
Finally Comments
Finally Comments is an embeddable comments system powered by the Steem blockchain. The aim of this project is to promote the Steem ecosystem by breaking the comments system out of the walls of Steem based apps replacing popular comments systems like Disqus & Facebook comments plugin. Comment threads can be created from scratch or can use any existing STEEM comments thread form any STEEM platform. Users can comment and vote as they usually would allow an author to receive rewards anywhere you can embed HTML on the web. See the latest at https://finallycomments.com.
Custom Embed Threads
I’m excited to release this new feature onto the Finally platform. Up until this point finally has only supported embedding comment threads that are already attached to a ‘blog post’ that was posted to the STEEM Blockchain, that changes today. With todays update you can now create stand-alone comment threads that are unrelated to any of your blog posts. They will not show on your blog feed but will show in your comments feed. You are still able to have this top-level content upvoted as with any other STEEM content.

Overview
On the STEEM Blockchain there is almost no difference between what people see as a ‘blog post’ and what they see as a ‘comment’. The interface Busy, Steemit, D.tube, Utopian etc differentiates them heavily leaving you to believe they are very different but the blockchain only has a ‘comment’ action which it uses to create both top-level posts and subsequent comments. The difference is with one attribute the parentPermlink. For top-level posts this relates to the main category/tag and for subsequent comments, it relates to the post or comment that is being replied to. For example, you can link directly to comments and they look almost identical to a post. The Steemit interface adds a header to highlight this is a comment but you can more easily realise that posts/comments are similar.
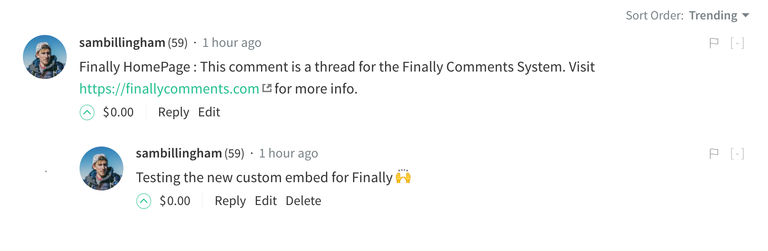
Finally is already set up to work with posts so the main change from the embed side was to correct the comment-depth. To rebuild the hierarchy and make reading comment threads easy Finally give each comment a depth so when starting from a child comment not only does the first comment need to be hidden but subsequent comments need their depth reduced to make up for the starting point.

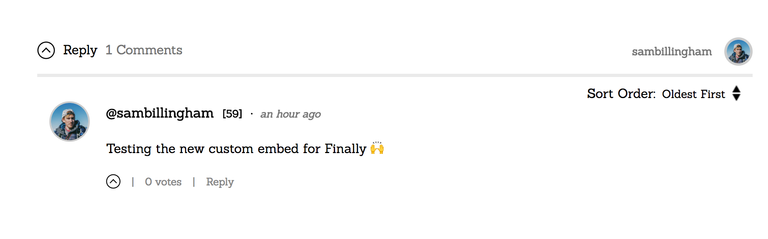
Technically this is a reply to the auto-generated comment that finally produced. That is hidden in the Embed.

How it works
Pull Request with this feature
I’ve set up a new account @finallycomments and created a top-level post.
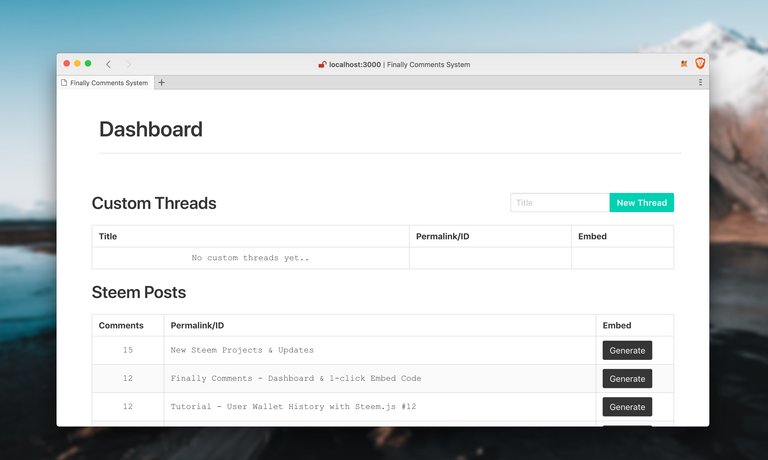
From the dashboard, a user can generate a new comments thread. The title attribute allows the user to better associate a particular thread with part of their website or project.
Express.js Endpoint. The embed code hides the top level post and secondary comment and shifts any comments into the correct hierarchy.When clicking ‘create new thread’ Finally will comment on the @finallycomments thread with a comment from the logged in user. This comment is then used as the embed point for Finally thread embed code -
The benefit of this solution is that the creator of the thread still receives all rewards and notifications as they would expect from any other post on the network. The only downside being there is now a new comment under the users /comment section e.g https://steemit.com/@sambillingham/comments although this should not be a worry to many users.
All threads are databased so that they can be retrieved in individual user dashboard. Logging into the dashboard will show all custom made threads for the logged in user.
An alternative solution
One alternative solution would be to have @finallycomments start the threads for users and set a 95%(max) beneficiary. That way the author is still receiving rewards but does not have the extra comment in their /comments. The downside is that beneficiary rewards are 100% SP which may not be in everyone's interest at current values. Any thoughts on this implementation instead of what we have ablove?

Roadmap
- Create threads via API and use custom slugs
- User Onboarding/signup
- Non-Seem User posting
- Import threads from WP/Disqus/FB comments
- More customisation (Min Rep/Flagging/Blacklists/Featured/OP/Sticky) etc
- Themes - Being an embed (users can’t customise) it may be useful to have a dark theme or just alternate styles.
Suggestions
As always I’m totally open to suggestions and/or contributions. There is quite a lot on the plan already but always keen to see where I can improve Finally so it is as useful as possible. Slowly getting closer but there is a lot to do.
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thanks for the review Mohit
Sam, you are the man :)
As I understood your explanation above comments would be posted under https://steemit.com/@finallycomments/comments . Correct?
Great to have the update. I also love your associated article because there is much to learn from.
On a side note: How did you create the @finallycomments user. I want to create a new user as well. Can you point me in the right direction, please?
Thanks for the reply Jo.
Not quite. My wording in the main post isn't great. It's not on @finallycomments/comments that it is posted under but on @sambillingham/comments (When I create a thread). For example I have created a number of threads through finally and so if you look at my /comments feed you'll see a number of finally autogenerated comments.
New Accounts
Blocktrades : https://blocktrades.us/create-steem-account - Cost is 1 STEEM and accounts need a minimum of 3 STEEM. Sending over 4 Steem will give you an account with 3 Steem Power + any excess as liquid STEEM.
Anon Steem : https://anon.steem.network - Cost is 2 STEEM and accounts need minimum of 3 STEEM. Send 5 STEEM to create an account with 3 Steem Power. (excess is not received by the new account )
Steemconnect : https://v2.steemconnect.com/accounts/create Create with STEEM or STEEM POWER with no extra cost (still requires min 3STEEM ). Your account will be listed as the creator of this account in the blockchain.
You can also create them with steem.js - https://github.com/steemit/steem-js/tree/master/doc#account-create
Thanks for the clarification and may thanks for the detailed answer to my accounts question. You rock :)
Hey @sambillingham I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
It look like a good idea, but what will happend with our curation rewards?
You get all of your rewards in the usual way, nothing is changed in that respect.