
What Will I Learn?
- You will learn Create an electron Application
- You will learn How to create files with electron
- You will learn How to write data to the file with electron
Requirements
.
- Atom Editor:https://atom.io/
- Electron: https://electronjs.org/
- Npm: https://www.npmjs.com/
Difficulty
- Intermediate
Description
In this video will show you how to create files and wirte data to file with electron
First I will create a user registration form. The user information will be entered in this form and then the information will be saved in the file according toy he json format.
Form editing operaions using Bootstrap and file operations using Jquery so Bootstrap and Jquery must be installed.
I have already written the codes necessary to run electron application here

Let coding
First define a container

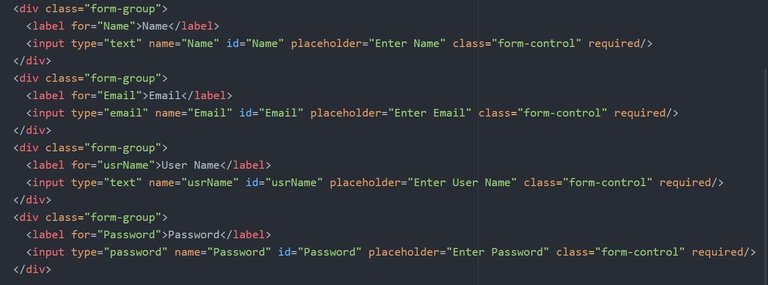
Where I will create four form-group

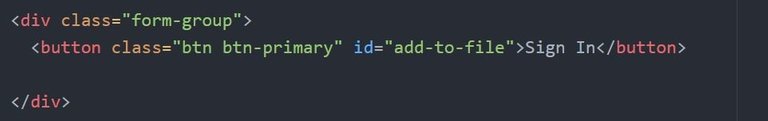
Create a button

This button will both create the file and write it to the file
I set the view.js
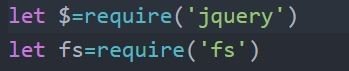
I will define Jquery to use , and defien a file system

Let’s name the file we will use

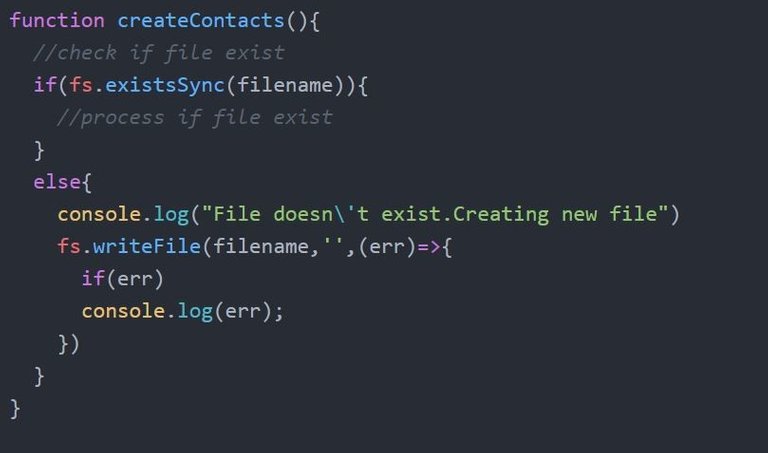
Let’s create the file create a function for it and check if file exist

If there is no file named contacts the file is begin created and the console is begin printed
If contacts has a named file the file is not created again
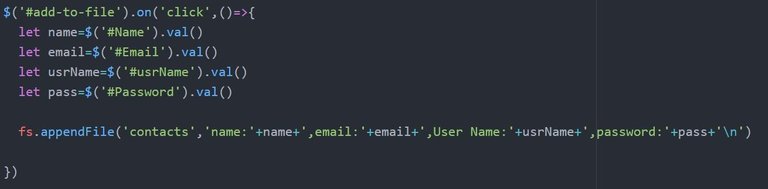
Now, when we click on the button we write the data file

Here we got the values of the inputs
Finally I print this data to file
Code Samples
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function crtWindow() {
win = new BrowserWindow({
width: 800, height: 600
})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
win.openDevTools();
}
app.on('ready', crtWindow)
Github Project File
Video Tutorial
Curriculum
Posted on Utopian.io - Rewarding Open Source Contributors
Congratulations @sanalrakam! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
To support your work, I also upvoted your post!
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOP