cheers
Facebook comments plugin that many people use on their websites. I also mentioned Disqus another popular comments plugin. I hope Finally (Steem powered) is able to be an alternative to these systems in future.Hey @walnut1. sorry if this is confusing it's probably just my wording I was referring to the
Interesting concept, let's see if I get this right... the purpose of this project is to be able to upvote and comment on steemit from other sites, facilitating integration between various platforms(?). Please let me know if I am understanding this correctly;0) Thank you much.
Yes very close. Th purpose is not to upvote and comment on steemit from other sites but to allow any website to work just like Steemit does with upvotes and comments on the Steem blockchain.
I see, thank you for the further explanation. I anticipate this to be incredibly useful and a great help towards mass adoption. Thanks again;0)
i think that a great news @sambillingham
Thanks, glad you like the sound of it.
If you believe this post is spam or abuse, please report it to our DiscordYou got a 22.36% upvote from @upmyvote courtesy of @sambillingham! #abuse channel.
If you want to support our Curation Digest or our Spam & Abuse prevention efforts, please vote @themarkymark as witness.
Hey @sambillingham I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Thank you, Utopian Team 👨👩👧👧 & Robot 🤖! 🎉🎉
Hi Sam this is great, Thanks for your work, I am trying to understand if Finally is different from the Steemit comments? Are the rewards from commenting valid longer then 7 days or do you mean that by commenting you allow people to upvote your comments again? After 7 days the post doesnt earn any rewards so I guess the only way to earn is through new comments on your post? Sorry I find this a bit confusing, could you perhaps explain how Finally is different to the comment system on Steemit? If there is any difference. It is great that you made it so easy to implement this on any site.
Hey 👋 Thanks for the message
No. The aim for FinallyComments is not to be different than STEEM comments on steemit, busy, d.tube etc but to allow people to embed and use STEEM comments on any website.
No. rewards are bot valid longer than 7 days, the comments work exactly like elsewhere - can only be voted once and only within the first 6.5 days.
correct.
As above the functionality it is not intended to be any different than that of steemit.com. This may change in the future, I have some ideas to allow bigger upvotes or refresh after 7 days.
If you believe this post is spam or abuse, please report it to our DiscordYou got a 5.21% upvote from @buildawhale courtesy of @sambillingham! #abuse channel.
If you want to support our Curation Digest or our Spam & Abuse prevention efforts, please vote @themarkymark as witness.
Great idea for a tool.
The problem is that whatever I try, I can make the comments show up, but I can not log in. I've used different accounts, different sorts of websites... it just won't work...
Hey, thanks for the support. Glad you like the idea.
Are you saying you have tried Finallycomments and it's not working for you?
please, can you try to help me figure out why that might be. It looks fine from my end. Try replying to the tread on https://finallycomments.com/
Thanks for your help :)
Somehow it seems to work on the thread on https://finallycomments.com.
I've clicked the 'Generate' button on the SteemIt posts page and pasted the code into an empty page on my website and in a Wordpress post, and on both I can't log in.
When I hit 'reply' I can add a reply as guest.
When I click sign in, I go through the Steemconnect process: enter username and private active key, then the page refreshes but I'm not signed in.
I've just used the code generated on the first page.
Maybe I should use the API code somehow?
These are the pages:
https://moestuinmomenten.be/finallycomments/ http://easybitcoinearnings.com/bitcoin-tips/your-steemit-rss-feed-url-is-a-goldmine-use-it-ill-show-you-how-to-create-it
Not being funny but that page on 'easybitcoinearnings[dot]com' has all sorts of dodgy crap running. Wouldn't surprise me if that is the issue.
When the page refreshed and you are 'not logged in' do you get any errors in the console?
You code/implementation looks fine and worked fined with my test account. You shouldn't need to use the API code.
What anout the empty page?
No errors anywhere
Look for errors in the console.
Can you do a screen recording?
I'll check. Will only be back with results some time next week. I'm having surgery, and today will be my last day on steemit until I've recovered enough.
I'll get back to you later.
(I still think it's an awesome tool)